- Intro to Knex
- Conectar Knex com Postgres
- Seeding dump data
- Querying, inserindo e removendo dados
- Fetching all data
- Inserir dados
- Atualizar, excluir, e buscar dados particulares
- Pros e contras do Knex.js
- Pros:
- Cons:
- Você está adicionando novas bibliotecas JS para melhorar a performance ou construir novas funcionalidades? E se eles estiverem fazendo o contrário?
Intro to Knex
Knex.js é um construtor de consultas “com baterias” para PostgreSQL, MySQL, SQLite3, Oracle, Amazon Redshift, e muitos outros drivers de banco de dados. Nós simplesmente instalamos a biblioteca Knex e o driver apropriado para consultar a base de dados. Feito principalmente para Node.js, o Knex suporta tanto callbacks no estilo Node quanto promessas. Neste artigo, vamos procurar uma base de dados Postgres com Knex.
Conectar Knex com Postgres
Para utilizar Knex e Postgres, teremos de instalar primeiro o Knex e o driver pg na aplicação.
npm install pg knex --save
Após as dependências serem instaladas, o próximo passo é estabelecer a ligação ao pg. Isto é feito mais ou menos da mesma forma como tradicionalmente fazemos a ligação pg nas aplicações Node. Nós especificamos os parâmetros de conexão para Postgres e ponto Knex para conectar ao cliente pg.
const db = require("knex")({ client: "pg", connection: { host: "localhost", user: "postgres", password: "", database: "knex-test" }});app.set("db", db);
Após a conexão ser estabelecida, nós vamos semear os dados sem escrever qualquer consulta com Knex e faker.js. Eu estou usando Postman e pgAdmin para testar as APIs que estamos construindo.
Seeding dump data
Knex fornece muitos ajudantes embutidos para construir nosso esquema de tabelas. Eu usei a função incorporada createTable para criar uma tabela chamada users se a tabela não existir. Faker.js está nos ajudando a semear dados fictícios na tabela. Eu estou usando o método .insert embutido para inserir dados na tabela de usuários que acabamos de criar. Tudo isso acontece quando atingimos a rota http:localhost:3000/seed.
router.get("/seed", function(req, res, next) { const db = req.app.get('db'); db.schema.hasTable("users").then(function(exists) { if (!exists) { db.schema .createTable("users", function(table) { table.increments("id").primary(); table.string("name"); table.string("email"); }) .then(function() { const recordsLength = Array.from(Array(100).keys()); const records = recordsLength.map(rec => ({ name: faker.name.findName(), email: faker.internet.email() })); db("users") .insert(records) .then(() => { res.send("Seeded data"); }); }); } else { res.send("Table exists - Seeded data"); } });});
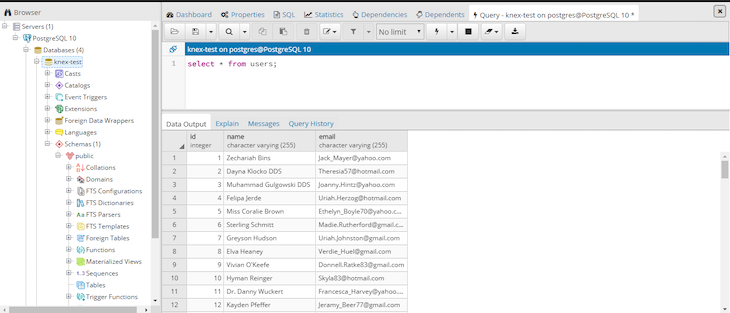
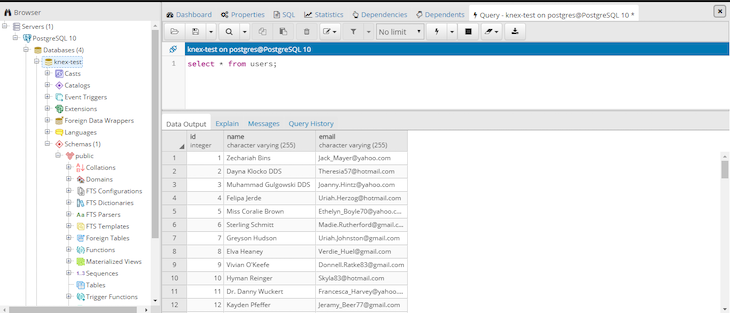
Se você tiver o pgAdmin instalado, você pode rapidamente dar uma olhada nos dados semeados. Quando tudo der certo, você verá a resposta “seeded data” no seu navegador ou interface Postman. Quando você tentar refazer a rota, ele responderá com “Tabela existe – Dados de Sementes”.”


