- Introducción a Knex
- Conexión de Knex con Postgres
- Sembrar datos de volcado
- Consulta, inserción y eliminación de datos
- Obtención de todos los datos
- Insertar datos
- Actualización, borrado y obtención de datos concretos
- Pros y contras de Knex.js
- Pros:
- Cons:
- ¿Estás añadiendo nuevas librerías JS para mejorar el rendimiento o construir nuevas características? Qué pasa si están haciendo lo contrario?
Introducción a Knex
Knex.js es un constructor de consultas «con pilas incluidas» para PostgreSQL, MySQL, SQLite3, Oracle, Amazon Redshift, y muchos otros controladores de bases de datos. Simplemente instalamos la librería Knex y el driver apropiado para consultar la base de datos. Hecha principalmente para Node.js, Knex soporta tanto callbacks como promesas al estilo de Node. En este artículo, veremos la consulta de una base de datos Postgres con Knex.
Conexión de Knex con Postgres
Para utilizar Knex y Postgres, tendremos que conseguir instalar primero Knex y el driver pg en la app.
npm install pg knex --save
Después de que las dependencias estén instaladas, el siguiente paso es establecer la conexión con pg. Esto se hace más o menos igual que como tradicionalmente hacemos la conexión pg en las apps Node. Especificamos los parámetros de conexión para Postgres y apuntamos a Knex para que se conecte al cliente pg.
const db = require("knex")({ client: "pg", connection: { host: "localhost", user: "postgres", password: "", database: "knex-test" }});app.set("db", db);
Una vez establecida la conexión, vamos a sembrar datos sin escribir ninguna consulta con Knex y faker.js. Estoy usando Postman y pgAdmin para probar las APIs que estamos construyendo.
Sembrar datos de volcado
Knex proporciona un montón de ayudantes incorporados para construir nuestro esquema de tablas. He utilizado la función incorporada createTable para crear una tabla llamada users si la tabla no existe. Faker.js nos ayuda a sembrar datos ficticios en la tabla. Estoy usando el método incorporado .insert para insertar datos en la tabla de usuarios que acabamos de crear. Todo esto sucede cuando golpeamos la ruta http:localhost:3000/seed.
router.get("/seed", function(req, res, next) { const db = req.app.get('db'); db.schema.hasTable("users").then(function(exists) { if (!exists) { db.schema .createTable("users", function(table) { table.increments("id").primary(); table.string("name"); table.string("email"); }) .then(function() { const recordsLength = Array.from(Array(100).keys()); const records = recordsLength.map(rec => ({ name: faker.name.findName(), email: faker.internet.email() })); db("users") .insert(records) .then(() => { res.send("Seeded data"); }); }); } else { res.send("Table exists - Seeded data"); } });});
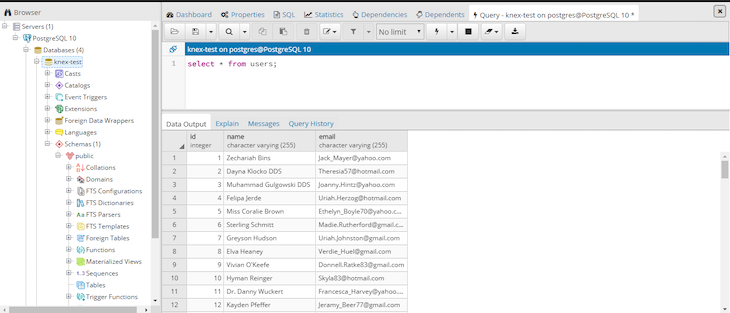
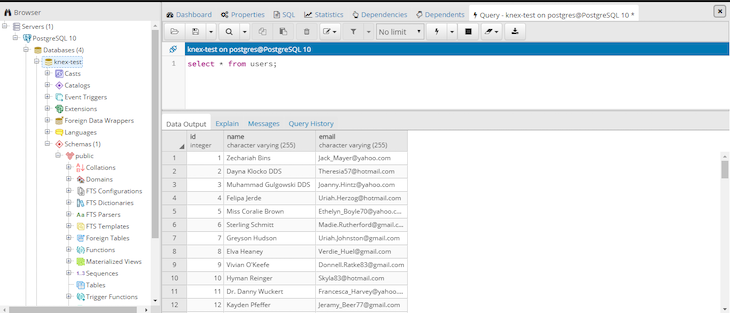
Si tienes pgAdmin instalado, puedes echar un vistazo rápidamente a los datos sembrados. Si todo va bien, verás la respuesta «Seeded data» en tu navegador o en la interfaz de Postman. Cuando intente volver a acceder a la ruta, ésta le responderá con «Table exists – Seeded data.»


