- Einführung in Knex
- Knex mit Postgres verbinden
- Dump-Daten einspeisen
- Daten abfragen, einfügen und entfernen
- Alle Daten abrufen
- Daten einfügen
- Aktualisieren, Löschen und Abrufen bestimmter Daten
- Vor- und Nachteile von Knex.js
- Vorteile:
- Nachteile:
- Fügen Sie neue JS-Bibliotheken hinzu, um die Leistung zu verbessern oder neue Funktionen zu entwickeln? Was, wenn sie das Gegenteil bewirken?
Einführung in Knex
Knex.js ist ein „batterie-integrierter“ Query Builder für PostgreSQL, MySQL, SQLite3, Oracle, Amazon Redshift und viele andere Datenbanktreiber. Wir installieren einfach die Knex-Bibliothek und den entsprechenden Treiber, um die Datenbank abzufragen. Knex wurde in erster Linie für Node.js entwickelt und unterstützt sowohl Callbacks im Node-Stil als auch Promises. In diesem Artikel befassen wir uns mit der Abfrage einer Postgres-Datenbank mit Knex.
Knex mit Postgres verbinden
Um Knex und Postgres zu verwenden, müssen wir zunächst Knex und den pg-Treiber in der App installieren.
npm install pg knex --save
Nachdem die Abhängigkeiten installiert sind, ist der nächste Schritt die Herstellung der Verbindung zu pg. Dies geschieht mehr oder weniger auf die gleiche Weise, wie wir traditionell pg-Verbindungen in Node-Apps herstellen. Wir geben die Verbindungsparameter für Postgres an und weisen Knex an, sich mit dem pg-Client zu verbinden.
const db = require("knex")({ client: "pg", connection: { host: "localhost", user: "postgres", password: "", database: "knex-test" }});app.set("db", db);
Nachdem die Verbindung hergestellt ist, werden wir mit Knex und faker.js Daten seeden, ohne irgendwelche Abfragen zu schreiben. Ich verwende Postman und pgAdmin, um die APIs zu testen, die wir aufbauen.
Dump-Daten einspeisen
Knex bietet eine Menge eingebauter Helfer, um unser Tabellenschema aufzubauen. Ich habe die eingebaute Funktion createTable verwendet, um eine Tabelle namens users zu erstellen, wenn die Tabelle nicht existiert. Faker.js hilft uns dabei, Dummy-Daten in die Tabelle zu setzen. Ich verwende die eingebaute Methode .insert, um Daten in die soeben erstellte Benutzertabelle einzufügen. All dies geschieht, wenn wir die Route http:localhost:3000/seed.
router.get("/seed", function(req, res, next) { const db = req.app.get('db'); db.schema.hasTable("users").then(function(exists) { if (!exists) { db.schema .createTable("users", function(table) { table.increments("id").primary(); table.string("name"); table.string("email"); }) .then(function() { const recordsLength = Array.from(Array(100).keys()); const records = recordsLength.map(rec => ({ name: faker.name.findName(), email: faker.internet.email() })); db("users") .insert(records) .then(() => { res.send("Seeded data"); }); }); } else { res.send("Table exists - Seeded data"); } });});
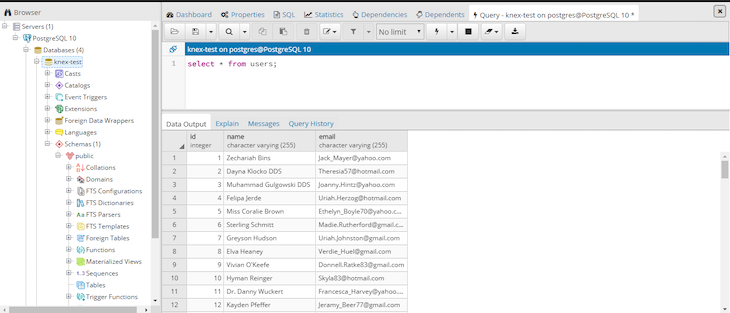
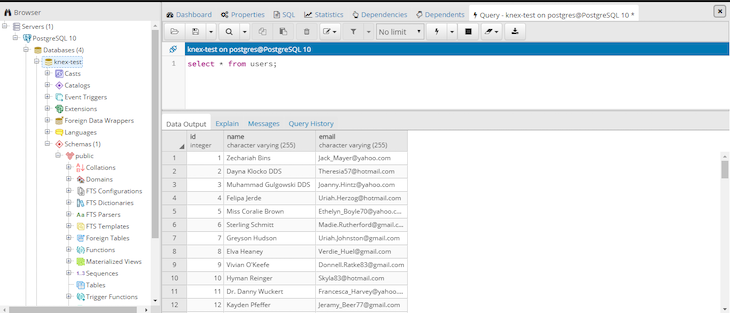
Wenn Sie pgAdmin installiert haben, können Sie sich die gesetzten Daten schnell ansehen. Wenn alles klappt, sehen Sie die Antwort „Seededaten“ in Ihrem Browser oder auf der Postman-Oberfläche. Wenn Sie versuchen, die Route erneut aufzurufen, wird sie mit „Table exists – Seeded data“ antworten.“


Daten abfragen, einfügen und entfernen
Alle Daten abrufen
Knex macht das Abfragen wirklich einfach. Ich werde einen Dienst schreiben, der Benutzer abrufen, aktualisieren, löschen und erstellen kann. Mit Knex ist die Abfrage von Daten aus der Postgres-Datenbank so einfach wie:
getAllUsers(db) { return db .select("*") .from("users") .then(rows => rows); }
Ich werde eine get-Route erstellen, um alle Benutzer aus der Datenbank abzurufen. Wenn dieser Endpunkt von Postman angepiept wird, erstellt Knex die Abfrage für die von uns angeforderten Daten und gibt die Daten zurück.
