Custom UIView subklassen zijn enorme productiviteitswinsten. U kunt ze één keer programmeren en het resultaat vervolgens in uw project of projecten gebruiken. Standaard staat Xcode echter niet toe om ook een .XIB-bestand te maken voor het ontwerpen met Storyboard-editor, zoals dat bijvoorbeeld wel kan voor aangepaste UITableViewCell.
In dit korte bericht zal ik laten zien hoe je aangepaste UIView ontwerpt met .XIB-bestand.
Swift-klasse maken
De eerste stap is het maken van .swift-bestand voor je UIView. Zoiets als dit:
import UIKitclass CustomView: UIView {}Create .XIB bestand
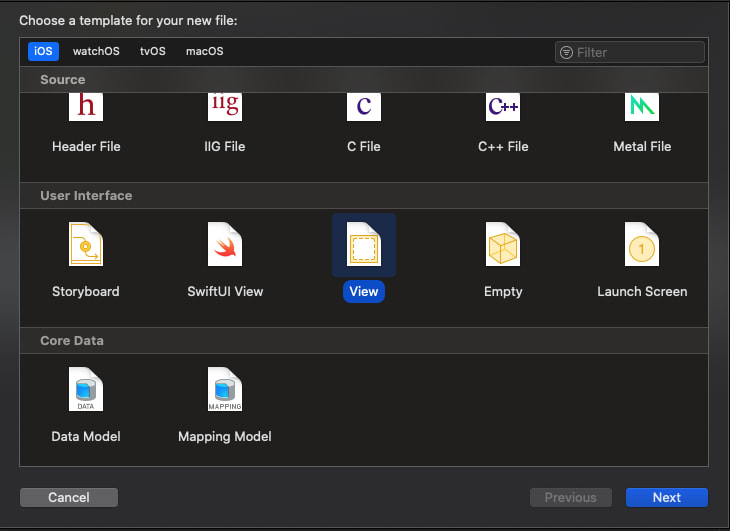
Voeg dan een nieuw bestand toe aan uw project en selecteer onder “User Interface” de optie “View”:

Gebruik dezelfde naam als voor uw subklasse, in dit geval CustomView.
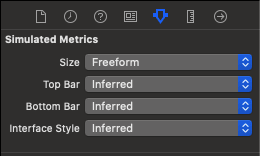
De standaardinstelling is dat de preview wordt getoond als volledige apparaat. Maar je kunt dit veranderen in de Size Inspector. Onder “Simulated Metrics” kies de “Size” om “Freeform” te zijn en selecteer ook onderaan bijvoorbeeld iPhone 8 om de veilige gebieden van iPhones met een inkeping te verwijderen.

Nu kunt u de grootte van de weergave vrij aanpassen en bij benadering zien hoe het er in gebruik uit gaat zien.
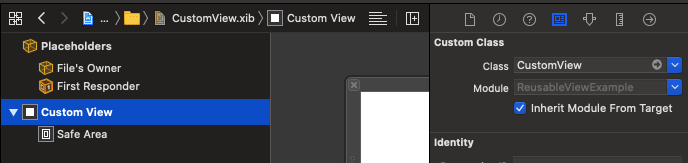
Om de CustomView.xib met onze klasse te verbinden, selecteert u de “View” in Document Outline, gaat u naar de Identity Inspector en voert u als “Class” de “CustomView” in.

Dat is alles! U kunt nu uw view ontwerpen en @IBOutlets aan de class koppelen.
CustomView gebruiken
Om een instantie van de CustomView te maken met behulp van .xib voeg deze methode toe:
U heeft aangepaste initialisatiecode nodig, u kunt setupView methode maken en deze aanroepen voordat u de view terugstuurt:
Dank voor het lezen!
Heb jij je eigen manieren om herbruikbare views te maken? Laat het me weten 🙂

—
Nodig om je te concentreren op je iPhone? Haal de gratis WebBlock-app voor het blokkeren van geplande websites uit de App Store!