- Introduzione a Knex
- Collegare Knex con Postgres
- Seminare i dati di dump
- Querying, inserting and removing data
- Fetching all data
- Inserimento dei dati
- Aggiornamento, cancellazione e recupero di dati particolari
- Pro e contro di Knex.js
- Pro:
- Cons:
- Stai aggiungendo nuove librerie JS per migliorare le prestazioni o costruire nuove funzionalità? E se stessero facendo il contrario?
Introduzione a Knex
Knex.js è un costruttore di query “a batterie” per PostgreSQL, MySQL, SQLite3, Oracle, Amazon Redshift, e molti altri driver di database. Basta installare la libreria Knex e il driver appropriato per interrogare il database. Realizzato principalmente per Node.js, Knex supporta sia le callback in stile Node che le promesse. In questo articolo, vedremo come interrogare un database Postgres con Knex.
Collegare Knex con Postgres
Per usare Knex e Postgres, dobbiamo prima installare Knex e il driver pg nell’app.
npm install pg knex --save
Dopo aver installato le dipendenze, il passo successivo è stabilire la connessione a pg. Specifichiamo i parametri di connessione per Postgres e puntiamo Knex per connettersi al client pg.
const db = require("knex")({ client: "pg", connection: { host: "localhost", user: "postgres", password: "", database: "knex-test" }});app.set("db", db);
Una volta stabilita la connessione, andiamo a seminare i dati senza scrivere alcuna query con Knex e faker.js. Sto usando Postman e pgAdmin per testare le API che stiamo costruendo.
Seminare i dati di dump
Knex fornisce molti helper integrati per costruire il nostro schema di tabella. Ho usato la funzione integrata createTable per creare una tabella chiamata users se la tabella non esiste. Faker.js ci aiuta a inserire dati fittizi nella tabella. Sto usando il metodo built-in .insert per inserire i dati nella tabella degli utenti che abbiamo appena creato. Tutto questo accade quando colpiamo il percorso http:localhost:3000/seed.
router.get("/seed", function(req, res, next) { const db = req.app.get('db'); db.schema.hasTable("users").then(function(exists) { if (!exists) { db.schema .createTable("users", function(table) { table.increments("id").primary(); table.string("name"); table.string("email"); }) .then(function() { const recordsLength = Array.from(Array(100).keys()); const records = recordsLength.map(rec => ({ name: faker.name.findName(), email: faker.internet.email() })); db("users") .insert(records) .then(() => { res.send("Seeded data"); }); }); } else { res.send("Table exists - Seeded data"); } });});
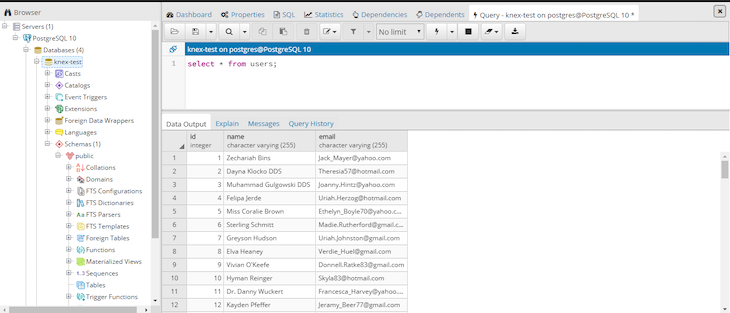
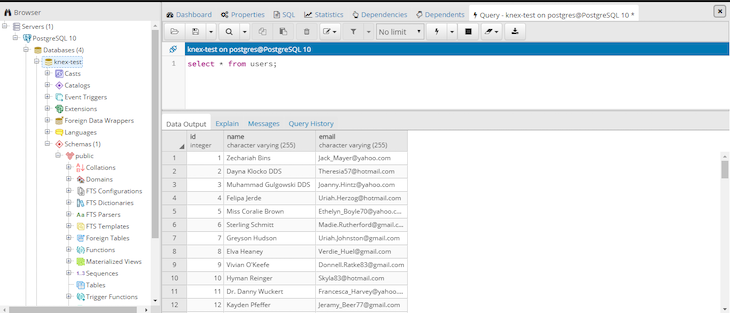
Se avete pgAdmin installato, potete dare rapidamente un’occhiata ai dati seminati. Quando tutto va bene, vedrete la risposta “Seeded data” sul vostro browser o sull’interfaccia di Postman. Quando provi a rifare il percorso, ti risponderà con “Table exists – Seeded data.”


