Amid the glitz, glamour, and yards of chiffon at Fashion Weekin kiitotienäytöksissä – olipa Milanossa, Pariisissa tai Isossa Omenassa – kaksi asiaa ovat varmoja:
- Voguen päätoimittaja pukeutuu aurinkolaseihin sisätiloissa.
- Tietyt mallit nousevat huipulle ja luovat puskurisadon tuoreita trendejä tulevalle kaudelle.
WordPressin catwalk ei ole erilainen. No, paitsi Vogue-osion päätoimittaja.

Pitäessäsi sivustosi web-kehityksen ja -suunnittelun kärjessä, sinun on ymmärrettävä, mikä on suosittua WordPress-yhteisössä. Vielä tärkeämpää on ymmärtää, miksi joistakin trendeistä tulee, noh, trendikkäitä.
Vaikka se saattaakin vaikuttaa siltä, se, mikä on suosittua, on harvoin sattumanvaraista. Kun ymmärrät, milloin ja miksi ottaa käyttöön suunnittelun peruselementtejä, sinulla on paremmat valmiudet luoda WordPress-sivusto, joka on kaunis, moderni ja toimiva.
Aloitetaan tarkastelemalla 12 mielenkiintoisinta web-suunnittelun trendiä tällä hetkellä. Sitten näytämme, miten ne voidaan toteuttaa omalla WordPress-sivustollasi.
- Website Builders
- Minimalismi kehittyi
- Korkea värikylläisyys ja eloisat värit
- Asymmetriset ja rikkinäiset asettelut
- CSS-verkot
- Mobiiliystävälliset mallit
- Haluatko päästä käsiksi WordPressin huipputrendeihin?
- Mikrointeraktiot
- Viistot ja diagonaalit
- Suuret, rohkeat fontit
- Räätälöidyt kuvitukset
- Tummennetut tilat
- Painotus esteettömyyteen
- Hanki kaunis verkkosivusto, josta olet ylpeä
- WordPress-verkkosuunnittelun trendit vuonna 2020
Website Builders
Jopa tuhansien saatavilla olevien teemojen ansiosta voi olla haastavaa luoda verkkosivuston suunnittelu, joka on todella oma. Tämä paradigma on kuitenkin hitaasti muuttumassa, sillä verkkosuunnittelusta on tulossa entistä demokraattisempaa.
Tämä on osittain seurausta verkkosivujen rakentajien suosion kasvusta. Nämä käyttävät WYSIWYG-käyttöliittymää (What You See Is What You Get), jonka avulla kaikki käyttäjät voivat nopeasti muokata verkkosivujensa ulkoasua. Verkkosivujen rakentajat madaltavat verkkosuunnittelun kynnystä ja antavat kokemattomillekin käyttäjille mahdollisuuden luoda näyttäviä ja uniikkeja sivustoja – nopeasti.
Kilpailijoiden perässä pysyäkseen WordPress keskittyy yhä enemmän tämäntyyppisiin toimintoihin. On olemassa suosittuja WYSIWYG-rakentajia, jotka on luotu nimenomaan WordPressiä varten ja jotka ovat olleet olemassa jo jonkin aikaa, kuten Beaver Builder ja Elementor.
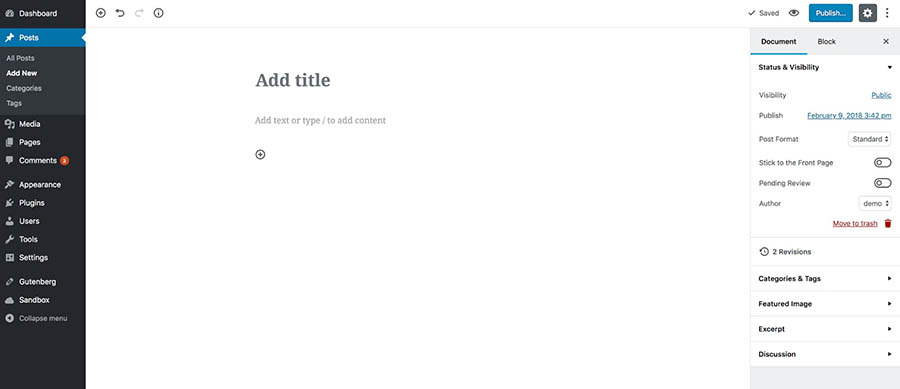
WordPress tuli mukaan toimintaan vuonna 2018, kun se julkaisi täysimittaisesti Block Editorin. Tämä editori julkaistiin hiljattain osana WordPressin ydintä. Se korvaa TinyMCE-pohjaisen editorin, joka oli pitkään ollut CMS:n natiivi.
Muista WYSIWYG-rakentajista inspiroituneessa Block Editorissa on vedä ja pudota -käyttöliittymä, jonka avulla voit muokata vapaasti postauksen tai sivun eri alueita. Se ei ole varsinaisesti sivunrakentaja – sillä ei voi esimerkiksi muokata teemoja – mutta siihen on vaikuttanut rakentajien käyttöliittymien käyttäjäystävällisyys ja dynaamisuus.

