În mijlocul strălucirii, farmecului și a metri de sifon de la prezentările de la Săptămâna Modei – fie că este vorba de Milano, Paris sau Big Apple – două lucruri sunt sigure:
- Editorul Vogue va purta ochelari de soare în interior.
- Certe modele se vor ridica în vârf, creând o recoltă abundentă de tendințe proaspete pentru sezonul următor.
Patinoarul de la WordPress nu este diferit. Ei bine, cu excepția editorului din partea Vogue.

Pentru a vă menține site-ul în vârful de lance al dezvoltării și designului web, trebuie să înțelegeți ce este popular în comunitatea WordPress. Mai important, trebuie să înțelegeți de ce unele tendințe devin, ei bine, la modă.
Chiar dacă ar putea părea așa, ceea ce este popular este rareori arbitrar. Înțelegând când și de ce să implementați elementele de design de bază, veți fi mai bine echipat pentru a crea un site WordPress care să fie frumos, modern și funcțional.
Să începem prin a arunca o privire la cele mai interesante 12 tendințe în designul web de astăzi. Apoi vă vom arăta cum pot fi implementate pe propriul dvs. site WordPress.
- Constructorii de site-uri web
- Minimalismul a evoluat
- Culoare cu saturație ridicată și culori vibrante
- Dispoziții asimetrice și sparte
- Grilele CSS
- Mobile-Friendly Designs
- Vreți acces la cele mai importante tendințe WordPress?
- Microinteracțiuni
- Slante și diagonale
- Fonuri mari și îndrăznețe
- Ilustrări personalizate
- Modele întunecate
- Un accent pe accesibilitate
- Obțineți un site web frumos de care să fiți mândru
- WordPress Web Design Trends in 2020
Constructorii de site-uri web
Chiar și cu mii de teme disponibile, poate fi o provocare să creați un design de site web care să fie cu adevărat al dvs. Cu toate acestea, această paradigmă se schimbă încet, pe măsură ce designul web devine mai democratizat.
Acest lucru este, în parte, rezultatul unui val de popularitate pentru constructorii de site-uri web. Aceștia folosesc o interfață What You See Is What You Get (WYSIWYG) care permite tuturor utilizatorilor să personalizeze rapid aspectul paginilor lor web. Constructorii de site-uri web coboară pragul pentru designul web, oferind chiar și utilizatorilor neexperimentați posibilitatea de a crea site-uri deosebite și unice – rapid.
Pentru a ține pasul cu concurenții, WordPress se concentrează mai mult pe acest tip de funcționalitate. Există constructori WYSIWYG populari, creați în mod explicit pentru WordPress, care există de ceva timp, cum ar fi Beaver Builder și Elementor.
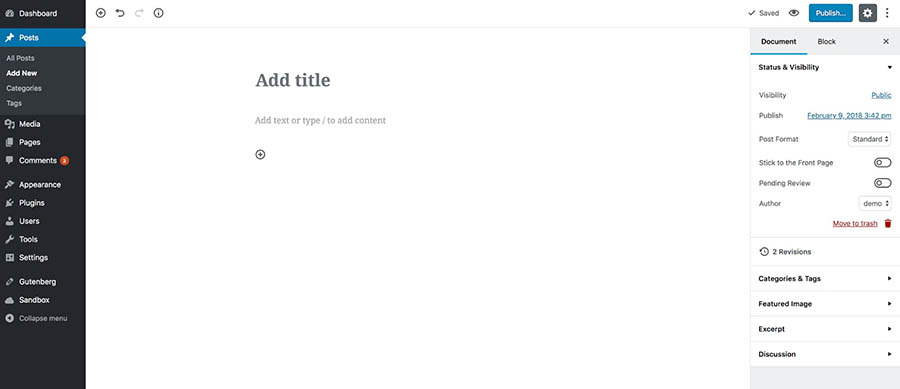
WordPress a intrat în acțiune în 2018 cu lansarea pe scară largă a Block Editor. Acest editor a fost lansat recent ca parte a nucleului WordPress. Acesta înlocuiește editorul bazat pe TinyMCE, care a fost mult timp nativ pentru CMS.
Inspirat de alți constructori WYSIWYG, Block Editor dispune de o interfață drag-and-drop care vă permite să personalizați în mod liber diferite zone ale unei postări sau pagini. Nu este strict un constructor de pagini – nu vă va permite să personalizați teme, de exemplu – dar este influențat de natura prietenoasă și dinamică a interfețelor constructorilor.