router .route("/") .get(function(req, res) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); })
Daten einfügen
Ein neuer Benutzer kann ebenfalls einfach in die Datenbank eingefügt werden. Ich werde eine .post-Methode für die Route erstellen, die wir bereits erstellt haben, und die usersService.js mit einer Abfrage aktualisieren, um Daten in die pg-Datenbank einzufügen.
const UsersService = { insertUser(db, newUser) { return db .insert(newUser) .into("users") .returning("*") .then(rows => { return rows; }); }};module.exports = UsersService;
Die aktualisierte Route sieht wie folgt aus:
router.route('/') .get(function(req, res, next) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); }) .post(function(req, res) { const db = req.app.get("db"); UsersService.insertUser(db, req.body).then(data => { res.send(data); }); });
Aktualisieren, Löschen und Abrufen bestimmter Daten
Ich werde die Routen für das Aktualisieren, Löschen und Abrufen nach Benutzer-ID gruppieren.
router .route("/:id") .get(function(req, res) { const db = req.app.get("db"); UsersService.getById(db, req.params.id).then(data => { res.send(data); }); }) .patch(function(req, res) { const db = req.app.get("db"); UsersService.updateUser(db, req.params.id, req.body).then(() => { res.status(204).end(); }); }) .delete(function(req, res) { const db = req.app.get("db"); UsersService.deleteUser(db, req.params.id).then(data => { res.status(204).end(); }); });
Die Abfrage bestimmter Informationen von Knex ist ziemlich einfach. In diesem Beispiel verwenden wir eine Kombination aus select, update und delete mit einer where Klausel, um Benutzer nach ihrer ID auszuwählen und ihre Informationen zu ändern. Die usersService.js-Klausel sieht wie folgt aus:
const UsersService = { getById(db, id) { return db .from("users") .select("*") .where("id", id) .first(); }, deleteUser(db, id) { return db("users") .where({ id }) .delete(); }, updateUser(db, id, userFields) { return db("users") .where({ id }) .update(userFields); }};module.exports = UsersService;
Wenn wir die GET-, PATCH- oder DELETE-Route mit der entsprechenden Benutzer-ID aufrufen, können wir die Benutzerinformationen in der Datenbank anzeigen, ändern oder löschen.
Die vollständige Version von usersService.js und die Routen werden in dieses Repository auf GitHub gepusht.
Vor- und Nachteile von Knex.js
Vorteile:
- Hilft uns, weniger SQL-Abfragen zu schreiben: Knex weiß, mit welchem Datenbanksystem man sich verbindet und ändert das SQL, das es schreibt, entsprechend
- Fühlt sich mehr wie das Programmieren mit JavaScript an
- Migrationen und Seeding sind viel einfacher
Nachteile:
- Man sollte sich immer noch Zeit nehmen, um DB-Manipulationen auf einem tieferen Niveau zu lernen
- Knex erfordert eine Lernkurve. Es handelt sich um eine Bibliothek, und der Entwickler sollte sich mit Knex auskennen
- Wenn Sie ein Anfänger sind und versuchen, APIs zu erstellen, ist es besser, den harten Weg zu wählen als den glücklichen Weg. Wenn Sie Abfragen selbst schreiben, werden Sie mit Datenbanken besser umgehen können als mit einem Query Builder wie Knex
Fügen Sie neue JS-Bibliotheken hinzu, um die Leistung zu verbessern oder neue Funktionen zu entwickeln? Was, wenn sie das Gegenteil bewirken?
Es besteht kein Zweifel, dass Frontends immer komplexer werden. Wenn Sie Ihrer Anwendung neue JavaScript-Bibliotheken und andere Abhängigkeiten hinzufügen, benötigen Sie mehr Transparenz, um sicherzustellen, dass Ihre Benutzer nicht auf unbekannte Probleme stoßen.
LogRocket ist eine Lösung zur Überwachung von Frontend-Anwendungen, mit der Sie JavaScript-Fehler so wiedergeben können, als wären sie in Ihrem eigenen Browser aufgetreten, damit Sie effektiver auf Bugs reagieren können.
 https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket funktioniert perfekt mit jeder App, unabhängig vom Framework, und hat Plugins um zusätzlichen Kontext von Redux, Vuex und @ngrx/store zu protokollieren. Anstatt zu raten, warum Probleme auftreten, können Sie zusammenfassen und berichten, in welchem Zustand sich Ihre Anwendung befand, als ein Problem auftrat. LogRocket überwacht auch die Leistung Ihrer Anwendung, indem es Metriken wie Client-CPU-Last, Client-Speicherauslastung und mehr meldet.
Build confidently – Start monitoring for free.