A divatheti kifutó bemutatókon – legyen az Milánóban, Párizsban vagy a Nagy Almában – a csillogás, a glamour és a méteres sifon közepette két dolog biztos:
- A Vogue szerkesztője beltéren napszemüveget fog viselni.
- Az egyes minták a csúcsra fognak emelkedni, és a következő szezonban friss trendek bőséges termését hozzák létre.
A WordPress kifutója sem lesz másképp. Nos, kivéve a Vogue szerkesztőjének részét.

Hogy webhelye a webfejlesztés és -tervezés élvonalában maradjon, meg kell értenie, mi népszerű a WordPress közösségben. Még fontosabb, hogy megértsd, miért válnak egyes trendek, nos, trendivé.
Még ha úgy is tűnik, hogy az, ami népszerű, ritkán önkényes. Ha megérted, mikor és miért érdemes alapvető tervezési elemeket alkalmazni, jobban felkészült leszel egy olyan WordPress webhely létrehozásához, amely szép, modern és funkcionális.
Kezdjük el azzal, hogy megnézzük a 12 legérdekesebb trendeket napjaink webdesignjában. Ezután megmutatjuk, hogyan lehet ezeket a saját WordPress webhelyén megvalósítani.
- Weboldalépítők
- Minimalizmus fejlődött
- Magas telítettségű és élénk színek
- Aszimmetrikus és tört elrendezések
- CSS Grids
- Mobilbarát dizájnok
- Hozzá akarsz férni a legjobb WordPress trendekhez?
- Mikrointerakciók
- Síkok és átlósok
- Nagy, vastag betűtípusok
- Egyedi illusztrációk
- Sötét módok
- Az akadálymentesítés hangsúlyozása
- Szerezzen egy gyönyörű weboldalt, amelyre büszke lehet
- WordPress webdesign trendek 2020-ban
Weboldalépítők
Még a több ezer elérhető téma mellett is kihívást jelenthet egy olyan webhelytervezés létrehozása, amely valóban a sajátja. Ez a paradigma azonban lassan változik, mivel a webdesign egyre inkább demokratizálódik.
Ez részben a weboldalépítők népszerűségének megugrásának eredménye. Ezek olyan What You See Is What You Get (WYSIWYG) felületet használnak, amely lehetővé teszi minden felhasználó számára, hogy gyorsan testre szabja a weboldalak megjelenését. A weboldalépítők csökkentik a webdesign küszöbét, így még a tapasztalatlan felhasználók is képesek feltűnő és egyedi oldalakat létrehozni – gyorsan.
A versenytársakkal való lépéstartás érdekében a WordPress egyre inkább az ilyen típusú funkciókra összpontosít. Vannak népszerű, kifejezetten a WordPress számára létrehozott WYSIWYG-építők, amelyek már egy ideje léteznek, mint például a Beaver Builder és az Elementor.
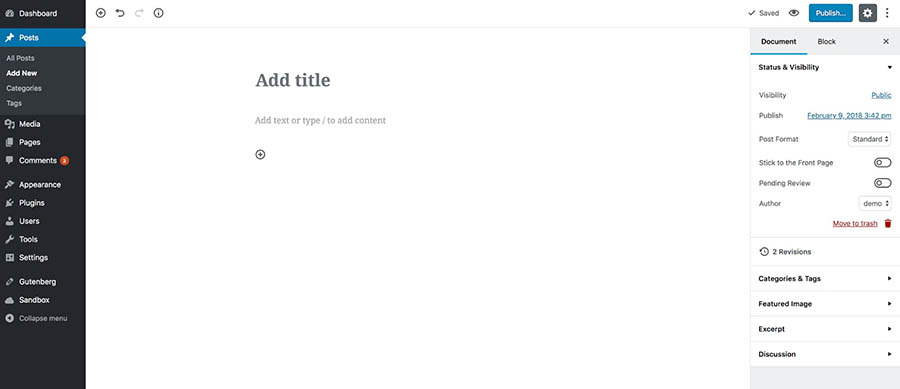
A WordPress 2018-ban beszállt a játékba a Block Editor teljes körű kiadásával. Ez a szerkesztő a közelmúltban jelent meg a WordPress mag részeként. Ez váltja fel a TinyMCE-alapú szerkesztőt, amely már régóta natív volt a CMS-ben.
A más WYSIWYG-építők által inspirált Block Editor egy drag-and-drop felülettel rendelkezik, amely lehetővé teszi egy poszt vagy oldal különböző területeinek szabad testreszabását. Nem szigorúan véve oldalépítő – például nem teszi lehetővé a témák testreszabását -, de a szerkesztőfelületek felhasználóbarát, dinamikus jellege hatással van rá.

