- Intro to Knex
- Connexion de Knex avec Postgres
- Seeding dump data
- Recherche, insertion et suppression de données
- Recherche de toutes les données
- Insertion de données
- Mise à jour, suppression et récupération de données particulières
- Pros et cons de Knex.js
- Pros:
- Cons:
- Vous ajoutez de nouvelles bibliothèques JS pour améliorer les performances ou construire de nouvelles fonctionnalités ? Et s’ils font l’inverse ?
Intro to Knex
Knex.js est un constructeur de requêtes « batteries incluses » pour PostgreSQL, MySQL, SQLite3, Oracle, Amazon Redshift et de nombreux autres pilotes de bases de données. Il suffit d’installer la bibliothèque Knex et le pilote approprié pour interroger la base de données. Principalement conçu pour Node.js, Knex prend en charge les callbacks et les promesses de style Node. Dans cet article, nous allons nous pencher sur l’interrogation d’une base de données Postgres avec Knex.
Connexion de Knex avec Postgres
Pour utiliser Knex et Postgres, nous devrons d’abord faire installer Knex et le pilote pg dans l’app.
npm install pg knex --save
Après l’installation des dépendances, l’étape suivante consiste à établir la connexion à pg. Cela se fait plus ou moins de la même manière que la façon dont nous établissons traditionnellement la connexion pg dans les apps Node. Nous spécifions les paramètres de connexion pour Postgres et indiquons à Knex de se connecter au client pg.
const db = require("knex")({ client: "pg", connection: { host: "localhost", user: "postgres", password: "", database: "knex-test" }});app.set("db", db);
Une fois la connexion établie, nous allons ensemencer les données sans écrire de requêtes avec Knex et faker.js. J’utilise Postman et pgAdmin pour tester les API que nous construisons.
Seeding dump data
Knex fournit beaucoup d’aides intégrées pour construire notre schéma de table. J’ai utilisé la fonction intégrée createTable pour créer une table appelée users si la table n’existe pas. Faker.js nous aide à introduire des données factices dans la table. J’utilise la méthode intégrée .insert pour insérer des données dans la table des utilisateurs que nous venons de créer. Tout cela se produit lorsque nous atteignons la route http:localhost:3000/seed.
router.get("/seed", function(req, res, next) { const db = req.app.get('db'); db.schema.hasTable("users").then(function(exists) { if (!exists) { db.schema .createTable("users", function(table) { table.increments("id").primary(); table.string("name"); table.string("email"); }) .then(function() { const recordsLength = Array.from(Array(100).keys()); const records = recordsLength.map(rec => ({ name: faker.name.findName(), email: faker.internet.email() })); db("users") .insert(records) .then(() => { res.send("Seeded data"); }); }); } else { res.send("Table exists - Seeded data"); } });});
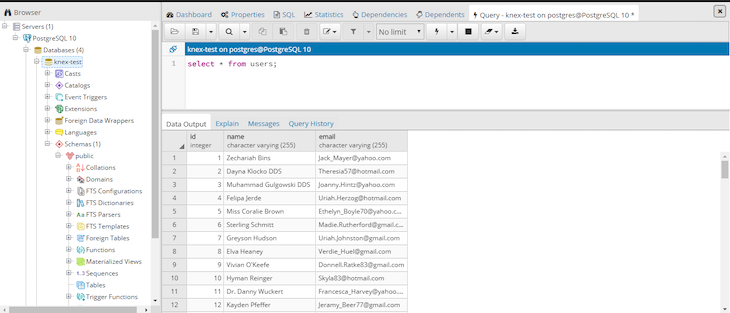
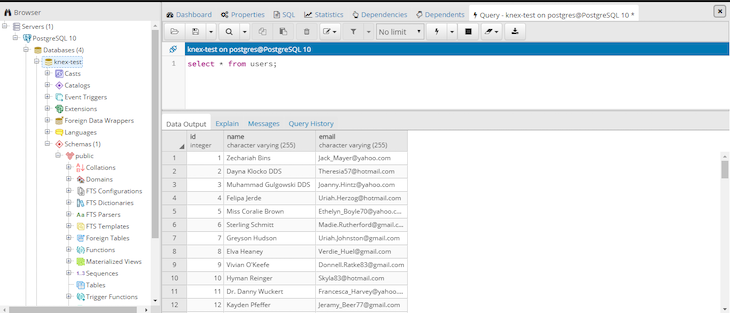
Si vous avez installé pgAdmin, vous pouvez rapidement jeter un coup d’oeil aux données insérées. Si tout va bien, vous verrez la réponse « Seed data » sur votre navigateur ou sur l’interface Postman. Lorsque vous essayez de relancer l’itinéraire, il répondra par « Table exists – Seeded data. »


Recherche, insertion et suppression de données
Recherche de toutes les données
Knex rend la recherche vraiment simple. Je vais écrire un service qui peut récupérer, mettre à jour, supprimer et créer des utilisateurs. Avec Knex, l’interrogation des données de la base de données Postgres est aussi simple que :
getAllUsers(db) { return db .select("*") .from("users") .then(rows => rows); }
Je vais créer une route get pour récupérer tous les utilisateurs dans la base de données. Lorsque ce point de terminaison est pingué depuis Postman, Knex construit la requête pour les données que nous demandons et renvoie les données.