Această schimbare a avut un impact asupra experienței WordPress, iar proiectul a fost controversat. Chiar și așa, pare clar că constructorii de pagini sunt calea viitorului și probabil că îi vom vedea evoluând și dezvoltându-se și mai mult în anii următori.
Minimalismul a evoluat
Designul plat este popular de ceva vreme și nu pare să se ducă nicăieri. Acest tip de design minimalist se concentrează pe simplitate în timp ce folosește culori plate, claritate și mult spațiu alb.
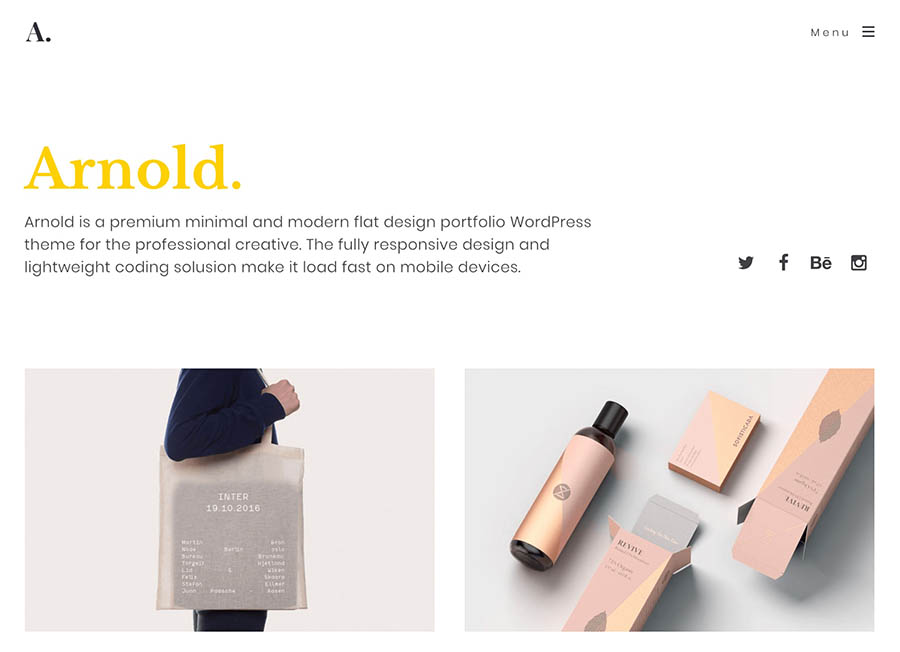
Nu numai că pune accentul pe punerea în evidență a conținutului dvs., dar se asigură, de asemenea, că site-ul dvs. se va încărca rapid și va arăta bine pe toate dispozitivele. Acest tip de minimalism poate fi văzut în tema Arnold, care se adresează creativilor și folosește excelent spațiul alb pentru a lăsa atât textul, cât și imaginile să strălucească.

Este posibil ca această tendință să fie una de bază, dar asta nu înseamnă că este din ce în ce mai învechită. De fapt, designurile au evoluat pentru a încorpora gradienți, umbre și imagini într-un grad mai substanțial. Acest lucru creează un sentiment mai mare de profunzime pe pagină și poate duce la unele designuri care atrag atenția.
Un exemplu perfect al acestui efect este Hue, care folosește fonturi mari, clare și scheme de culori în gradient pentru a crea stiluri memorabile.

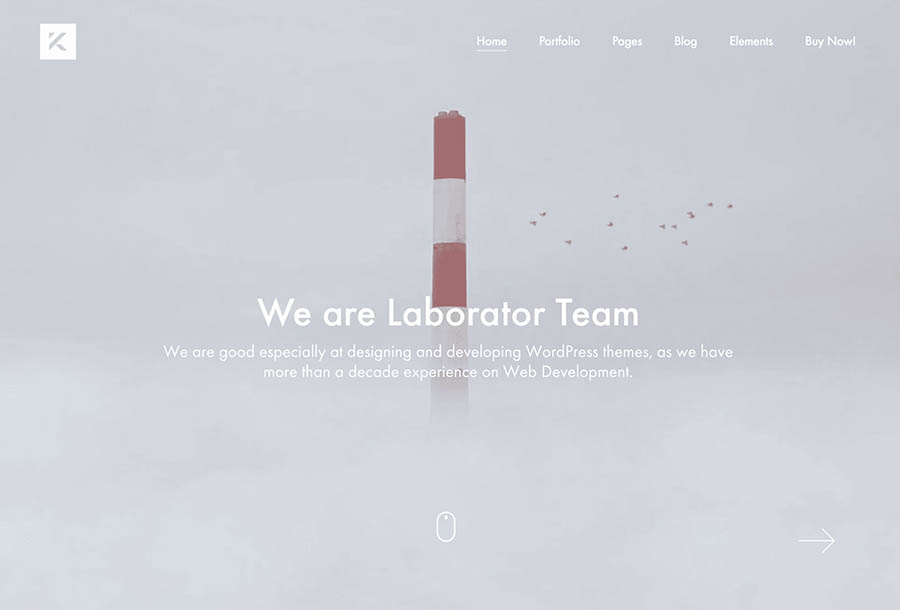
Utilizarea fotografiilor și videoclipurilor mari, care atrag atenția, este, de asemenea, în creștere în popularitate, pe măsură ce conexiunile mai rapide la internet devin tot mai obișnuite. Teme precum Kalium profită de acest lucru, cuplând un design general minimalist cu anteturi pe toată lățimea.