Querying, inserindo e removendo dados
Fetching all data
Knex torna as consultas realmente simples. Eu vou escrever um serviço que pode buscar, atualizar, excluir e criar usuários. Com o Knex, consultar dados da base de dados Postgres é tão simples como:
getAllUsers(db) { return db .select("*") .from("users") .then(rows => rows); }
I’m going to create a get route to get get all the users in from the database. Quando este endpoint é pingado do Postgres, Knex constrói a consulta para os dados que estamos solicitando e retorna os dados.
router .route("/") .get(function(req, res) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); })
Inserir dados
Inserir um novo usuário na base de dados também é simples. Vou criar um método .post para a rota que já criamos e atualizar o usersService.js com uma consulta para inserir dados no banco de dados do pg.
const UsersService = { insertUser(db, newUser) { return db .insert(newUser) .into("users") .returning("*") .then(rows => { return rows; }); }};module.exports = UsersService;
A rota atualizada parece:
router.route('/') .get(function(req, res, next) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); }) .post(function(req, res) { const db = req.app.get("db"); UsersService.insertUser(db, req.body).then(data => { res.send(data); }); });
Atualizar, excluir, e buscar dados particulares
I’m going to group the routes for updating, delete, and fetching by user ID together.
router .route("/:id") .get(function(req, res) { const db = req.app.get("db"); UsersService.getById(db, req.params.id).then(data => { res.send(data); }); }) .patch(function(req, res) { const db = req.app.get("db"); UsersService.updateUser(db, req.params.id, req.body).then(() => { res.status(204).end(); }); }) .delete(function(req, res) { const db = req.app.get("db"); UsersService.deleteUser(db, req.params.id).then(data => { res.status(204).end(); }); });
Querying for specific information from Knex is pretty straightforward. Neste exemplo, estamos usando uma combinação de select, update, e delete com uma where cláusula para escolher usuários por ID e modificar suas informações. O usersService.js parece:
const UsersService = { getById(db, id) { return db .from("users") .select("*") .where("id", id) .first(); }, deleteUser(db, id) { return db("users") .where({ id }) .delete(); }, updateUser(db, id, userFields) { return db("users") .where({ id }) .update(userFields); }};module.exports = UsersService;
Ao acertar a rota GET, PATCH, ou DELETE com o ID de usuário apropriado, poderemos ver, modificar, ou apagar as informações do usuário do banco de dados.
A versão completa de usersService.js e as rotas são empurradas para este repositório no GitHub.
Pros e contras do Knex.js
Pros:
- Ajuda-nos a escrever menos consultas SQL: Knex sabe a que sistema de base de dados você está se conectando e irá alterar o SQL que ele escreve para combinar
- Sentir mais como programação com JavaScript
- Migrações e semeadura são muito mais simples
Cons:
- Você ainda deve levar tempo para aprender manipulações db em um nível mais profundo
- Knex requer uma curva de aprendizagem. É uma biblioteca em si, e o desenvolvedor deve saber seu caminho de dentro para fora para usar Knex
- Se você é um iniciante tentando construir APIs, é melhor escolher o caminho difícil do que o caminho feliz. Escrever consultas você mesmo irá torná-lo mais proficiente e confortável com bancos de dados do que usar um construtor de consultas como Knex
Você está adicionando novas bibliotecas JS para melhorar a performance ou construir novas funcionalidades? E se eles estiverem fazendo o contrário?
Não há dúvida de que as frentes estão ficando mais complexas. À medida que você adiciona novas bibliotecas JavaScript e outras dependências ao seu aplicativo, você precisará de mais visibilidade para garantir que seus usuários não encontrem problemas desconhecidos.
LogRocket é uma solução de monitoramento de aplicativo frontend que permite que você reproduza novamente erros JavaScript como se eles tivessem acontecido em seu próprio navegador para que você possa reagir a bugs de forma mais eficaz.
 https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket funciona perfeitamente com qualquer aplicativo, independentemente do framework, e tem plugins para logar contexto adicional da Redux, Vuex, e @ngrx/store. Ao invés de adivinhar por que os problemas acontecem, você pode agregar e relatar em que estado sua aplicação estava quando um problema ocorreu. LogRocket também monitora o desempenho do seu aplicativo, reportando métricas como carga de CPU do cliente, uso de memória do cliente e mais.
Build confiante – Comece a monitorar gratuitamente.