Querying, inserting and removing data
Fetching all data
Knex rende le query molto semplici. Sto per scrivere un servizio che può recuperare, aggiornare, cancellare e creare utenti. Con Knex, l’interrogazione dei dati dal database Postgres è semplice come:
getAllUsers(db) { return db .select("*") .from("users") .then(rows => rows); }
Creerò una rotta get per recuperare tutti gli utenti dal database. Quando questo endpoint viene pingato da Postman, Knex costruisce la query per i dati che stiamo richiedendo e restituisce i dati.
router .route("/") .get(function(req, res) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); })
Inserimento dei dati
Anche l’inserimento di un nuovo utente nel database è semplice. Creerò un metodo .post alla rotta che abbiamo già creato e aggiornerò il usersService.js con una query per inserire i dati nel database pg.
const UsersService = { insertUser(db, newUser) { return db .insert(newUser) .into("users") .returning("*") .then(rows => { return rows; }); }};module.exports = UsersService;
La rotta aggiornata assomiglia a:
router.route('/') .get(function(req, res, next) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); }) .post(function(req, res) { const db = req.app.get("db"); UsersService.insertUser(db, req.body).then(data => { res.send(data); }); });
Aggiornamento, cancellazione e recupero di dati particolari
Raggrupperò insieme le rotte di aggiornamento, cancellazione e recupero per ID utente.
router .route("/:id") .get(function(req, res) { const db = req.app.get("db"); UsersService.getById(db, req.params.id).then(data => { res.send(data); }); }) .patch(function(req, res) { const db = req.app.get("db"); UsersService.updateUser(db, req.params.id, req.body).then(() => { res.status(204).end(); }); }) .delete(function(req, res) { const db = req.app.get("db"); UsersService.deleteUser(db, req.params.id).then(data => { res.status(204).end(); }); });
La ricerca di informazioni specifiche da Knex è abbastanza semplice. In questo esempio, stiamo usando una combinazione di select, update e delete con una clausola where per scegliere gli utenti per ID e per modificare le loro informazioni. Il usersService.js assomiglia a:
const UsersService = { getById(db, id) { return db .from("users") .select("*") .where("id", id) .first(); }, deleteUser(db, id) { return db("users") .where({ id }) .delete(); }, updateUser(db, id, userFields) { return db("users") .where({ id }) .update(userFields); }};module.exports = UsersService;
Seguendo il percorso GET, PATCH, o DELETE con l’ID utente appropriato, saremo in grado di vedere, modificare o cancellare le informazioni dell’utente dal database.
La versione completa di usersService.js e i percorsi sono spinti in questo repository su GitHub.
Pro e contro di Knex.js
Pro:
- Ci aiuta a scrivere meno query SQL: Knex sa a quale sistema di database ti stai connettendo e cambierà l’SQL che scrive per farlo corrispondere
- Sembra più simile alla programmazione con JavaScript
- Migrazioni e semina sono molto più semplici
Cons:
- Devi ancora prendere tempo per imparare le manipolazioni del db ad un livello più profondo
- Knex richiede una curva di apprendimento. È una libreria in sé, e lo sviluppatore dovrebbe conoscere a fondo la propria strada per usare Knex
- Se sei un principiante che cerca di costruire API, è meglio scegliere la strada difficile che quella felice. Scrivere le query da soli ti renderà più abile e comodo con i database che usare un costruttore di query come Knex
Stai aggiungendo nuove librerie JS per migliorare le prestazioni o costruire nuove funzionalità? E se stessero facendo il contrario?
Non c’è dubbio che i frontend stanno diventando più complessi. Man mano che aggiungete nuove librerie JavaScript e altre dipendenze alla vostra app, avrete bisogno di più visibilità per assicurarvi che i vostri utenti non incorrano in problemi sconosciuti.
LogRocket è una soluzione di monitoraggio delle applicazioni frontend che vi permette di riprodurre gli errori JavaScript come se fossero accaduti nel vostro browser in modo da poter reagire ai bug in modo più efficace.
 https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket funziona perfettamente con qualsiasi app, indipendentemente dal framework, e ha plugin per registrare il contesto aggiuntivo da Redux, Vuex e @ngrx/store. Invece di indovinare perché i problemi accadono, è possibile aggregare e segnalare in quale stato si trovava la vostra applicazione quando si è verificato un problema. LogRocket monitora anche le prestazioni della tua applicazione, riportando metriche come il carico della CPU del client, l’utilizzo della memoria del client, e altro ancora.
Costruisci con fiducia – Inizia a monitorare gratuitamente.