Subclasele personalizate UIView sunt un mare câștig de productivitate. Puteți să le programați o singură dată și apoi să folosiți rezultatul în tot proiectul sau proiectele dumneavoastră. Cu toate acestea, în mod implicit, Xcode nu permite crearea, de asemenea, a fișierului .XIB pentru proiectare cu ajutorul editorului Storyboard, așa cum o face pentru UITableViewCell personalizate, de exemplu.
În acest scurt post, vă voi arăta cum să proiectați UIView personalizate cu fișierul .XIB.
Creați clasa Swift
Primul pas este să creați fișierul .swift pentru UIView dvs. Ceva de genul acesta:
import UIKitclass CustomView: UIView {}Creați fișierul .XIB file
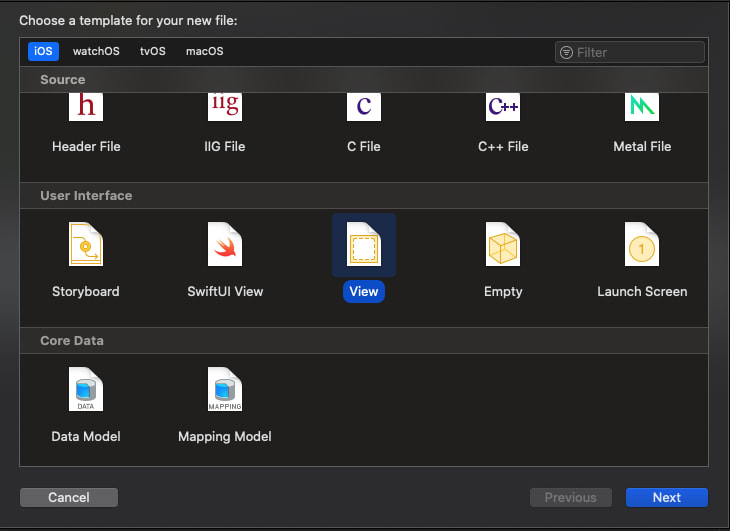
Apoi adăugați noul fișier la proiectul dvs. și sub „User Interface” selectați opțiunea „View”:

Utilizați același nume ca și pentru subclasa dvs., în acest caz CustomView.
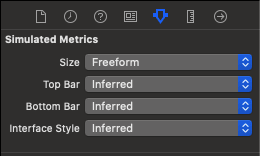
În mod implicit, previzualizarea este afișată ca întreg dispozitivul. Dar puteți schimba acest lucru în Inspectorul de mărime. Sub „Simulated Metrics” alegeți „Size” pentru a fi „Freeform” și, de asemenea, în partea de jos selectați, de exemplu, iPhone 8 pentru a scăpa de zonele sigure ale iPhone-urilor cu crestătură.

Acum puteți redimensiona liber vizualizarea și să aproximați modul în care va arăta în utilizare.
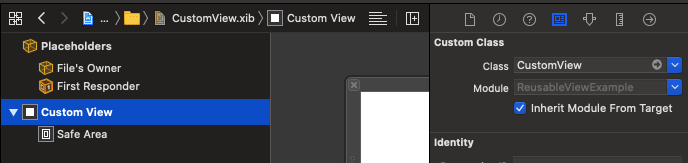
Pentru a conecta CustomView.xib cu clasa noastră, selectați „View” în Document Outline, treceți la Identity Inspector și ca „Class” introduceți „CustomView”.

Acesta este tot! Acum puteți să vă proiectați vizualizarea și să conectați @IBOutlet la clasă.
Utilizarea CustomView
Pentru a crea o instanță a CustomView folosind fișierul .xib adăugați această metodă:
Aveți nevoie de un cod de inițializare personalizat, puteți crea metoda setupView și să o apelați înainte de a returna view:
Mulțumesc pentru lectură!
Aveți propriile metode de a crea vizualizări reutilizabile? Anunțați-mă 🙂

—
Trebuie să vă concentrați pe iPhone? Obțineți gratuit aplicația WebBlock pentru blocarea programată a site-urilor web din App Store!
.