- Esittely Knexiin
- Knexin ja Postgresin yhdistäminen
- Seeding dump data
- Datan kysely, lisääminen ja poistaminen
- kaikkien tietojen nouto
- Tietojen lisääminen
- Kerran tietojen päivittäminen, poistaminen ja hakeminen
- Hyötyjä:
- Lisäätkö uusia JS-kirjastoja parantaaksesi suorituskykyä tai rakentaaksesi uusia ominaisuuksia? Entä jos ne tekevät päinvastoin?
Esittely Knexiin
Knex.js on ”pattereilla varustettu” kyselyjen rakentaja PostgreSQL:lle, MySQL:lle, SQLite3:lle, Oraclelle, Amazon Redshiftille ja monille muille tietokantaohjaimille. Asennamme yksinkertaisesti Knex-kirjaston ja sopivan ajurin tietokannan kyselyä varten. Ensisijaisesti Node.js:lle tehty Knex tukee sekä Node-tyylisiä takaisinkutsuja että lupauksia. Tässä artikkelissa tarkastelemme Postgres-tietokannan kyselyä Knexin avulla.
Knexin ja Postgresin yhdistäminen
Knexin ja Postgresin käyttämiseksi meidän on ensin saatava Knex ja pg-ajuri asennettua sovellukseen.
npm install pg knex --save
Kun riippuvuudet on asennettu, seuraava vaihe on yhteyden muodostaminen pg:hen. Tämä tehdään suurin piirtein samalla tavalla kuin perinteisesti teemme pg-yhteyden Node-sovelluksissa. Määritämme Postgresin yhteysparametrit ja osoitamme Knexin muodostamaan yhteyden pg-asiakkaaseen.
const db = require("knex")({ client: "pg", connection: { host: "localhost", user: "postgres", password: "", database: "knex-test" }});app.set("db", db);
Kun yhteys on muodostettu, aiomme kylvää dataa kirjoittamatta mitään kyselyjä Knexin ja faker.js:n avulla. Käytän Postmania ja pgAdminia rakentamiemme API:iden testaamiseen.
Seeding dump data
Knex tarjoaa paljon sisäänrakennettuja apuohjelmia taulukkoskeemamme rakentamiseen. Olen käyttänyt sisäänrakennettua createTable-funktiota luomaan users-nimisen taulukon, jos taulukkoa ei ole olemassa. Faker.js auttaa meitä kylvämään taulukkoon dummy-dataa. Käytän sisäänrakennettua .insert-metodia lisätäksemme dataa juuri luotuun users-tauluun. Kaikki tämä tapahtuu, kun osumme reitille http:localhost:3000/seed.
router.get("/seed", function(req, res, next) { const db = req.app.get('db'); db.schema.hasTable("users").then(function(exists) { if (!exists) { db.schema .createTable("users", function(table) { table.increments("id").primary(); table.string("name"); table.string("email"); }) .then(function() { const recordsLength = Array.from(Array(100).keys()); const records = recordsLength.map(rec => ({ name: faker.name.findName(), email: faker.internet.email() })); db("users") .insert(records) .then(() => { res.send("Seeded data"); }); }); } else { res.send("Table exists - Seeded data"); } });});
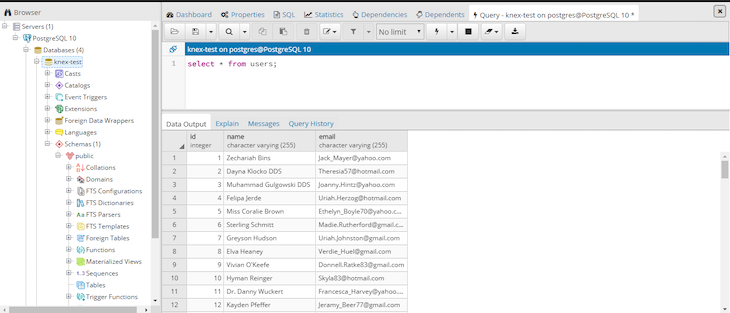
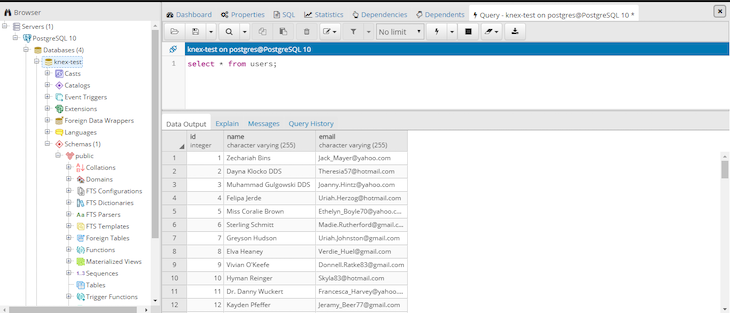
Jos sinulla on asennettuna pgAdmin, voit nopeasti vilkaista kylvettyjä tietoja. Kun kaikki menee oikein, näet selaimessasi tai Postman-käyttöliittymässäsi vastauksen ”Seeded data”. Kun yrität käynnistää reitin uudelleen, vastaus on ”Table exists – Seeded data”.”