Ez a változtatás hatással volt a WordPress-élményre, és a projekt ellentmondásos volt. Ennek ellenére egyértelműnek tűnik, hogy az oldalépítők a jövő útja, és valószínűleg az elkövetkező években még inkább fejlődni és növekedni fogunk.
Minimalizmus fejlődött
A lapos dizájn már egy ideje népszerű, és úgy tűnik, hogy nem fog sehová sem menni. Ez a fajta minimalista design az egyszerűségre összpontosít, miközben sima színeket, letisztultságot és sok fehér teret használ.
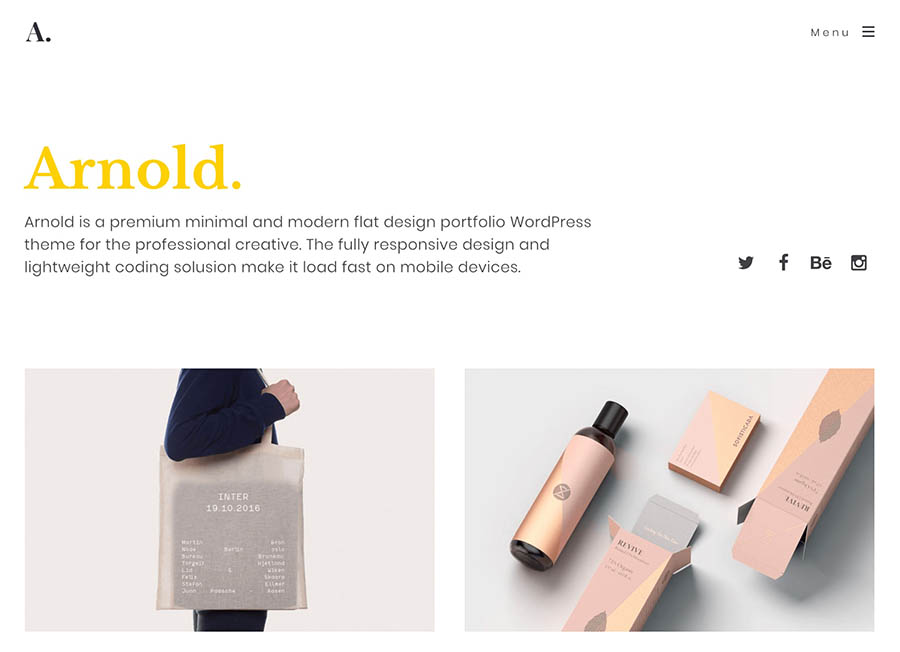
Nemcsak a tartalom bemutatására helyezi a hangsúlyt, hanem azt is biztosítja, hogy webhelye gyorsan betöltődjön és minden eszközön jól nézzen ki. Ez a fajta minimalizmus látható az Arnold témában, amely a kreatívokat célozza meg, és kiválóan használja a fehér teret, hogy a szöveg és a képek egyaránt ragyoghassanak.