Întrebuințând această abordare mai puțin este mai mult a designului, puteți crea site-uri web care ies în evidență. În plus, poate ajuta la îmbunătățirea vitezei de încărcare a site-ului dvs. și poate facilita vizitatorilor găsirea informațiilor de care au nevoie.
Culoare cu saturație ridicată și culori vibrante
Zilele în care „Puteți avea orice culoare doriți, atâta timp cât este neagră” au apus de mult. Astăzi, culorile îndrăznețe și combinațiile contrastante sunt ceva obișnuit. Oamenii au reacții foarte viscerale la culoare, astfel încât alegerea schemei de culori poate afecta în mod semnificativ modul în care percepem un brand sau un site web. De fapt, potrivit Buffer, 90% din evaluarea noastră atunci când vine vorba de produse se face exclusiv pe baza culorii.
Este de înțeles că utilizarea unei combinații izbitoare de culori este o modalitate perfectă de a face ca site-ul dvs. să iasă în evidență. Nici designerii WordPress nu au dormit pe această tendință. Multe teme au un accent centrat pe culoare.
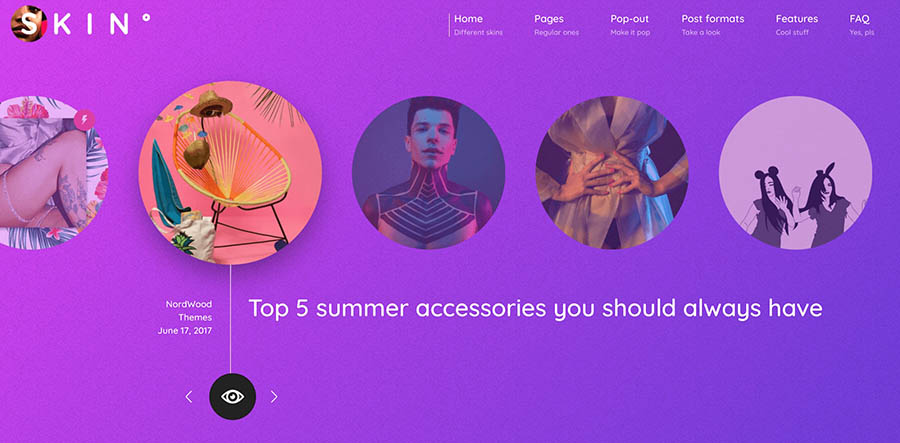
De exemplu, tema Skin vă permite să alegeți două culori, iar aceasta va crea o schemă de gradient pentru site-ul dumneavoastră. Puteți, de asemenea, să vă creați propriile gradiente și să adăugați modele și texturi.

O altă abordare a acestei tendințe, și care devine din ce în ce mai populară în ultima vreme, este utilizarea contrastelor puternice. Folosirea culorilor contrastante oferă site-ului dvs. o vibrație distractivă, artistică și poate ajuta, de asemenea, la accesibilitate.
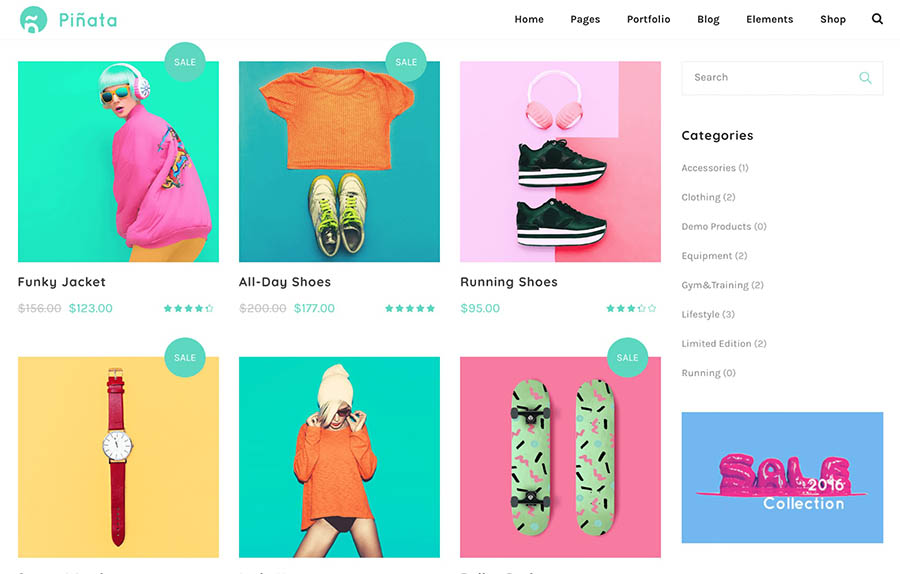
O temă care reușește bine acest lucru este Piñata, cu schemele sale de culori vibrante care sunt, de asemenea, complet personalizabile.