Tämä muutos vaikutti WordPress-kokemukseen, ja hanke oli kiistanalainen. Siitä huolimatta näyttää selvältä, että sivunrakentajat ovat tulevaisuuden tie, ja tulemme todennäköisesti näkemään niiden kehittyvän ja kasvavan entisestään tulevina vuosina.
Minimalismi kehittyi
Litteä muotoilu on ollut suosittua jo jonkin aikaa, eikä se näytä olevan menossa mihinkään. Tämäntyyppinen minimalistinen muotoilu keskittyy yksinkertaisuuteen ja käyttää samalla tasaisia värejä, selkeyttä ja runsaasti valkoista tilaa.
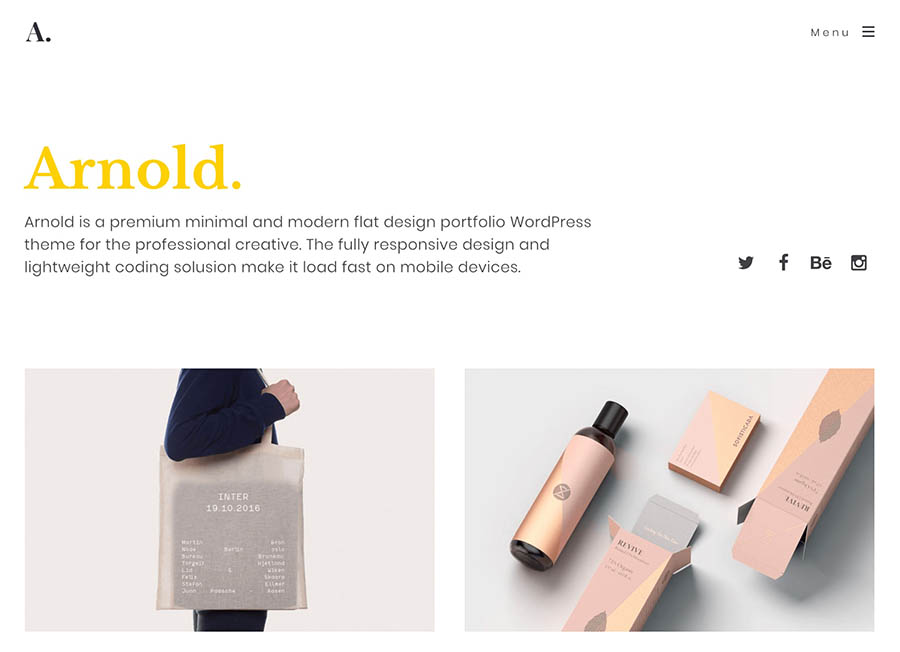
Ei tämä ainoastaan keskity sisällön esille tuomiseen, vaan se myös varmistaa, että sivustosi latautuu nopeasti ja näyttää hyvältä kaikilla laitteilla. Tämäntyyppinen minimalismi näkyy Arnold-teemassa, joka on suunnattu luovan työn tekijöille ja jossa hyödynnetään erinomaisesti valkoista tilaa, jotta sekä teksti että kuvat pääsevät loistamaan.

Tämä trendi saattaa olla vakiintunut, mutta se ei tarkoita, että se olisi vanhentumassa. Itse asiassa muotoilut ovat kehittyneet sisällyttämään gradientteja, varjoja ja kuvia entistä merkittävämmässä määrin. Tämä luo sivulle suuremman syvyyden tunteen ja voi johtaa huomiota herättäviin malleihin.
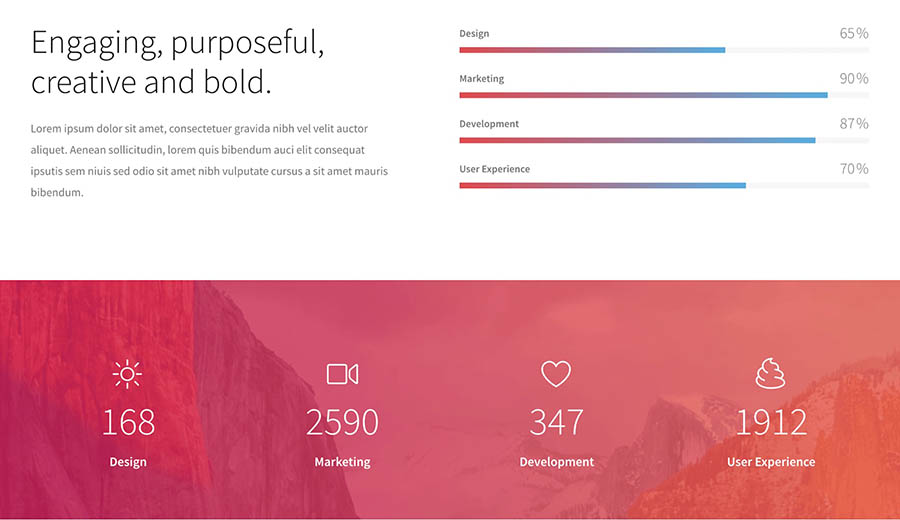
Täydellinen esimerkki tästä efektistä on Hue, joka hyödyntää suuria, selkeitä fontteja ja gradienttivärimaailmaa luodakseen mieleenpainuvia tyylejä.