Ez a trend lehet, hogy egy fő irányvonal, de ez nem jelenti azt, hogy megkopik. Valójában a dizájnok egyre inkább úgy fejlődnek, hogy a gradienseket, árnyékokat és képeket egyre jelentősebb mértékben beépítik. Ez nagyobb mélységérzetet kelt az oldalon, és figyelemfelkeltő dizájnokat eredményezhet.
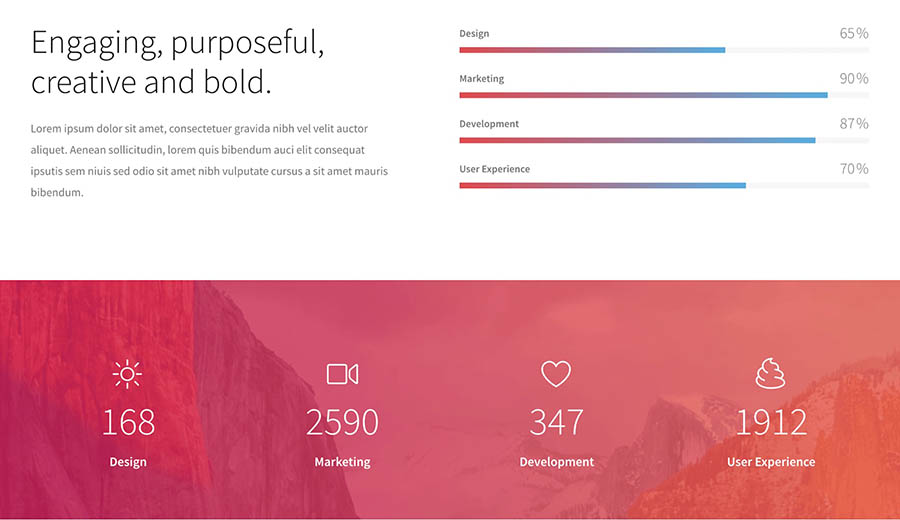
Ezekre a hatásokra tökéletes példa a Hue, amely a nagy, világos betűtípusok és a színátmenetek segítségével emlékezetes stílusokat hoz létre.

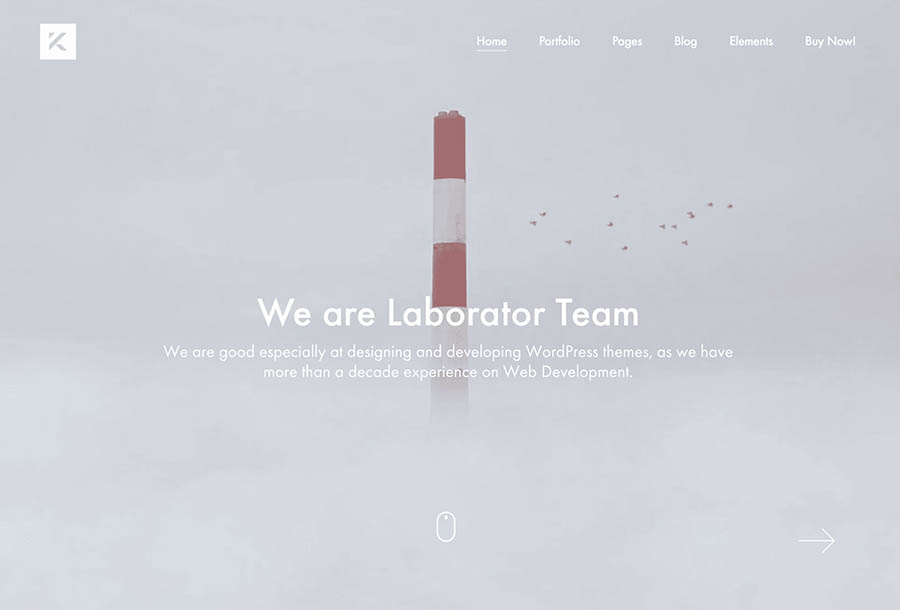
A nagy, figyelemfelkeltő fényképek és videók használata szintén egyre népszerűbb, ahogy a gyorsabb internetkapcsolatok egyre elterjedtebbé válnak. Az olyan témák, mint a Kalium, kihasználják ezt, és az általános minimalista dizájnt teljes szélességű fejlécekkel párosítják.