Este incredibil ce poate face o anumită utilizare creativă a culorilor pentru a face un design altfel simplu să sară de pe pagină. După cum puteți vedea în cazul temei Piñata, păstrarea unei scheme de culori consecvente pe tot site-ul dumneavoastră, inclusiv în imagini, îl poate transforma în ceva de neuitat.
Dispoziții asimetrice și sparte
Minimalismul și designurile plate sunt toate bune și frumoase, dar uneori doriți opusul unui aspect curat și îngrijit. Designerii încep să împingă limitele prin crearea de grile deliberat rupte și designuri asimetrice.
O temă care realizează bine acest lucru este Albert. Aceasta folosește imagini glisante, elemente suprapuse și un aspect deliberat răsucit care îți atrage privirea și te obligă să fii atent.

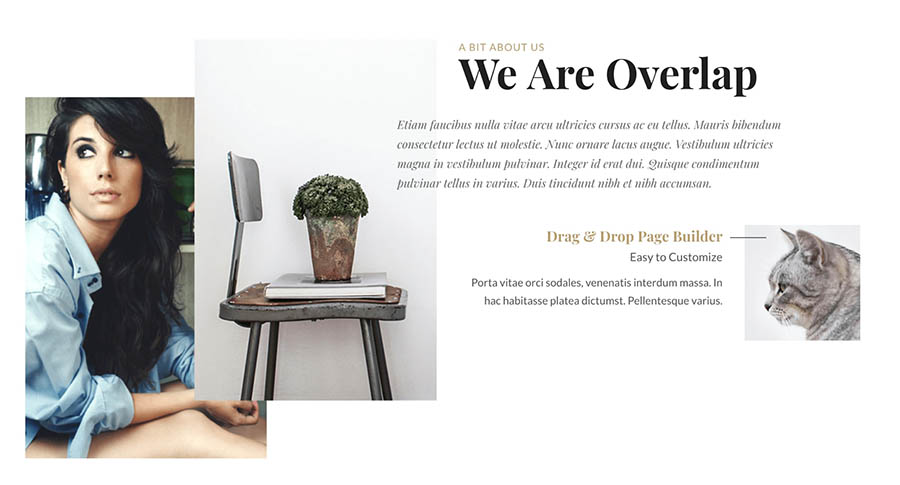
O altă variație a acestei tendințe vine sub forma temei Overlap, care folosește elemente suprapuse și un design cu grilă spartă pentru a crea un aspect unic.

Acest tip de design este dificil de realizat. Necesită să parcurgeți o linie fină între a fi atrăgător din punct de vedere vizual și a vă păstra site-ul utilizabil și lipsit de dezordine. Chiar dacă conținutul este răspândit pe pagină în moduri neconvenționale, totul trebuie să fie clar vizibil și să poată fi citit dintr-o privire.
După toate acestea, nu vreți să vă treziți cu un site elegant pe care nimeni nu înțelege cum să îl folosească.
Grilele CSS
Designerul web Hui Jing Chen a descris grilele CSS ca fiind „web-ul care își primește în sfârșit permisul de conducere”. În opinia ei, designul web a fost blocat prea mult timp în a adera la standardele de imprimare, iar ea vede grilele CSS ca pe un mare pas departe de această limitare autoimpusă. Deci, ce este mai exact o grilă CSS?
Pe scurt, este un tip de grilă responsivă care se schimbă dinamic în funcție de locul în care este afișată. Probabil că ați întâlnit acest tip de design cel mai des pe dispozitivele mobile. Elementele paginii se vor micșora și reorganiza în funcție de dimensiunea ferestrei. Același lucru se poate face și în browserele standard, unde designul paginii se modifică în timp real pe măsură ce schimbați dimensiunea ferestrei.