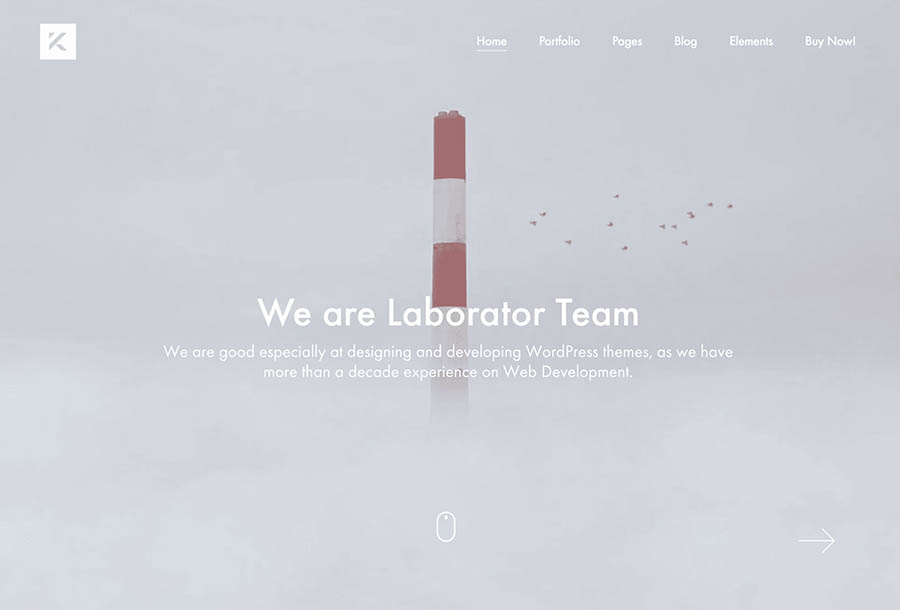
Suurten, huomiota herättävien valokuvien ja videoiden käyttö kasvattaa niin ikään suosiotaan nopeampien internetyhteyksien yleistyessä. Kaliumin kaltaiset teemat hyödyntävät tätä ja yhdistävät yleisen minimalistisen muotoilun täysleveisiin otsikoihin.

Käyttämällä tätä vähemmän on enemmän -lähestymistapaa muotoiluun voit luoda verkkosivustoja, jotka erottuvat muista. Lisäksi se voi auttaa parantamaan sivustosi latausnopeutta ja helpottaa kävijöitä löytämään tarvitsemansa tiedot.
Korkea värikylläisyys ja eloisat värit
Ajat, jolloin ”voit käyttää mitä tahansa väriä, kunhan se on musta”, ovat jo kauan sitten ohi. Nykyään rohkeat värit ja kontrastiset yhdistelmät ovat arkipäivää. Ihmiset reagoivat väreihin hyvin sisäisesti, joten värimaailman valinta voi vaikuttaa merkittävästi siihen, miten koemme brändin tai verkkosivuston. Itse asiassa Bufferin mukaan 90 prosenttia tuotteisiin liittyvistä arvioistamme tehdään pelkästään värien perusteella.
On selvää, että silmiinpistävien väriyhdistelmien käyttäminen on täydellinen tapa tehdä sivustostasi näyttävä. WordPress-suunnittelijatkaan eivät ole nukkuneet tätä trendiä. Monissa teemoissa keskitytään väreihin.
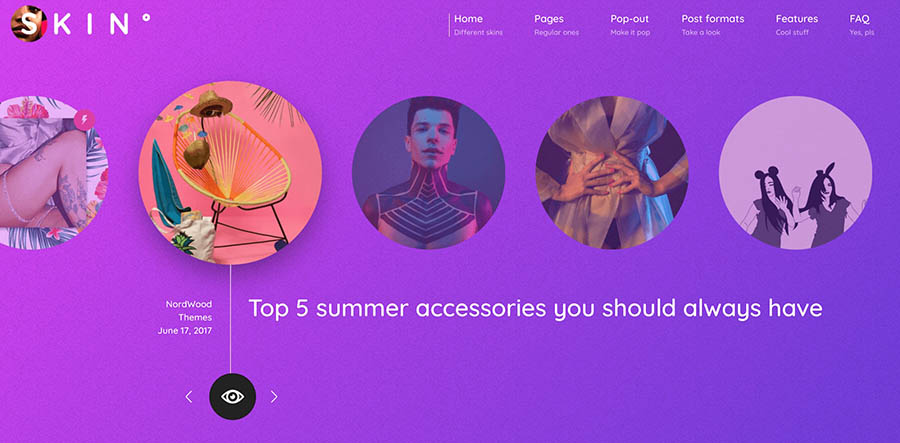
Esimerkiksi Skin-teemassa voit valita kaksi väriä, ja se luo sivustollesi gradienttimallin. Voit myös luoda omia gradienttejasi ja lisätä kuvioita ja tekstuureja.