A dizájnnak ezt a kevesebb több megközelítését alkalmazva olyan webhelyeket hozhat létre, amelyek kitűnnek a többi közül. Ráadásul javíthatja webhelye betöltési sebességét, és megkönnyítheti a látogatók számára, hogy megtalálják a szükséges információkat.
Magas telítettségű és élénk színek
A “Bármilyen színt használhatsz, amíg fekete” idők már rég elmúltak. Ma már mindennaposak a merész színek és a kontrasztos kombinációk. Az emberek nagyon zsigeri reakciókat mutatnak a színekre, így a színválasztás jelentősen befolyásolhatja, hogyan érzékeljük a márkát vagy a webhelyet. Sőt, a Buffer szerint a termékekkel kapcsolatos értékelésünk 90%-a kizárólag a színek alapján történik.
Ez érthető, hogy a színek feltűnő kombinációjának használata tökéletes módja annak, hogy webhelyét feldobja. A WordPress tervezők sem alszanak rá erre a trendre. Számos téma a színekre összpontosít.
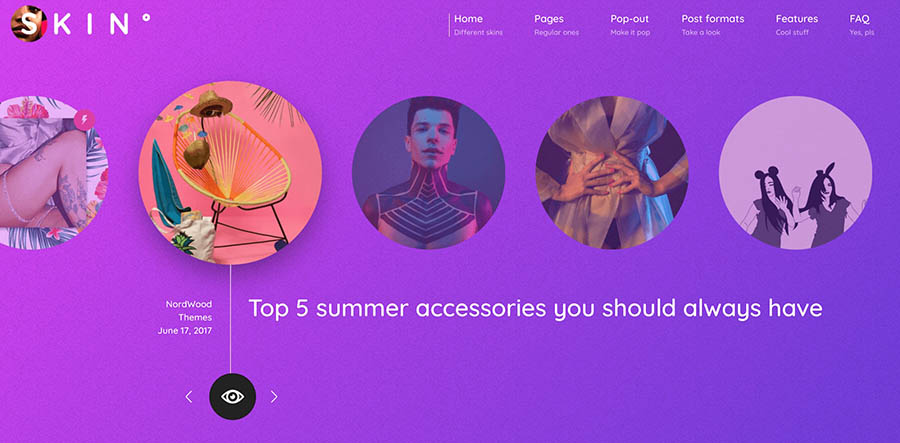
A Skin téma például lehetővé teszi, hogy két színt válasszon, és egy színátmenetes sémát hozzon létre webhelyén. Saját gradienseket is létrehozhatsz, valamint mintákat és textúrákat adhatsz hozzá.

Egy másik, az utóbbi időben egyre népszerűbbé váló irányzat az éles kontrasztok használata. A kontrasztos színek használata szórakoztató, művészi hangulatot kölcsönöz az oldaladnak, és segíthet a hozzáférhetőségben is.
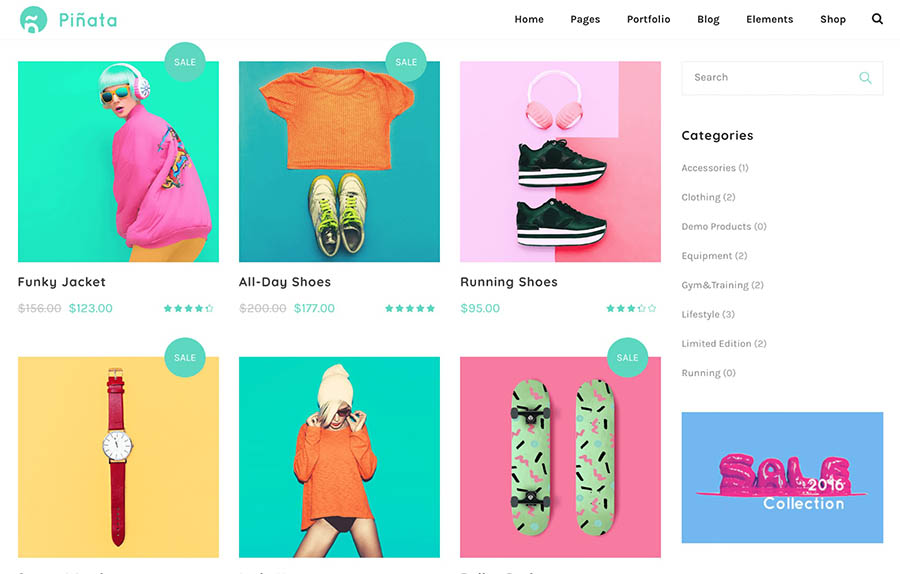
Az egyik téma, amely ezt jól megvalósítja, a Piñata, élénk színsémáival, amelyek teljesen testreszabhatóak is.