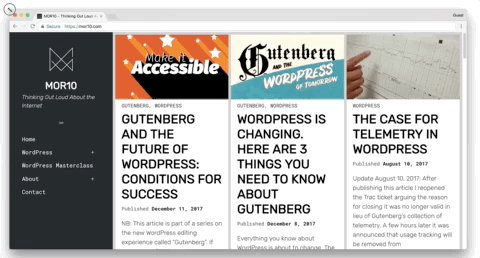
Este un pariu corect că designul grilelor CSS va continua să devină tot mai popular. Unele teme WordPress se folosesc deja de ele, inclusiv tema Kuhn, pe care o puteți vedea în acțiune mai sus. Observați cum imaginile, textul și coloanele se schimbă toate în timp real, pe măsură ce fereastra crește și se micșorează?
Aceasta este departe de designurile statice, inspirate din tipărituri.
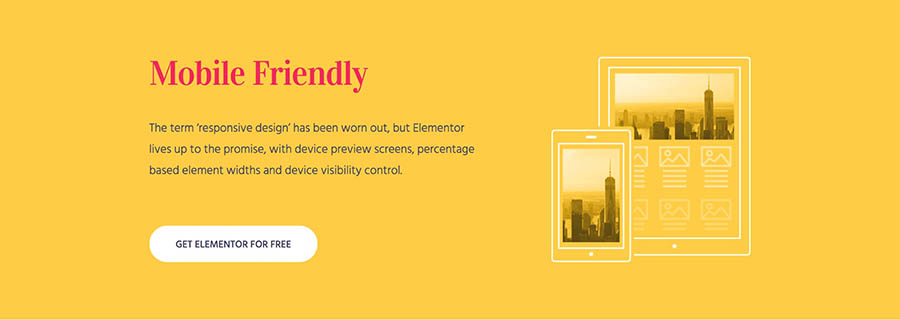
Mobile-Friendly Designs
Pe când vorbim de designuri responsive, haideți să vorbim despre dispozitivele mobile. În 2016, numărul de utilizatori de internet pe dispozitive mobile a depășit pentru prima dată numărul de utilizatori de desktop. Acesta a fost un punct de cotitură al utilizării web și a arătat clar că crearea de site-uri care sunt receptive pe dispozitivele mobile este mai critică decât oricând.
Am mai vorbit înainte despre cum să vă optimizați site-ul WordPress pentru utilizatorii de dispozitive mobile.
Un mod în care puteți face acest lucru este prin descărcarea plugin-ului WPtouch, care va crea o temă mobilă bazată pe site-ul dvs. web pe care o puteți personaliza după bunul plac. Acest plugin este recomandat de Google și se asigură că tema dvs. mobilă îndeplinește standardele motorului de căutare (deși merită să țineți cont de faptul că recenziile sale sunt un pic amestecate).
Puteți utiliza, de asemenea, pluginul Jetpack pentru a crea rapid o temă mobilă pentru site-ul dumneavoastră.
Vreți acces la cele mai importante tendințe WordPress?
Atunci când vă asociați cu DreamHost, obțineți acces gratuit la WP Website Builder și la peste 200 de site-uri de pornire specifice industriei!

Un alt plugin care acordă o mare importanță compatibilității între dispozitive este Elementor. Acest instrument multifuncțional vă permite să setați lățimi dinamice și să configurați elementele individuale ale paginii în funcție de dispozitivul de afișare.

Acest constructor de pagini poate fi utilizat cu orice temă. De asemenea, puteți vedea site-ul dvs. emulat pe telefoane, tablete și desktopuri, astfel încât să vă asigurați că va arăta excelent indiferent de modul în care este vizualizat.
Microinteracțiuni
Designul se bazează pe detalii. Tendința în creștere a microinteracțiunilor se concentrează pe aceste mici detalii și a devenit din ce în ce mai populară în ultimii câțiva ani. După cum sugerează și numele, acest concept se referă la modul în care elementele de pe site răspund în diverse moduri la interacțiunile mici.
Un exemplu al acestui concept în acțiune este atunci când o scurtă animație este redată dacă faceți clic sau treceți deasupra unei pictograme. Probabil că ați întâlnit și dumneavoastră acest lucru, cum ar fi în cazul emoticoanelor de reacție de pe Facebook.

Microinteracțiunile dau site-ului dumneavoastră o senzație vie, tactilă. Ele dau senzația că interacționați cu adevărat cu pagina – mai degrabă decât să vă holbați la un zid static de informații.
Puteți adăuga un efect similar propriului dvs. site cu ajutorul plugin-ului Animate It! Acest plugin vă permite să adăugați animații la aproape orice conținut, inclusiv imagini și text. De asemenea, puteți stabili când se va declanșa animația, puteți decide de câte ori se va repeta și puteți seta atât un punct de pornire, cât și unul de ieșire.
Consultați următorul exemplu, în care imaginea este setată să execute o animație „pop” atunci când cursorul trece pe deasupra ei.

Microinteracțiunile nu sunt însă doar pentru animații și imagini. Această tehnică vă poate permite, de asemenea, să folosiți textul în moduri interesante.
De exemplu, unele pagini vă oferă opțiunea de a evidenția textul și apoi de a-l distribui pe rețelele sociale. Puteți adăuga această funcție pe site-ul dvs. cu pluginul Highlight and Share, care suportă rețele populare precum Facebook, Pinterest și LinkedIn.