Mutta toinen, viime aikoina yhä suositumpi versio tästä trendistä on terävien kontrastien käyttö. Kontrastivärien käyttäminen antaa sivustollesi hauskan, taiteellisen tunnelman, ja se voi myös auttaa saavutettavuudessa.
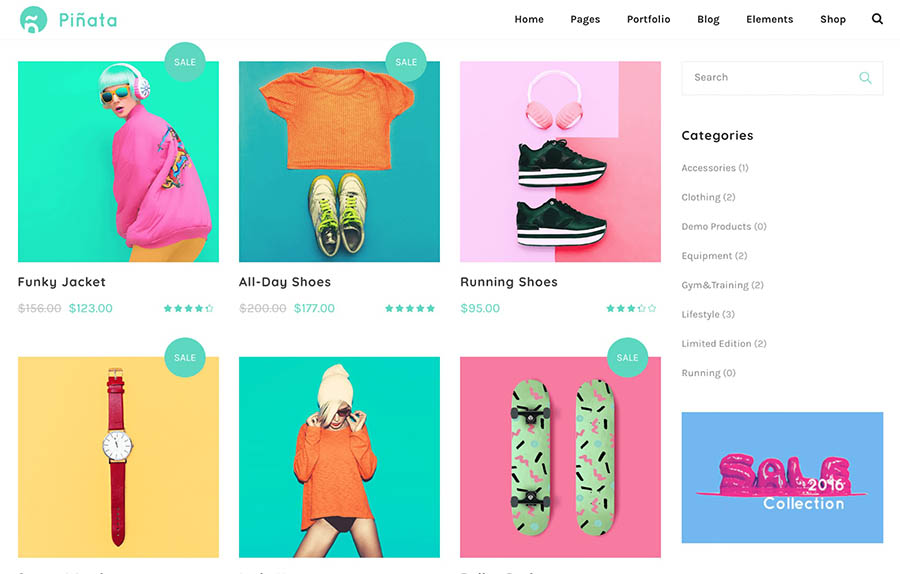
Yksi teema, joka onnistuu tässä hyvin, on Piñata, jonka eloisat värimaailmat ovat myös täysin muokattavissa.

On uskomatonta, mitä luovalla värien käytöllä voi saada muutoin yksinkertaisen ulkoasun hyppäämään esiin. Kuten näet Piñata-teeman kohdalla, johdonmukaisen värimaailman pitäminen koko sivustollasi, myös kuvissasi, voi tehdä siitä jotain unohtumatonta.
Asymmetriset ja rikkinäiset asettelut
Minimalismi ja litteät muotoilut ovat hienoja ja hyviä, mutta toisinaan halutaan vastakohta puhtaalle, siistille ulkoasulle. Suunnittelijat alkavat koetella rajoja luomalla tarkoituksella rikkinäisiä ruudukkoja ja epäsymmetrisiä ulkoasuja.
Yksi teema, joka onnistuu tässä hyvin, on Albert. Se käyttää liukuvia kuvia, päällekkäisiä elementtejä ja tarkoituksellisen kieroutunutta ulkoasua, joka kiinnittää huomion ja pakottaa kiinnittämään siihen huomiota.

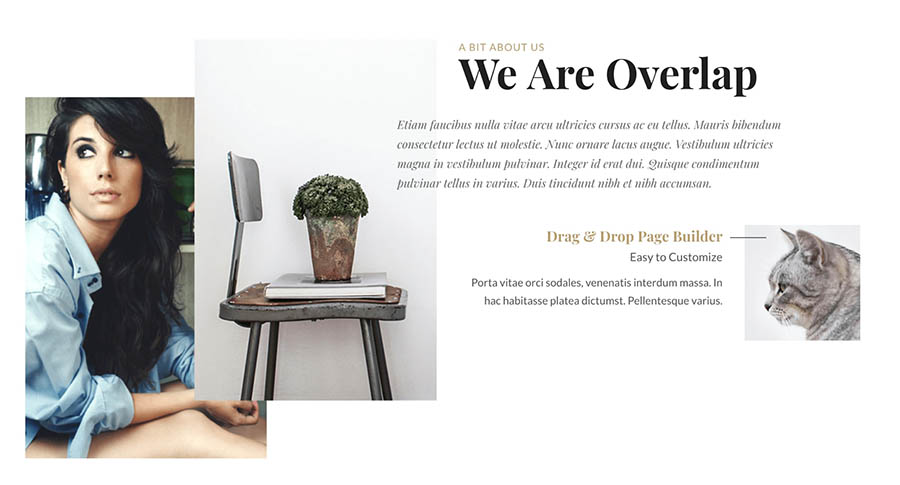
Toinen variaatio tästä trendistä on Overlap-teema, joka käyttää päällekkäisiä elementtejä ja rikkinäistä ruudukkomuotoilua luodakseen ainutlaatuisen ulkoasun.

Tätyyppistä muotoilua on vaikea toteuttaa. Se vaatii sinua kulkemaan hienolla linjalla sen välillä, että olet visuaalisesti kiehtova ja pidät sivustosi käyttökelpoisena ja siistinä. Vaikka sisältö jakautuu sivulle epätavallisilla tavoilla, kaiken on silti oltava selvästi näkyvissä ja luettavissa yhdellä silmäyksellä.
Loppujen lopuksi et halua päätyä tyylikkääseen sivustoon, jota kukaan ei ymmärrä käyttää.
CSS-verkot
Websuunnittelija Hui Jing Chen kuvasi CSS-verkkoverkkoverkkoverkkoverkkoverkkoverkkoverkkoverkkoja niin, että ne ovat sitä, että verkko on ”vihdoin ja viimein saamassa ajokorttinsa”. Hänen mielestään web-suunnittelu on juuttunut noudattamaan painatustandardeja liian pitkään, ja hän näkee CSS-gridit isona askeleena pois tästä itse asetetusta rajoituksesta. Mikä CSS-ristikko tarkalleen ottaen on?
Lyhyesti sanottuna se on responsiivinen ristikkotyyppi, joka muuttuu dynaamisesti sen mukaan, missä se näytetään. Olet luultavasti törmännyt tämäntyyppiseen suunnitteluun useimmiten mobiililaitteissa. Sivun elementit kutistuvat ja järjestyvät uudelleen ikkunan koon mukaan. Sama onnistuu myös tavallisissa selaimissa, jolloin sivun muotoilu muuttuu reaaliaikaisesti ikkunan koon muuttuessa.

