- Intro to Knex
- Knex verbinden met Postgres
- Seeding dump data
- Vragen, invoegen en verwijderen van gegevens
- Het ophalen van alle gegevens
- Invoeren van gegevens
- Updating, deleting, and fetching particular data
- Voordelen en nadelen van Knex.js
- Voordelen:
- Cons:
- Voeg je nieuwe JS bibliotheken toe om de performance te verbeteren of om nieuwe features te bouwen? Wat als ze het tegenovergestelde doen?
Intro to Knex
Knex.js is een “batterijen-inclusief” query-bouwer voor PostgreSQL, MySQL, SQLite3, Oracle, Amazon Redshift en vele andere databasedrivers. We installeren gewoon de Knex bibliotheek en de juiste driver om de database te bevragen. Voornamelijk gemaakt voor Node.js, ondersteunt Knex zowel Node-stijl callbacks als promises. In dit artikel zullen we kijken naar het bevragen van een Postgres database met Knex.
Knex verbinden met Postgres
Om Knex en Postgres te gebruiken, moeten we eerst Knex en de pg driver in de app installeren.
npm install pg knex --save
Nadat de afhankelijkheden zijn geïnstalleerd, is de volgende stap het maken van de verbinding met pg. Dit gebeurt min of meer op dezelfde manier als hoe we traditioneel een pg verbinding maken in Node apps. We specificeren de verbindingsparameters voor Postgres en wijzen Knex aan om verbinding te maken met de pg client.
const db = require("knex")({ client: "pg", connection: { host: "localhost", user: "postgres", password: "", database: "knex-test" }});app.set("db", db);
Als de verbinding eenmaal tot stand is gebracht, gaan we data zaaien zonder queries te schrijven met Knex en faker.js. Ik gebruik Postman en pgAdmin om de API’s te testen die we bouwen.
Seeding dump data
Knex biedt een heleboel ingebouwde helpers om ons tabel schema te bouwen. Ik heb de ingebouwde createTable functie gebruikt om een tabel te maken met de naam users als de tabel niet bestaat. Faker.js helpt ons om dummy data in de tabel te zaaien. Ik gebruik de ingebouwde .insert methode om data in te voegen in de gebruikers tabel die we zojuist hebben gemaakt. Dit alles gebeurt wanneer we de route http:localhost:3000/seed.
router.get("/seed", function(req, res, next) { const db = req.app.get('db'); db.schema.hasTable("users").then(function(exists) { if (!exists) { db.schema .createTable("users", function(table) { table.increments("id").primary(); table.string("name"); table.string("email"); }) .then(function() { const recordsLength = Array.from(Array(100).keys()); const records = recordsLength.map(rec => ({ name: faker.name.findName(), email: faker.internet.email() })); db("users") .insert(records) .then(() => { res.send("Seeded data"); }); }); } else { res.send("Table exists - Seeded data"); } });});
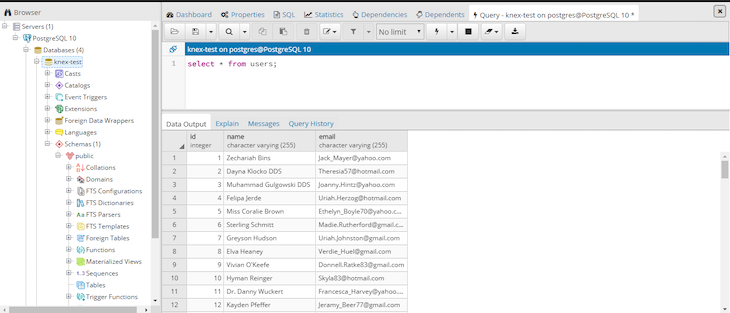
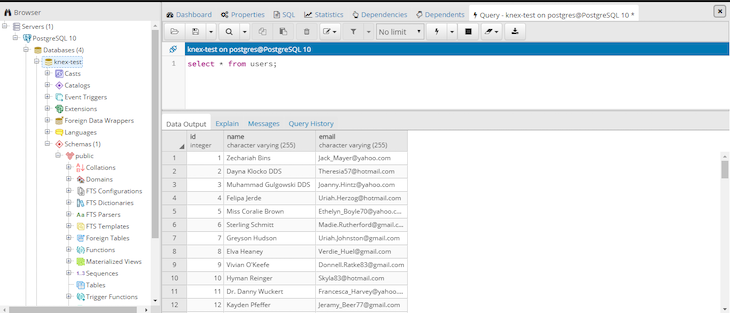
Als je pgAdmin geïnstalleerd hebt, kun je snel een kijkje nemen in de seeded data. Als alles goed gaat, ziet u het antwoord “Seeded data” op uw browser of Postman interface. Wanneer je de route opnieuw probeert aan te roepen, zal deze terug reageren met “Table exists – Seed data.”