Hihetetlen, hogy a színek kreatív használata mennyire képes arra, hogy egy egyébként egyszerű dizájn kiugorjon az oldalról. Ahogy a Piñata téma esetében is láthatod, a következetes színséma megtartása az egész webhelyeden, beleértve a képeidet is, valami felejthetetlenné teheti azt.
Aszimmetrikus és tört elrendezések
A minimalizmus és a lapos dizájn mind szép és jó, de néha a tiszta, rendezett megjelenés ellenkezőjére vágysz. A tervezők kezdik feszegetni a határokat a szándékosan megtört rácsok és aszimmetrikus tervek létrehozásával.
Az egyik téma, amely ezt jól megvalósítja, az Albert. Csúszó képeket, átfedő elemeket és szándékosan csavaros megjelenést használ, amely megragadja a tekintetet, és figyelemre kényszerít.

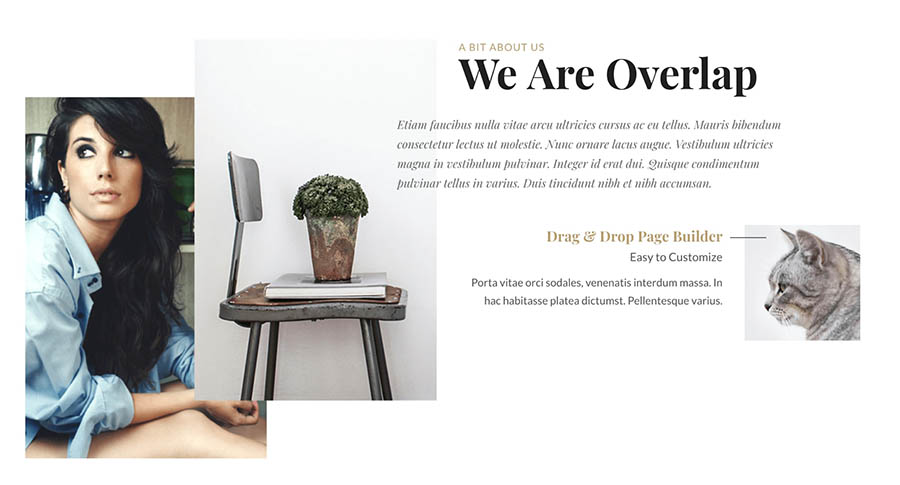
Ez a trend egy másik változata az Overlap téma, amely átfedő elemeket és megtört rácsszerkezetet használ, hogy egyedi megjelenést hozzon létre.