Consulta, inserción y eliminación de datos
Obtención de todos los datos
Knex hace que la consulta sea realmente sencilla. Voy a escribir un servicio que puede obtener, actualizar, eliminar y crear usuarios. Con Knex, la consulta de datos de la base de datos Postgres es tan simple como:
getAllUsers(db) { return db .select("*") .from("users") .then(rows => rows); }
Voy a crear una ruta get para obtener todos los usuarios de la base de datos. Cuando este endpoint es pingado desde Postman, Knex construye la consulta para los datos que estamos solicitando y devuelve los datos.
router .route("/") .get(function(req, res) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); })
Insertar datos
Insertar un nuevo usuario en la base de datos es sencillo también. Voy a crear un método .post a la ruta que ya hemos creado y actualizar el usersService.js con una consulta para insertar datos en la base de datos pg.
const UsersService = { insertUser(db, newUser) { return db .insert(newUser) .into("users") .returning("*") .then(rows => { return rows; }); }};module.exports = UsersService;
La ruta actualizada tiene el siguiente aspecto:
router.route('/') .get(function(req, res, next) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); }) .post(function(req, res) { const db = req.app.get("db"); UsersService.insertUser(db, req.body).then(data => { res.send(data); }); });
Actualización, borrado y obtención de datos concretos
Voy a agrupar las rutas de actualización, borrado y obtención por ID de usuario.
router .route("/:id") .get(function(req, res) { const db = req.app.get("db"); UsersService.getById(db, req.params.id).then(data => { res.send(data); }); }) .patch(function(req, res) { const db = req.app.get("db"); UsersService.updateUser(db, req.params.id, req.body).then(() => { res.status(204).end(); }); }) .delete(function(req, res) { const db = req.app.get("db"); UsersService.deleteUser(db, req.params.id).then(data => { res.status(204).end(); }); });
La búsqueda de información concreta en Knex es bastante sencilla. En este ejemplo, estamos usando una combinación de select, update y delete con una cláusula where para escoger usuarios por ID y modificar su información. El usersService.js tiene el siguiente aspecto:
const UsersService = { getById(db, id) { return db .from("users") .select("*") .where("id", id) .first(); }, deleteUser(db, id) { return db("users") .where({ id }) .delete(); }, updateUser(db, id, userFields) { return db("users") .where({ id }) .update(userFields); }};module.exports = UsersService;
Al pulsar la ruta GET, PATCH o DELETE con el ID de usuario apropiado, podremos ver, modificar o eliminar la información del usuario de la base de datos.
La versión completa de usersService.js y las rutas están empujadas en este repositorio en GitHub.
Pros y contras de Knex.js
Pros:
- Nos ayuda a escribir menos consultas SQL: Knex sabe a qué sistema de base de datos te estás conectando y cambiará el SQL que escribe para que coincida
- Se siente más como programar con JavaScript
- Las migraciones y la siembra son mucho más sencillas
Cons:
- Todavía hay que dedicar tiempo a aprender las manipulaciones de la db a un nivel más profundo
- Knex requiere una curva de aprendizaje. Es una biblioteca en sí misma, y el desarrollador debe conocer su camino al dedillo para usar Knex
- Si eres un principiante tratando de construir APIs, es mejor elegir el camino difícil que el camino feliz. Escribir consultas por ti mismo te hará más competente y cómodo con las bases de datos que usar un constructor de consultas como Knex
¿Estás añadiendo nuevas librerías JS para mejorar el rendimiento o construir nuevas características? Qué pasa si están haciendo lo contrario?
No hay duda de que los frontends son cada vez más complejos. A medida que añada nuevas bibliotecas de JavaScript y otras dependencias a su aplicación, necesitará más visibilidad para asegurarse de que sus usuarios no se encuentren con problemas desconocidos.
LogRocket es una solución de monitorización de aplicaciones frontales que le permite reproducir los errores de JavaScript como si se produjeran en su propio navegador para que pueda reaccionar ante los errores de forma más eficaz.
 https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket funciona perfectamente con cualquier aplicación, independientemente del framework, y tiene plugins para registrar el contexto adicional de Redux, Vuex y @ngrx/store. En lugar de adivinar por qué ocurren los problemas, puede agregar e informar sobre el estado en que se encontraba su aplicación cuando se produjo un problema. LogRocket también supervisa el rendimiento de su aplicación, informando de métricas como la carga de la CPU del cliente, el uso de la memoria del cliente, y más.
Construya con confianza – Comience a supervisar de forma gratuita.