Vragen, invoegen en verwijderen van gegevens
Het ophalen van alle gegevens
Knex maakt vragen stellen heel eenvoudig. Ik ga een service schrijven die gebruikers kan ophalen, bijwerken, verwijderen en aanmaken. Met Knex is het opvragen van gegevens uit de Postgres database zo simpel als:
getAllUsers(db) { return db .select("*") .from("users") .then(rows => rows); }
Ik ga een get route maken om alle gebruikers op te halen uit de database. Wanneer dit eindpunt wordt gepingd vanuit Postman, bouwt Knex de query voor de gegevens die we opvragen en retourneert de gegevens.
router .route("/") .get(function(req, res) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); })
Invoeren van gegevens
Een nieuwe gebruiker in de database invoeren is ook eenvoudig. Ik maak een .post methode voor de route die we al hebben gemaakt en update de usersService.js met een query om gegevens in de pg database in te voegen.
const UsersService = { insertUser(db, newUser) { return db .insert(newUser) .into("users") .returning("*") .then(rows => { return rows; }); }};module.exports = UsersService;
De bijgewerkte route ziet er als volgt uit:
router.route('/') .get(function(req, res, next) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); }) .post(function(req, res) { const db = req.app.get("db"); UsersService.insertUser(db, req.body).then(data => { res.send(data); }); });
Updating, deleting, and fetching particular data
Ik ga de routes voor updating, deleting, en fetching op user ID groeperen.
router .route("/:id") .get(function(req, res) { const db = req.app.get("db"); UsersService.getById(db, req.params.id).then(data => { res.send(data); }); }) .patch(function(req, res) { const db = req.app.get("db"); UsersService.updateUser(db, req.params.id, req.body).then(() => { res.status(204).end(); }); }) .delete(function(req, res) { const db = req.app.get("db"); UsersService.deleteUser(db, req.params.id).then(data => { res.status(204).end(); }); });
Het opvragen van specifieke informatie uit Knex is vrij eenvoudig. In dit voorbeeld gebruiken we een combinatie van select, update, en delete met een where clausule om gebruikers op ID op te halen en hun informatie te wijzigen. De usersService.js ziet er als volgt uit:
const UsersService = { getById(db, id) { return db .from("users") .select("*") .where("id", id) .first(); }, deleteUser(db, id) { return db("users") .where({ id }) .delete(); }, updateUser(db, id, userFields) { return db("users") .where({ id }) .update(userFields); }};module.exports = UsersService;
Als we de GET, PATCH, of DELETE route met de juiste gebruiker ID, zullen we in staat zijn om de gebruiker informatie te zien, te wijzigen, of te verwijderen uit de database.
De complete versie van usersService.js en de routes zijn in deze repository op GitHub gezet.
Voordelen en nadelen van Knex.js
Voordelen:
- Helpt ons minder SQL queries te schrijven: Knex weet met welk databasesysteem je verbinding maakt en past de SQL die het schrijft daarop aan
- Het voelt meer als programmeren met JavaScript
- Migraties en seeding zijn veel eenvoudiger
Cons:
- Je moet nog steeds de tijd nemen om db manipulaties op een dieper niveau te leren
- Knex vereist een leercurve. Het is een bibliotheek op zich, en de ontwikkelaar moet de weg door en door kennen om Knex te kunnen gebruiken
- Als je een beginner bent die API’s probeert te bouwen, is het beter om de harde weg te kiezen dan de gelukkige weg. Zelf queries schrijven maakt je vaardiger en comfortabeler met databases dan het gebruik van een query builder zoals Knex
Voeg je nieuwe JS bibliotheken toe om de performance te verbeteren of om nieuwe features te bouwen? Wat als ze het tegenovergestelde doen?
Het lijdt geen twijfel dat frontends steeds complexer worden. Naarmate u nieuwe JavaScript-bibliotheken en andere afhankelijkheden aan uw app toevoegt, hebt u meer inzicht nodig om ervoor te zorgen dat uw gebruikers niet tegen onbekende problemen aanlopen.
LogRocket is een oplossing voor het monitoren van frontends waarmee u JavaScript-fouten kunt afspelen alsof ze in uw eigen browser zijn opgetreden, zodat u effectiever op bugs kunt reageren.
 https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket werkt perfect met elke app, ongeacht het framework, en heeft plugins om extra context van Redux, Vuex en @ngrx/store te loggen. In plaats van te gissen naar de oorzaak van problemen, kunt u samenvoegen en rapporteren in welke staat uw applicatie zich bevond toen een probleem optrad. LogRocket monitort ook de prestaties van je app en rapporteert statistieken zoals CPU-belasting, client-geheugengebruik en meer.
Bouw vol vertrouwen – Begin gratis met monitoren.