Acestea sunt doar câteva exemple despre cum puteți folosi microinteracțiunile pentru a face ca site-ul dvs. să se simtă mai viu și mai receptiv.
Slante și diagonale
Să faceți ca site-ul dvs. să pară mai dezarticulat s-ar putea să nu sune ca cea mai bună idee, dar este de fapt una dintre tendințele de design cu cea mai rapidă creștere. Liniile înclinate și pauzele diagonale nu numai că dau site-ului dvs. un aer modern, dar ajută, de asemenea, să conducă ochiul în josul paginii. Acest lucru funcționează deosebit de bine în cazul modelelor de o pagină, separând fiecare secțiune într-un mod plăcut din punct de vedere vizual.
Câteva teme WordPress vă permit să implementați un aspect înclinat pe site-ul dvs.
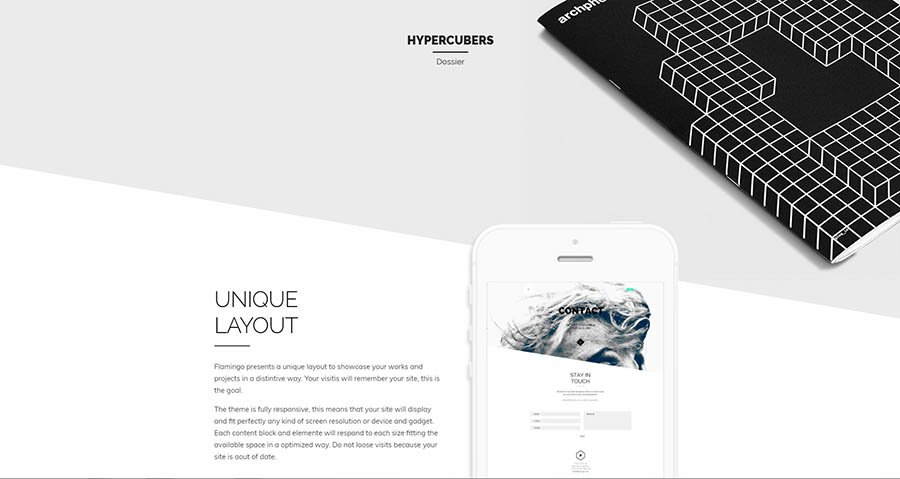
De exemplu, aruncați o privire la tema Flamingo, care vă permite să creați un design unic cu separatoare diagonale. Rezultatele sunt incontestabil atrăgătoare, iar capacitatea de personalizare a temei vă permite să fiți creativ cu designul final.

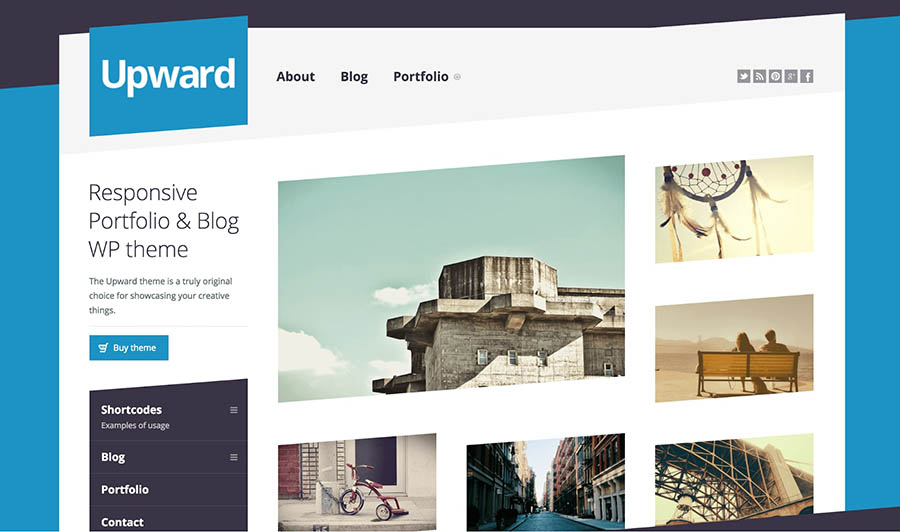
O altă abordare a designului înclinat vine de la tema Upward. Această opțiune folosește un layout mai tradițional, bazat pe grilă, dar implementează linii înclinate pentru un aspect neobișnuit și elegant. Este, de asemenea, complet personalizabilă, cu o mulțime de opțiuni.

