Custom UIView-alaluokat ovat valtava tuottavuusvoitto. Voit ohjelmoida ne kerran ja käyttää tulosta sitten koko projektissasi tai projekteissasi. Oletusarvoisesti Xcode ei kuitenkaan salli myös .XIB-tiedoston luomista suunnittelua varten Storyboard-editorilla, kuten se tekee esimerkiksi mukautetulle UITableViewCell:lle.
Tässä lyhyessä postauksessa näytän, miten voit suunnitella mukautetun UIView:n .XIB-tiedoston avulla.
Luo Swift-luokka
Ensimmäisenä askeleena luodaan .swift-tiedosto UIView:lle. Jotain tällaista:
import UIKitclass CustomView: UIView {}Create .XIB-tiedosto
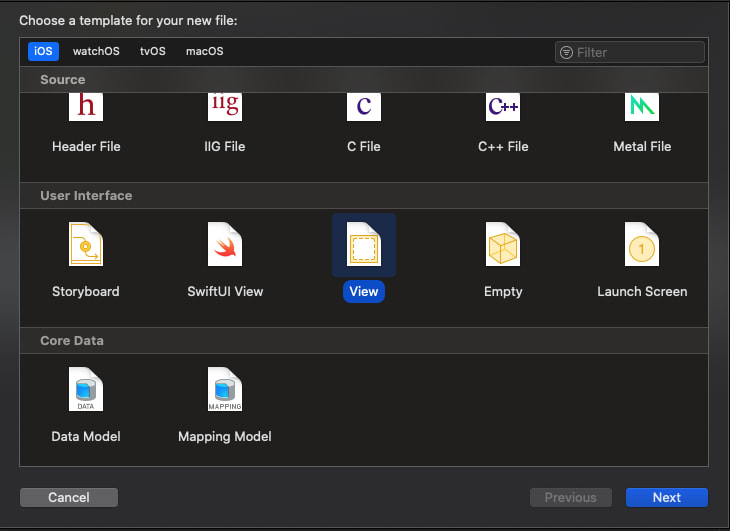
Lisää sitten uusi tiedosto projektiin a kohdassa ”Käyttöliittymä” valitse vaihtoehto ”Näkymä”:

Käytä samaa nimeä kuin alaluokallesi, tässä tapauksessa CustomView.
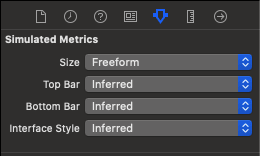
Oletuksena esikatselu näkyy koko laitteena. Voit kuitenkin muuttaa tätä Size Inspectorissa. Valitse kohdassa ”Simulated Metrics” (Simuloidut mittarit) ”Size” (Koko) arvoksi ”Freeform” (Vapaamuotoinen) ja valitse myös alareunasta esimerkiksi iPhone 8, jotta pääset eroon lovella varustettujen iPhonejen turvallisista alueista.

Nyt voit muuttaa näkymän kokoa vapaasti ja arvioida likimääräisesti, miltä se tulee näyttämään käytössä.
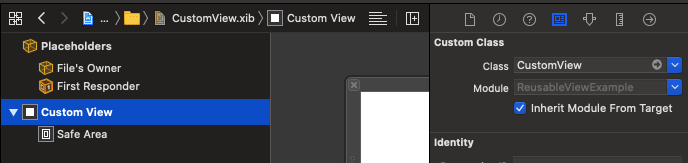
Kytkeäksesi CustomView.xib luokkaamme, valitse ”Näkymä” asiakirjan ääriviivasta, vaihda Identity Inspectoriin ja kirjoita ”Luokaksi” ”CustomView”.

Tässä kaikki! Voit nyt suunnitella näkymän ja liittää @IBOutlet:t luokkaan.
CustomView:n käyttäminen
Luoaksesi CustomView:n instanssin .xib-tiedoston avulla lisää tämä metodi:
Tarvitset mukautettua alustuskoodia, voit luoda setupView-metodin ja kutsua sitä ennen kuin palautat view:
Kiitos lukemisesta!
Onko sinulla omia tapoja luoda uudelleenkäytettäviä näkymiä? Kerro minulle 🙂

—
Pitäisikö keskittyä iPhoneen? Hanki ilmainen WebBlock-sovellus verkkosivujen ajastettuun estämiseen App Storesta!