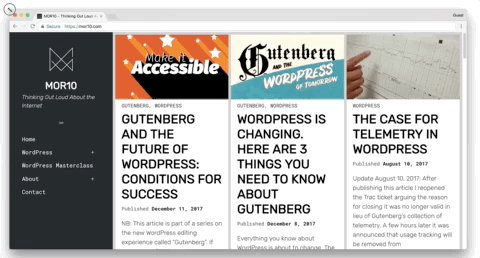
Varmasti CSS-ristikkorakenteet tulevat jatkossakin yleistymään. Jotkut WordPress-teemat hyödyntävät niitä jo nyt, kuten Kuhn-teema, jonka näet toiminnassa yllä. Huomaatko, miten kuvat, teksti ja sarakkeet muuttuvat reaaliaikaisesti ikkunan kasvaessa ja kutistuessa?
Tämä on kaukana staattisista, tulostuksen innoittamista malleista.
Mobiiliystävälliset mallit
Responsiivisista malleista puheen ollen, puhutaanpa mobiililaitteista. Vuonna 2016 mobiililaitteiden internetin käyttäjien määrä ylitti ensimmäistä kertaa pöytäkoneiden käyttäjien määrän. Tämä oli käännekohta verkkokäytössä ja teki selväksi, että mobiililaitteisiin reagoivien sivustojen luominen on tärkeämpää kuin koskaan.
Olemme puhuneet aiemminkin siitä, miten voit optimoida WordPress-sivustosi mobiilikäyttäjille.
Yksi tapa tehdä tämä on ladata WPtouch-lisäosa, joka luo verkkosivustosi pohjalta mobiiliteeman, jota voit muokata haluamallasi tavalla. Google suosittelee tätä lisäosaa, ja se varmistaa, että mobiiliteemasi täyttää hakukoneen standardit (tosin kannattaa pitää mielessä, että sen arvostelut ovat hieman ristiriitaisia).
Voit myös käyttää Jetpack-lisäosaa luodaksesi nopeasti mobiiliteeman sivustollesi.
Haluatko päästä käsiksi WordPressin huipputrendeihin?
Kun olet yhteistyökumppani DreamHostin kanssa, saat käyttöösi WP Website Builderin ja yli 200 toimialakohtaista aloitussivustoa ilmaiseksi!

Toinen liitännäinen, joka painottaa paljon yhteensopivuutta eri laitteiden välillä, on Elementor. Tämän monikäyttöisen työkalun avulla voit asettaa dynaamisia leveyksiä ja konfiguroida yksittäisiä sivun elementtejä näyttölaitteen mukaan.

Tätä sivunrakentajaa voi käyttää minkä tahansa teeman kanssa. Voit myös nähdä sivustosi emuloituna puhelimissa, tableteissa ja pöytätietokoneissa, joten voit varmistaa, että se näyttää hyvältä riippumatta siitä, miten sitä katsotaan.
Mikrointeraktiot
Suunnittelussa on kyse yksityiskohdista. Mikrointeraktioiden nouseva trendi keskittyy näihin pieniin yksityiskohtiin, ja siitä on tullut yhä suositumpi muutaman viime vuoden aikana. Kuten nimikin kertoo, tämä käsite viittaa siihen, miten sivuston elementit reagoivat pieniin vuorovaikutuksiin eri tavoin.
Yksi esimerkki tästä käsitteestä toiminnassa on se, kun lyhyt animaatio toistuu, kun napsautat tai viet hiiren hiirellä kuvakkeen päälle. Olet varmaan itsekin törmännyt tähän, esimerkiksi Facebookin reaktiohymiöiden yhteydessä.

Mikrovuorovaikutukset antavat sivustollesi elävän, tuntuvan tunnun. Niiden ansiosta tuntuu kuin olisit oikeasti vuorovaikutuksessa sivun kanssa – etkä vain tuijottaisi staattista tietoseinää.
Voit lisätä samanlaisen efektin omalle sivustollesi Animate It! -lisäosan avulla. Tämän laajennuksen avulla voit lisätä animaatioita lähes mihin tahansa sisältöön, myös kuviin ja tekstiin. Voit myös määrittää, milloin animaatio käynnistyy, päättää, kuinka monta kertaa se toistuu, ja asettaa sekä alku- että loppupisteen.
Katso seuraavaa esimerkkiä, jossa kuva on asetettu suorittamaan ”ponnahdus”-animaatio, kun kursori viedään sen päälle.

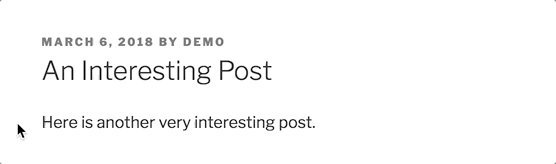
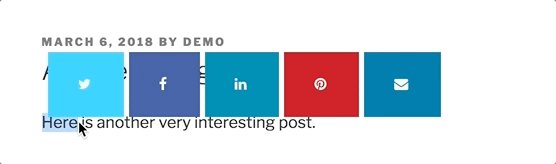
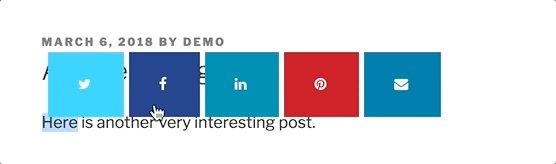
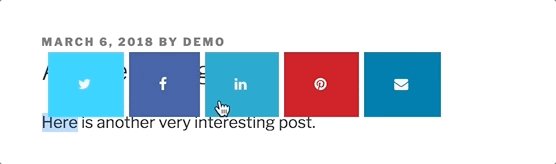
Mikrointeraktiot eivät kuitenkaan ole vain animaatioita ja kuvia varten. Tämän tekniikan avulla voit myös käyttää tekstiä mielenkiintoisilla tavoilla.
Joillakin sivuilla on esimerkiksi mahdollisuus korostaa tekstiä ja jakaa se sitten sosiaalisessa mediassa. Voit lisätä tämän ominaisuuden omalle sivustollesi Highlight and Share -lisäosalla, joka tukee suosittuja verkostoja, kuten Facebookia, Pinterestiä ja LinkedIniä.

