Le sottoclassi UIViewpersonalizzate sono un’enorme vittoria di produttività. Potete programmarle una volta e poi usare il risultato in tutto il vostro progetto o progetti. Tuttavia per default Xcode non permette di creare anche un file .XIB per la progettazione utilizzando l’editor Storyboard come fa per le UITableViewCell personalizzate per esempio.
In questo breve post, vi mostrerò come progettare UIView personalizzate con .XIB file.
Creare classe Swift
Il primo passo è creare .swift file per voi UIView. Qualcosa del genere:
import UIKitclass CustomView: UIView {}Creare file .XIB
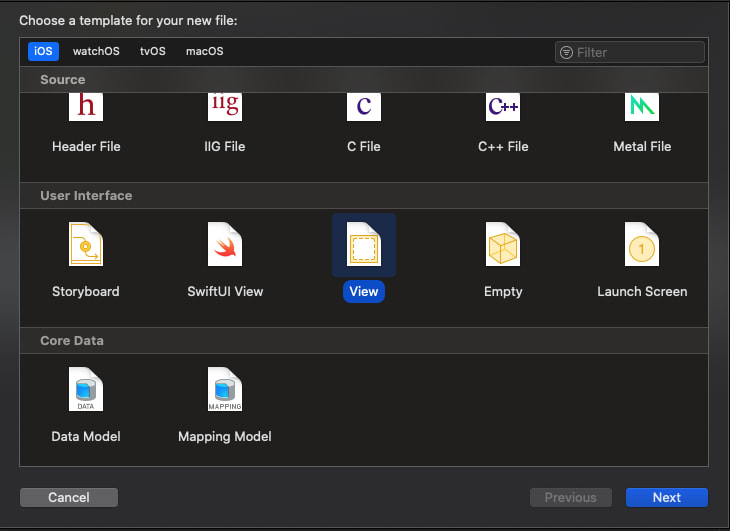
Poi aggiungi un nuovo file al tuo progetto e sotto “User Interface” seleziona l’opzione “View”:

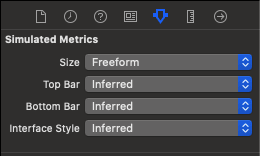
Usa lo stesso nome della tua sottoclasse, in questo caso CustomView. Ma puoi cambiare questo nell’Ispettore Dimensione. Sotto “Simulated Metrics” scegliete che “Size” sia “Freeform” e anche in basso selezionate per esempio iPhone 8 per sbarazzarvi delle aree sicure degli iPhone con un notch.

Ora potete ridimensionare la vista liberamente e approssimare come apparirà in uso.
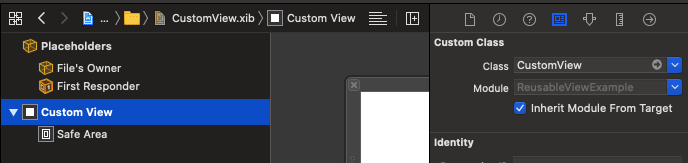
Per collegare il CustomView.xib con la nostra classe, selezionate la “View” in Document Outline, passate a Identity Inspector e come “Class” inserite la “CustomView”.

Questo è tutto! Ora puoi progettare la tua vista e collegare @IBOutletalla classe.
Usando CustomView
Per creare un’istanza della CustomView usando il file .xib aggiungi questo metodo:
Ti serve un codice di inizializzazione personalizzato, puoi creare il metodo setupView e chiamarlo prima di restituire la view:
Grazie per aver letto!
Hai i tuoi modi per creare viste riutilizzabili? Fammi sapere 🙂

—
Hai bisogno di concentrarti sul tuo iPhone? Ottieni l’applicazione gratuita WebBlock per il blocco programmato dei siti web dall’App Store!
.