router .route("/") .get(function(req, res) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); })
Insertion de données
Insérer un nouvel utilisateur dans la base de données est également simple. Je vais créer une méthode .post à la route que nous avons déjà créée et mettre à jour le usersService.js avec une requête pour insérer des données dans la base de données pg.
const UsersService = { insertUser(db, newUser) { return db .insert(newUser) .into("users") .returning("*") .then(rows => { return rows; }); }};module.exports = UsersService;
La route mise à jour ressemble à :
router.route('/') .get(function(req, res, next) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); }) .post(function(req, res) { const db = req.app.get("db"); UsersService.insertUser(db, req.body).then(data => { res.send(data); }); });
Mise à jour, suppression et récupération de données particulières
Je vais regrouper les routes de mise à jour, de suppression et de récupération par ID utilisateur ensemble.
router .route("/:id") .get(function(req, res) { const db = req.app.get("db"); UsersService.getById(db, req.params.id).then(data => { res.send(data); }); }) .patch(function(req, res) { const db = req.app.get("db"); UsersService.updateUser(db, req.params.id, req.body).then(() => { res.status(204).end(); }); }) .delete(function(req, res) { const db = req.app.get("db"); UsersService.deleteUser(db, req.params.id).then(data => { res.status(204).end(); }); });
La recherche d’informations spécifiques à partir de Knex est assez simple. Dans cet exemple, nous utilisons une combinaison de select, update, et delete avec une clause where pour choisir les utilisateurs par ID et modifier leurs informations. Le usersService.js ressemble à :
const UsersService = { getById(db, id) { return db .from("users") .select("*") .where("id", id) .first(); }, deleteUser(db, id) { return db("users") .where({ id }) .delete(); }, updateUser(db, id, userFields) { return db("users") .where({ id }) .update(userFields); }};module.exports = UsersService;
En frappant la route GET, PATCH ou DELETE avec l’ID d’utilisateur approprié, nous pourrons voir, modifier ou supprimer les informations de l’utilisateur de la base de données.
La version complète de usersService.js et les routes sont poussées dans ce dépôt sur GitHub.
Pros et cons de Knex.js
Pros:
- Nous aide à écrire moins de requêtes SQL : Knex sait à quel système de base de données vous vous connectez et modifiera le SQL qu’il écrit pour correspondre
- Semble plus à la programmation avec JavaScript
- Les migrations et l’ensemencement sont beaucoup plus simples
Cons:
- Vous devriez toujours prendre le temps d’apprendre les manipulations db à un niveau plus profond
- Knex nécessite une courbe d’apprentissage. C’est une bibliothèque en soi, et le développeur doit connaître son chemin à fond pour utiliser Knex
- Si vous êtes un débutant qui essaie de construire des API, il vaut mieux choisir le chemin difficile que le chemin heureux. Écrire des requêtes vous-même vous rendra plus compétent et plus à l’aise avec les bases de données que d’utiliser un constructeur de requêtes comme Knex
Vous ajoutez de nouvelles bibliothèques JS pour améliorer les performances ou construire de nouvelles fonctionnalités ? Et s’ils font l’inverse ?
Il ne fait aucun doute que les frontends deviennent plus complexes. À mesure que vous ajoutez de nouvelles bibliothèques JavaScript et d’autres dépendances à votre application, vous aurez besoin de plus de visibilité pour vous assurer que vos utilisateurs ne rencontrent pas de problèmes inconnus.
LogRocket est une solution de surveillance des applications frontales qui vous permet de rejouer les erreurs JavaScript comme si elles se produisaient dans votre propre navigateur afin que vous puissiez réagir aux bugs plus efficacement.
 https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket fonctionne parfaitement avec n’importe quelle app, quel que soit le framework, et dispose de plugins pour enregistrer le contexte supplémentaire de Redux, Vuex et @ngrx/store. Au lieu de deviner pourquoi les problèmes surviennent, vous pouvez agréger et rendre compte de l’état dans lequel se trouvait votre application lorsqu’un problème est survenu. LogRocket surveille également les performances de votre application, en rapportant des métriques telles que la charge CPU du client, l’utilisation de la mémoire du client, et plus encore.
Construisez en toute confiance – Commencez à surveiller gratuitement.