Nämä ovat vain muutama esimerkki siitä, miten voit käyttää mikrointeraktioita saadaksesi sivustosi tuntumaan elävämmältä ja responsiivisemmalta.
Viistot ja diagonaalit
Sivusi näyttämään epäsymmetriseltä ei ehkä kuulosta parhaalta ajatukselta, mutta itse asiassa kyse on yhdestä nopeimmin kasvavasta suunnittelutrendistä. Vinot viivat ja diagonaaliset tauot eivät ainoastaan anna sivustollesi modernia ilmettä, vaan ne auttavat myös johtamaan silmää sivua pitkin. Tämä toimii erityisen hyvin yksisivuisissa malleissa, joissa kukin osio erotetaan toisistaan visuaalisesti miellyttävällä tavalla.
Useat WordPress-teemat mahdollistavat vinon ilmeen toteuttamisen sivustollesi.
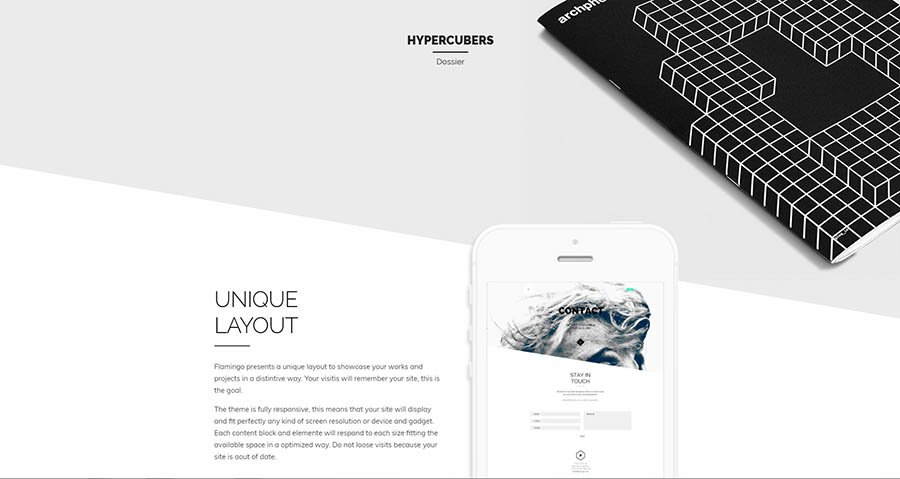
Katso esimerkiksi Flamingo-teemaa, jonka avulla voit luoda ainutlaatuisen ulkoasun diagonaalisten erottimien avulla. Tulokset ovat kiistatta huomiota herättäviä, ja teeman muokattavuus antaa sinulle mahdollisuuden olla luova lopullisen muotoilun suhteen.

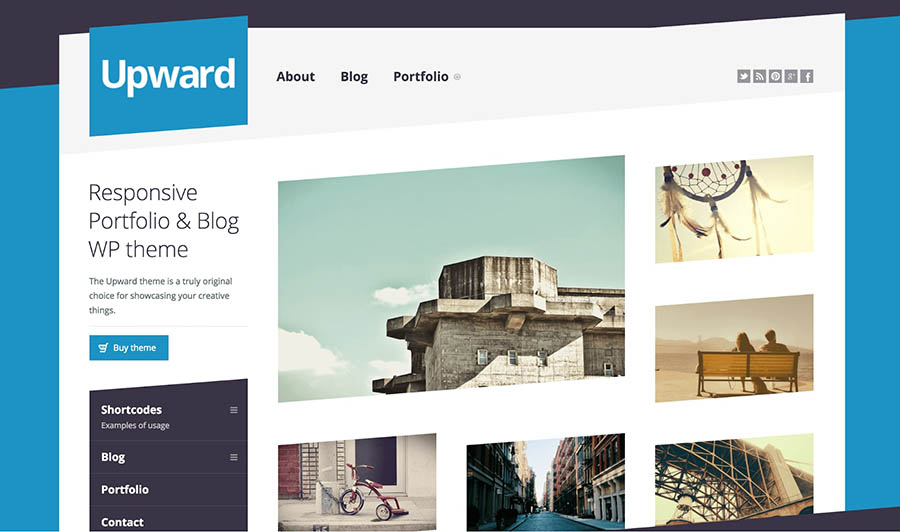
Toinen versio vinosta muotoilusta tulee Upward-teemasta. Tämä vaihtoehto käyttää perinteisempää, ruudukkopohjaista asettelua, mutta toteuttaa vinot viivat epätavallisen ja tyylikkään ulkoasun luomiseksi. Se on myös täysin muokattavissa, ja siinä on runsaasti vaihtoehtoja.