Egy ilyen típusú designt nehéz megvalósítani. Megkívánja, hogy a vizuálisan megragadó megjelenés, valamint az oldal használhatóságának és áttekinthetetlenségének megőrzése közötti vékony határvonalon mozogjon. Még akkor is, ha a tartalom szokatlan módon oszlik el az oldalon, mindennek jól láthatónak és egy pillantással olvashatónak kell lennie.
végtére is, nem akarja, hogy a végén egy stílusos webhelyet kapjon, amelyet senki sem érti, hogyan kell használni.
CSS Grids
Hui Jing Chen webdesigner úgy jellemezte a CSS-rácsokat, mint “a web végre megkapja a jogosítványát”. Véleménye szerint a webdesign túl sokáig ragaszkodott a nyomtatási szabványokhoz, és úgy látja, hogy a CSS rácsok nagy lépést jelentenek ebből az önkorlátozásból. Mi is pontosan az a CSS rács?
Röviden, ez egy reszponzív rács, amely dinamikusan változik attól függően, hogy hol jelenik meg. Valószínűleg leggyakrabban mobileszközökön találkoztál már ezzel a fajta kialakítással. Az oldal elemei az ablak mérete alapján zsugorodnak és átrendeződnek. Ugyanez a hagyományos böngészőkben is megvalósítható, ahol az oldal kialakítása valós időben változik az ablak méretének változtatásával.

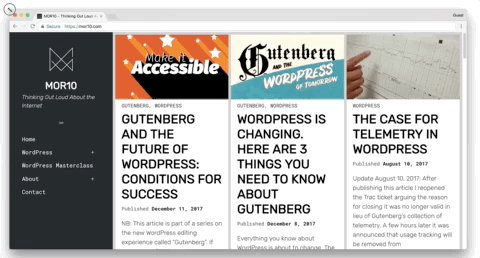
Meglehetősen valószínű, hogy a CSS rácsos kialakítás továbbra is egyre népszerűbb lesz. Néhány WordPress téma már most is használja őket, köztük a Kuhn téma, amelyet fentebb láthatsz működés közben. Észrevetted, hogy a képek, a szöveg és az oszlopok valós időben változnak, ahogy az ablak nő és zsugorodik?
Ez messze áll a statikus, nyomtatás ihlette dizájnoktól.
Mobilbarát dizájnok
A reszponzív dizájnról szólva beszéljünk a mobileszközökről. 2016-ban a mobileszközökön internetezők száma először haladta meg az asztali felhasználókét. Ez fordulópontot jelentett a webhasználatban, és egyértelművé tette, hogy a mobileszközökre reszponzív webhelyek létrehozása fontosabb, mint valaha.
Már korábban is beszéltünk arról, hogyan optimalizálhatja WordPress webhelyét a mobilfelhasználók számára.
Egyik módja ennek a WPtouch plugin letöltése, amely egy mobil témát hoz létre a weboldalad alapján, amelyet tetszésed szerint testre szabhatsz. Ezt a plugint a Google ajánlja, és gondoskodik arról, hogy a mobil témád megfeleljen a keresőmotor szabványainak (bár érdemes szem előtt tartani, hogy a róla szóló vélemények kissé vegyesek).
A Jetpack bővítményt is használhatod, hogy gyorsan létrehozz egy mobil témát a webhelyedhez.
Hozzá akarsz férni a legjobb WordPress trendekhez?
Ha partner a DreamHosttal, ingyenesen hozzáférhet a WP Website Builderhez és több mint 200 iparág-specifikus kezdőoldalhoz!

Egy másik plugin, amely nagy hangsúlyt fektet az eszközök közötti kompatibilitásra, az Elementor. Ez a sokoldalúan használható eszköz lehetővé teszi a dinamikus szélességek beállítását és az egyes oldalelemek konfigurálását a megjelenítő eszköz függvényében.

Ez az oldalépítő bármilyen témával használható. Az oldaladat emulálva láthatod telefonokon, táblagépeken és asztali számítógépeken is, így megbizonyosodhatsz róla, hogy a megjelenítési módtól függetlenül jól fog kinézni.
Mikrointerakciók
A tervezés a részletekről szól. A mikrointerakciók növekvő trendje ezekre az apró részletekre összpontosít, és az elmúlt években egyre népszerűbbé vált. Ahogy a neve is jelzi, ez a koncepció arra utal, ahogyan a webhely elemei különböző módon reagálnak az apró interakciókra.
Egy példa erre a koncepcióra a gyakorlatban, amikor egy ikonra kattintva vagy az ikon fölé mozgatva egy rövid animáció játszódik le. Ezzel valószínűleg Ön is találkozott már, például a Facebook reakció emojik esetében.