După cum puteți vedea, utilizarea unui design neconvențional poate face ca site-ul dvs. să fie cu adevărat expresiv. Este, de asemenea, o modalitate excelentă de a separa clar conținutul și de a direcționa atenția vizitatorilor dvs. către elementele cele mai esențiale.
Fonuri mari și îndrăznețe
Tipografia este arta de a prelucra și tipări caracterele. Cu alte cuvinte, este o modalitate de a transforma cuvintele în opere de artă. Utilizând stiluri de fonturi mari, puteți da instantaneu tonul pentru site-ul dvs. cu un antet elegant. Textul mare va asigura, de asemenea, că mesajul va fi transmis chiar și pe un ecran mai mic.
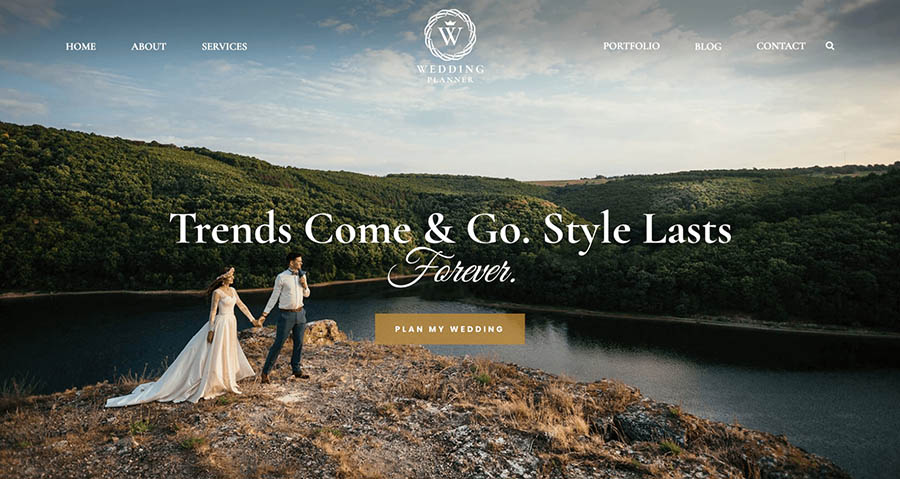
O temă care pune bine în evidență acest lucru este Wedding Planner.

Această temă ilustrează, de asemenea, o altă tendință actuală: variația fonturilor. În loc să vă rezumați la una sau două alegeri similare, utilizarea fonturilor serif și sans-serif împreună poate crea un rezultat unic.
Utilizarea creativă a fonturilor nu este doar pentru anteturi, de asemenea. Tema Retro Portfolio arată cum puteți folosi mai multe fonturi diferite pentru a crea un aspect de inspirație retro pe pagina în sine.

Ceea ce este important de reținut este că lizibilitatea contează în continuare. Cu toate acestea, atâta timp cât textul dvs. este încă analizabil, ar trebui să vă simțiți liber să experimentați cu diferite stiluri de fonturi, dimensiuni și plasări.
Ilustrări personalizate
În mod tradițional, majoritatea site-urilor web au rămas la utilizarea de fotografii și animații alături de conținutul lor de text. Totuși, acest lucru se schimbă rapid. Mulți designeri își dau seama că comandarea de ilustrații le dă posibilitatea de a crea o identitate unică și le oferă și mai multă libertate atunci când vine vorba de brandingul lor vizual.
Utilizarea ilustrațiilor în designul site-ului dvs. este o modalitate excelentă de a-l face să se simtă mai personal și de a spune o poveste doar cu ajutorul imaginilor. Angajarea unui ilustrator talentat poate fi, de asemenea, mult mai ieftină decât comandarea unei echipe de fotografi ori de câte ori site-ul dvs. are nevoie de o reîmprospătare.
Nu există o soluție ușor de descărcat aici, spre deosebire de majoritatea tendințelor pe care le-am acoperit în acest articol. Punctul cheie este că va trebui să găsiți un ilustrator al cărui stil să se potrivească cu site-ul dvs. De asemenea, este imperativ să vă asigurați că îi veți plăti pentru munca lor. Talentul costă bani, și nimeni nu vrea cu adevărat să lucreze pentru „expunere.”
În plus, există câteva lucruri pe care ar trebui să le luați în considerare atunci când vă proiectați site-ul în jurul ilustrațiilor.
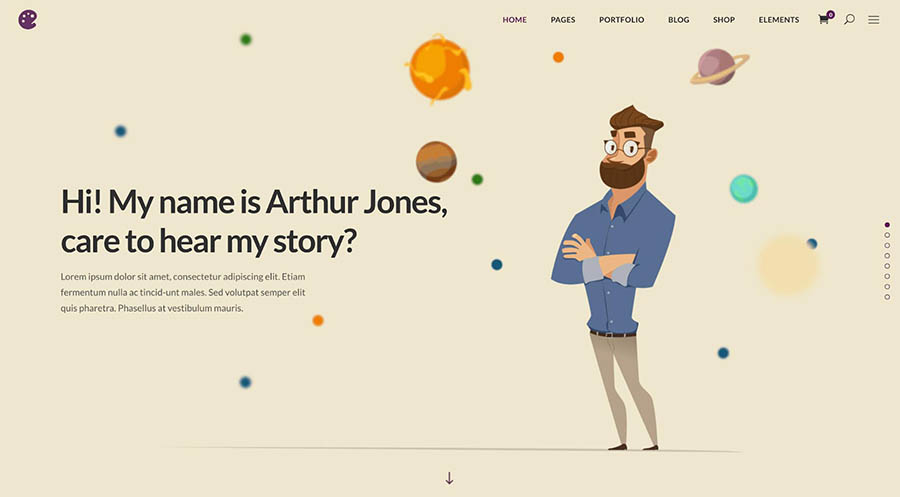
În primul rând, ar trebui să vă asigurați că tema dvs. utilizează un aspect pe toată lățimea, astfel încât să puteți arăta imaginile în cel mai bun mod. Un exemplu excelent este tema Illustrator, creată special pentru acest tip de design.