Kuten näet, epätavallisen muotoilun käyttäminen voi tehdä sivustostasi todella ilmeikkään. Se on myös loistava tapa erottaa sisältö selkeästi toisistaan ja ohjata kävijöiden huomio olennaisimpiin elementteihin.
Suuret, rohkeat fontit
Typografia on kirjaintyyppien käsittelyn ja painamisen taidetta. Toisin sanoen se on tapa muuttaa sanat taideteoksiksi. Käyttämällä suuria kirjasintyylejä voit heti antaa sivustollesi sävyn tyylikkäällä otsikolla. Suuri teksti varmistaa myös, että viesti tulee perille pienemmälläkin näytöllä.
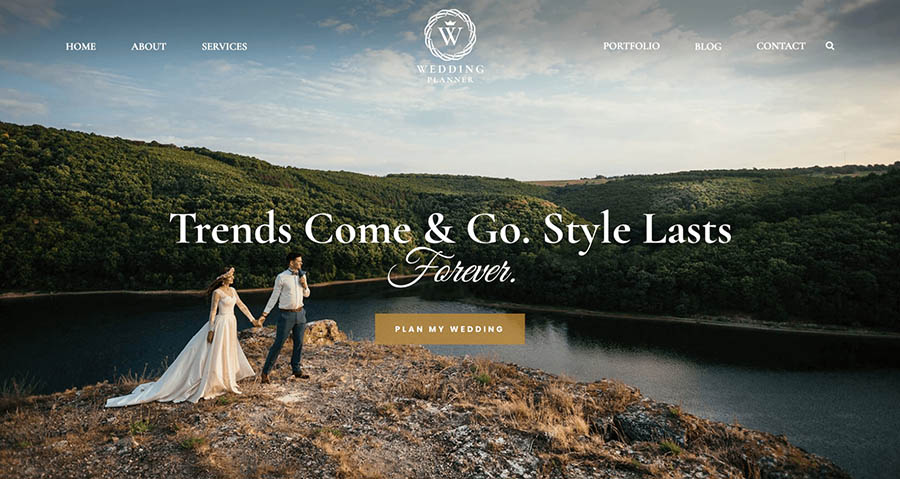
Yksi teema, joka tuo tämän hyvin esille, on Wedding Planner.

Tämä teema havainnollistaa myös toista nykyistä trendiä: fonttien vaihtelua. Sen sijaan, että pitäydytään yhdessä tai kahdessa samankaltaisessa vaihtoehdossa, serif- ja sans-serif-fonttien käyttäminen yhdessä voi luoda ainutlaatuisen lopputuloksen.
Fonttien luovaa käyttöä ei ole myöskään vain otsikoissa. Retro Portfolio -teema näyttää, miten voit käyttää useita eri fontteja luodaksesi retrohenkisen ilmeen itse sivulle.

Tärkeää on muistaa, että luettavuus on edelleen tärkeää. Niin kauan kuin tekstisi on kuitenkin vielä jäsentyvää, voit vapaasti kokeilla erilaisia kirjasintyylejä, kokoja ja sijoitteluja.
Räätälöidyt kuvitukset
Traditionaalisesti useimmat verkkosivut ovat pitäytyneet käyttämään valokuvia ja animaatioita tekstisisällön rinnalla. Tämä on kuitenkin nopeasti muuttumassa. Monet suunnittelijat oivaltavat, että kuvitusten tilaaminen antaa heille mahdollisuuden luoda ainutlaatuisen identiteetin ja antaa heille entistä enemmän vapautta visuaalisessa brändäyksessä.
Kuvitusten käyttäminen sivustosi suunnittelussa on loistava tapa tehdä siitä henkilökohtaisemman tuntuinen ja kertoa tarina pelkillä kuvilla. Lahjakkaan kuvittajan palkkaaminen voi myös olla paljon halvempaa kuin valokuvaajaryhmän tilaaminen aina, kun sivustosi kaipaa virkistystä.
Toisin kuin useimpiin trendeihin, joita olemme käsitelleet tässä teoksessa, tässä ei ole helposti ladattavaa ratkaisua. Tärkeintä on, että sinun on löydettävä kuvittaja, jonka tyyli sopii sivustoosi. On myös ehdottoman tärkeää varmistaa, että maksat heille heidän työstään. Lahjakkuus maksaa, eikä kukaan todellakaan halua työskennellä ”näkyvyyden vuoksi.”
Lisäksi on joitain asioita, jotka sinun tulisi ottaa huomioon, kun suunnittelet sivustosi kuvitusten ympärille.
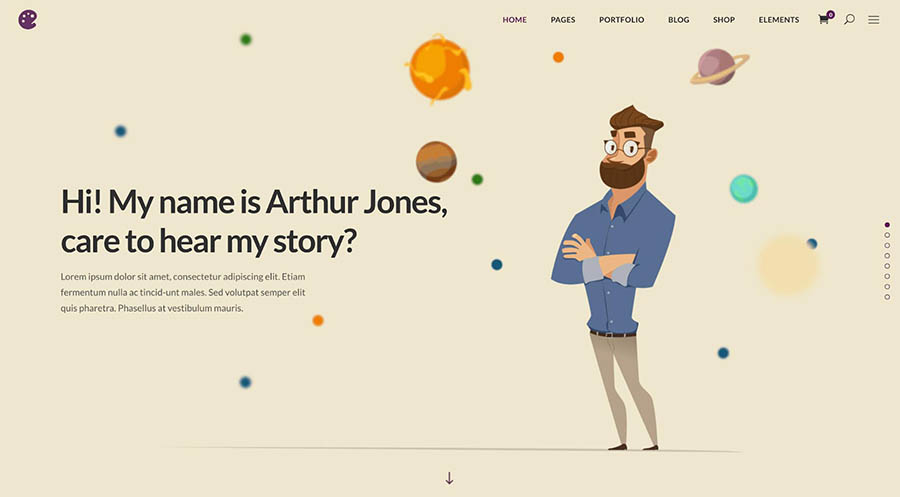
Ensinnäkin sinun tulisi varmistaa, että teemasi käyttää koko leveydelle ulottuvaa asettelua, jotta voit tuoda kuvat esiin parhaimmillaan. Yksi hyvä esimerkki on Illustrator-teema, joka on luotu erityisesti tämäntyyppistä suunnittelua silmällä pitäen.