Datan kysely, lisääminen ja poistaminen
kaikkien tietojen nouto
Knex:n avulla kyselyt ovat todella yksinkertaisia. Aion kirjoittaa palvelun, joka voi hakea, päivittää, poistaa ja luoda käyttäjiä. Knexin avulla tietojen hakeminen Postgres-tietokannasta on yhtä yksinkertaista kuin:
getAllUsers(db) { return db .select("*") .from("users") .then(rows => rows); }
Luotsen get-reitin, jolla haen kaikki käyttäjät tietokannasta. Kun tätä päätepistettä pingataan Postmanista, Knex rakentaa kyselyn pyytämillemme tiedoille ja palauttaa tiedot.
router .route("/") .get(function(req, res) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); })
Tietojen lisääminen
Uuden käyttäjän lisääminen tietokantaan on myös yksinkertaista. Luon .post-metodin jo luomallemme reitille ja päivitän usersService.js:n kyselyllä, jolla tiedot lisätään pg-tietokantaan.
const UsersService = { insertUser(db, newUser) { return db .insert(newUser) .into("users") .returning("*") .then(rows => { return rows; }); }};module.exports = UsersService;
Päivitetty reitti näyttää seuraavalta:
router.route('/') .get(function(req, res, next) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); }) .post(function(req, res) { const db = req.app.get("db"); UsersService.insertUser(db, req.body).then(data => { res.send(data); }); });
Kerran tietojen päivittäminen, poistaminen ja hakeminen
Ryhmittelen päivittämisen, poistamisen ja hakemisen reitit käyttäjätunnuksen mukaan yhteen.
router .route("/:id") .get(function(req, res) { const db = req.app.get("db"); UsersService.getById(db, req.params.id).then(data => { res.send(data); }); }) .patch(function(req, res) { const db = req.app.get("db"); UsersService.updateUser(db, req.params.id, req.body).then(() => { res.status(204).end(); }); }) .delete(function(req, res) { const db = req.app.get("db"); UsersService.deleteUser(db, req.params.id).then(data => { res.status(204).end(); }); });
Kerran tietojen hakeminen Knexistä on melko suoraviivaista. Tässä esimerkissä käytämme yhdistelmää select, update ja delete sekä where -lauseketta käyttäjien poimimiseen ID:n perusteella ja heidän tietojensa muuttamiseen. usersService.js näyttää seuraavalta:
const UsersService = { getById(db, id) { return db .from("users") .select("*") .where("id", id) .first(); }, deleteUser(db, id) { return db("users") .where({ id }) .delete(); }, updateUser(db, id, userFields) { return db("users") .where({ id }) .update(userFields); }};module.exports = UsersService;
Laukaistessamme GET-, PATCH- tai DELETE-reitin sopivalla käyttäjätunnuksella voimme nähdä, muuttaa tai poistaa käyttäjän tiedot tietokannasta. Knex tietää, mihin tietokantajärjestelmään olet yhteydessä ja muuttaa kirjoittamansa SQL:n sen mukaiseksi
Hyötyjä:
- Pitäisi silti varata aikaa db:n manipulointien opettelemiseen syvällisemmällä tasolla
- Knex vaatii oppimiskäyrää. Se on kirjasto itsessään, ja kehittäjän pitäisi tuntea itsensä läpikotaisin voidakseen käyttää Knexiä
- Jos olet aloittelija, joka yrittää rakentaa API:ita, on parempi valita vaikea tie kuin onnellinen tie. Kirjoittamalla kyselyitä itse tulet taitavammaksi ja mukavammaksi tietokantojen kanssa kuin käyttämällä Knexin kaltaista kyselyrakentajaa
Lisäätkö uusia JS-kirjastoja parantaaksesi suorituskykyä tai rakentaaksesi uusia ominaisuuksia? Entä jos ne tekevät päinvastoin?
Ei ole epäilystäkään siitä, että frontendit muuttuvat monimutkaisemmiksi. Kun lisäät sovellukseesi uusia JavaScript-kirjastoja ja muita riippuvuuksia, tarvitset enemmän näkyvyyttä varmistaaksesi, etteivät käyttäjät törmää tuntemattomiin ongelmiin.
LogRocket on frontend-sovellusten valvontaratkaisu, jonka avulla voit toistaa JavaScript-virheet ikään kuin ne tapahtuisivat omassa selaimessasi, jotta voit reagoida vikoihin tehokkaammin.
 https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket toimii täydellisesti minkä tahansa sovelluksen kanssa kehyksestä riippumatta, ja sillä on liitännäisiä, joilla voit lokata lisäkontekstin Reduxista, Vuexista ja @ngrx/storesta. Sen sijaan, että arvailet, miksi ongelmia ilmenee, voit koota ja raportoida, missä tilassa sovelluksesi oli ongelman ilmetessä. LogRocket valvoo myös sovelluksesi suorituskykyä ja raportoi metriikoita, kuten asiakkaan suorittimen kuormitusta, asiakkaan muistin käyttöä ja paljon muuta.
Rakenna luottavaisesti – Aloita seuranta ilmaiseksi.