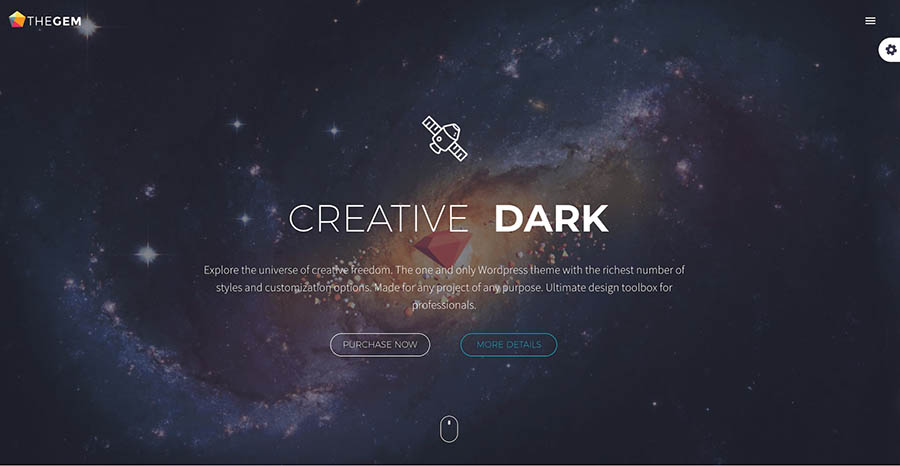
O altă temă care merită să fie verificată este TheGem, care are un design responsiv pe toată lățimea care se potrivește perfect cu imaginile mari. Această temă este foarte versatilă, cu layout-uri potrivite pentru magazine, portofolii și afaceri deopotrivă.

Câteva ilustrații bine plasate pot face foarte mult pentru a vă înfrumuseța site-ul. Ele ajută, de asemenea, la îmbunătățirea povestirii și vor da brandului dvs. o identitate vizuală cu totul unică.
Modele întunecate
Experiența utilizatorului ar putea vedea unele schimbări în acest an, deoarece interfețele trec pe partea întunecată. Fie că este pentru a ușura oboseala ochilor sau pur și simplu pentru că aspectul se potrivește mai bine cu stilul site-ului dvs. web, adoptarea unei palete de culori mai întunecate merită luată în considerare.
O modalitate de a implementa un pic de atmosferă în panoul de administrare WordPress este cu pluginul Dark Mode.

Această tendință particulară a început probabil cu programatorii. Majoritatea programelor de editare a codului vin cu un mod întunecat, din nou, pentru a ajuta la reducerea oboselii ochilor. De exemplu, Brackets permite utilizatorului să aleagă între temele luminoase și întunecate.

De asemenea, este posibil să vedeți mai multe teme și site-uri web care oferă utilizatorilor front-end opțiunea de a trece la o versiune mai întunecată. Merită menționat faptul că modurile întunecate tind să economisească consumul de energie pe ecran, ceea ce le face, de asemenea, o opțiune mai prietenoasă cu mediul.
Un accent pe accesibilitate
Crearea de site-uri web accesibile este o tendință la care merită să acordați o atenție deosebită. În special, WordPress a pus accentul pe standardele de codare accesibile.
În adevărata manieră open-source, echipa WordPress a creat o pagină de informații cuprinzătoare despre toate eforturile sale de accesibilitate. Membrii comunității și utilizatorii sunt, de asemenea, încurajați să se alăture activității. Dacă sunteți interesat să aflați mai multe, puteți studia cele mai recente Ghiduri de accesibilitate a conținutului web (WCAG).
Obțineți un site web frumos de care să fiți mândru
Designerii noștri vor crea un site web superb de la zero pentru a se potrivi perfect cu marca dvs.

WordPress Web Design Trends in 2020
Nu există nicio îndoială: 2020 va fi un an interesant pentru utilizatorii WordPress și va trebui să lucrați puțin pentru a ține pasul cu cele mai recente tendințe de dezvoltare web. Designerii nu dorm niciodată, iar aceștia descoperă mereu noi modalități de a ajuta WordPress să arate și să funcționeze mai bine.
.