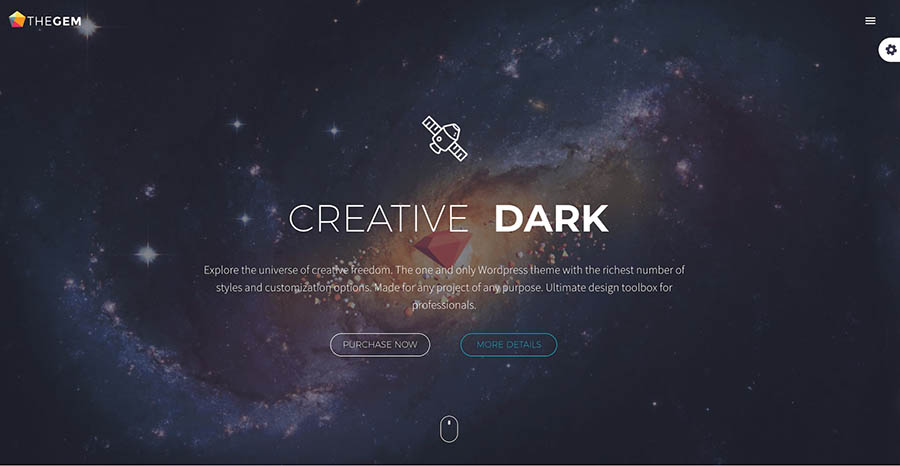
Toinen tutustumisen arvoinen teema on TheGem, jossa on responsiivinen täysleveä muotoilu, joka sopii täydellisesti suurille kuville. Tämä teema on erittäin monipuolinen, ja sen asettelut sopivat niin kauppoihin, portfolioihin kuin yrityksiinkin.

Muutama hyvin sijoitettu kuvitus voi piristää sivustoasi huomattavasti. Ne auttavat myös parantamaan tarinankerrontaa ja antavat brändillesi täysin ainutlaatuisen visuaalisen identiteetin.
Tummennetut tilat
Käyttäjäkokemukseen saattaa tulla muutoksia tänä vuonna, kun käyttöliittymät siirtyvät pimeälle puolelle. Olipa kyse sitten silmien rasituksen helpottamisesta tai yksinkertaisesti siitä, että ulkoasu sopii paremmin verkkosivustosi tyyliin, tummemman väripaletin käyttöönottoa kannattaa harkita.
Yksi tapa toteuttaa hieman tunnelmaa WordPressin hallintapaneelissa on Dark Mode -lisäosa.

Tämä kyseinen trendi alkoi todennäköisesti ohjelmoijien toimesta. Useimmissa koodinmuokkausohjelmissa on pimeä tila, joka taas auttaa vähentämään silmien rasitusta. Esimerkiksi Brackets antaa käyttäjälle mahdollisuuden valita vaalean ja tumman teeman välillä.

Voi myös olla, että yhä useammat teemat ja verkkosivustot tarjoavat front-end-käyttäjille mahdollisuuden siirtyä tummempaan versioon. On syytä huomata, että tummat tilat säästävät yleensä näytön energiankulutusta, mikä tekee niistä myös ympäristöystävällisemmän vaihtoehdon.
Painotus esteettömyyteen
Esteettömien verkkosivustojen luominen on suuntaus, johon kannattaa kiinnittää huomiota. Erityisesti WordPress on painottanut saavutettavia koodausstandardeja.
Todella avoimen lähdekoodin tapaan WordPress-tiimi on luonut kattavan tietosivun kaikista saavutettavuuspyrkimyksistään. Myös yhteisön jäseniä ja käyttäjiä kannustetaan osallistumaan työhön. Jos olet kiinnostunut oppimaan lisää, voit tutustua uusimpiin web-sisällön saavutettavuusohjeisiin (WCAG, Web Content Accessibility Guidelines).
Hanki kaunis verkkosivusto, josta olet ylpeä
Suunnittelijamme luovat tyhjästä upean verkkosivuston, joka sopii täydellisesti brändiisi.

WordPress-verkkosuunnittelun trendit vuonna 2020
Ei ole epäilystäkään siitä: vuodesta 2020 tulee jännittävä vuosi WordPress-käyttäjille, ja sinun on tehtävä hieman töitä pysyäksesi uusimpien web-kehitystrendien mukana. Suunnittelijat eivät koskaan nuku, ja he keksivät aina uusia tapoja auttaa WordPressiä näyttämään ja toimimaan paremmin.