Las subclases personalizadas UIViewson una gran ganancia de productividad. Puedes programarlas una vez y luego usar el resultado en todo tu proyecto o proyectos. Sin embargo por defecto Xcode no permite crear también el archivo .XIB para diseñar usando el editor de Storyboard como lo hace para la costumbre UITableViewCell por ejemplo.
En este breve post, te mostraré cómo diseñar la costumbre UIView con el archivo .XIB.
Crear clase Swift
El primer paso es crear .swift archivo para usted UIView. Algo así:
import UIKitclass CustomView: UIView {}Crear archivo .XIB
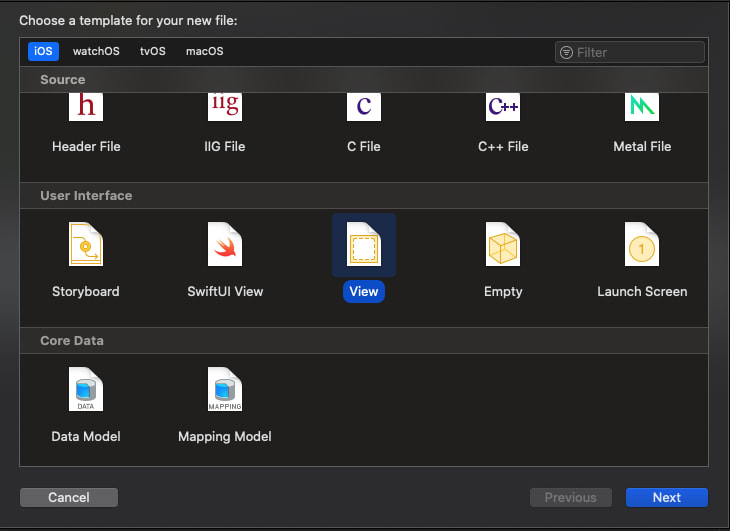
A continuación, añada el nuevo archivo a su proyecto y en «User Interface» seleccione la opción «View»:

Use el mismo nombre que para su subclase, en este caso CustomView.
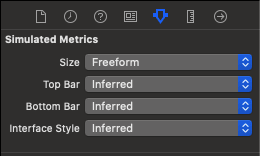
Por defecto la vista previa se muestra como dispositivo completo. Pero usted puede cambiar esto en el Inspector de Tamaño. En «Simulated Metrics» elige que el «Size» sea «Freeform» y también en la parte inferior selecciona por ejemplo iPhone 8 para deshacerte de las zonas seguras de los iPhones con muesca.

Ahora puedes redimensionar la vista libremente y aproximarte a cómo va a quedar en uso.
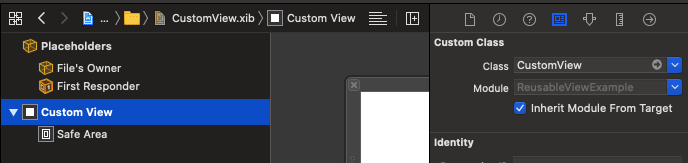
Para conectar la CustomView.xib con nuestra clase, seleccionamos la «Vista» en Document Outline, cambiamos a Identity Inspector y como «Clase» introducimos la «CustomView».

¡Eso es todo! Ahora puede diseñar su vista y conectar @IBOutlets a la clase.
Usando CustomView
Para crear instancia del CustomView usando el archivo .xib añada este método:
Necesita código de inicialización personalizado, puede crear el método setupView y llamarlo antes de devolver el view:
¡Gracias por leer!
¿Tienes tus propias formas de crear vistas reutilizables? Házmelo saber 🙂

—
¿Necesitas concentrarte en tu iPhone? Consigue la aplicación gratuita WebBlock para el bloqueo programado de sitios web en la App Store!