A mikrointerakciók élő, tapintható érzetet adnak az oldalának. Olyan érzést keltenek, mintha valóban interakcióban lennél az oldallal – ahelyett, hogy csak egy statikus információs falat bámulnál.
Az Animate It! pluginnal hasonló hatást adhatsz a saját webhelyedhez. Ez a plugin lehetővé teszi, hogy szinte bármilyen tartalomhoz, beleértve a képeket és a szöveget is, animációkat adjon hozzá. Azt is meghatározhatja, hogy az animáció mikor induljon el, eldöntheti, hogy hányszor ismétlődjön, és beállíthatja a kezdő- és végpontot is.
Nézze meg a következő példát, ahol a kép úgy van beállítva, hogy egy “pop” animációt hajtson végre, amikor a kurzor föléje kerül.

A mikrointerakciók azonban nem csak animációkhoz és képekhez használhatóak. Ez a technika lehetővé teszi a szöveg érdekes módon történő felhasználását is.
Egyik oldal például lehetőséget ad a szöveg kiemelésére, majd megosztására a közösségi médiában. Ezt a funkciót hozzáadhatja saját webhelyéhez a Kiemelés és megosztás bővítmény segítségével, amely olyan népszerű hálózatokat támogat, mint a Facebook, a Pinterest és a LinkedIn.

Ez csak néhány példa arra, hogyan használhatja a mikrointerakciókat, hogy webhelyét élettel telibbé és érzékenyebbé tegye.
Síkok és átlósok
Az, hogy webhelye szögletesnek tűnjön, talán nem hangzik a legjobb ötletnek, de valójában ez az egyik leggyorsabban növekvő tervezési trend. A ferde vonalak és az átlós törések nem csak modern hangulatot kölcsönöznek webhelyének, de segítenek a szemet is levezetni az oldalon. Ez különösen jól működik az egyoldalas dizájnoknál, vizuálisan kellemes módon elválasztva az egyes szakaszokat.
Sok WordPress téma lehetővé teszi, hogy ferde megjelenést valósítson meg webhelyén.
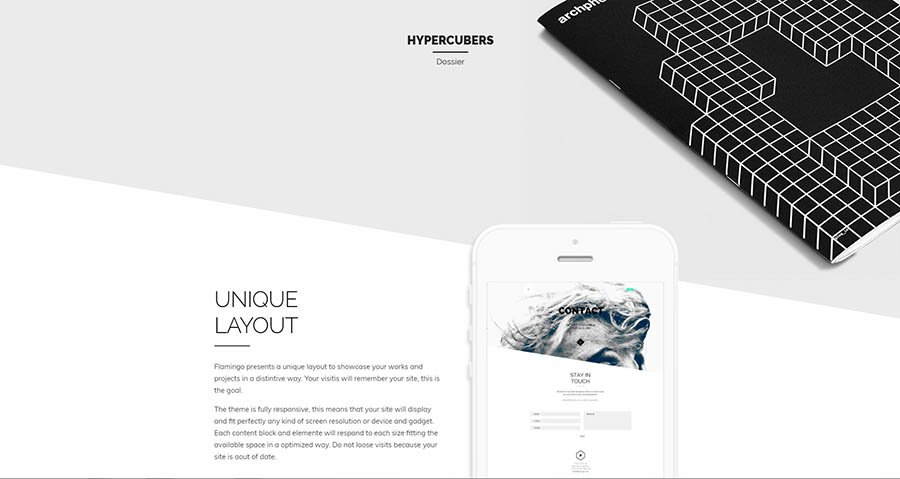
Vessen például egy pillantást a Flamingo témára, amellyel egyedi dizájnt hozhat létre átlós elválasztókkal. Az eredmény tagadhatatlanul szemet gyönyörködtető, és a téma testreszabhatósága lehetővé teszi, hogy kreatív legyen a végső kialakítással.

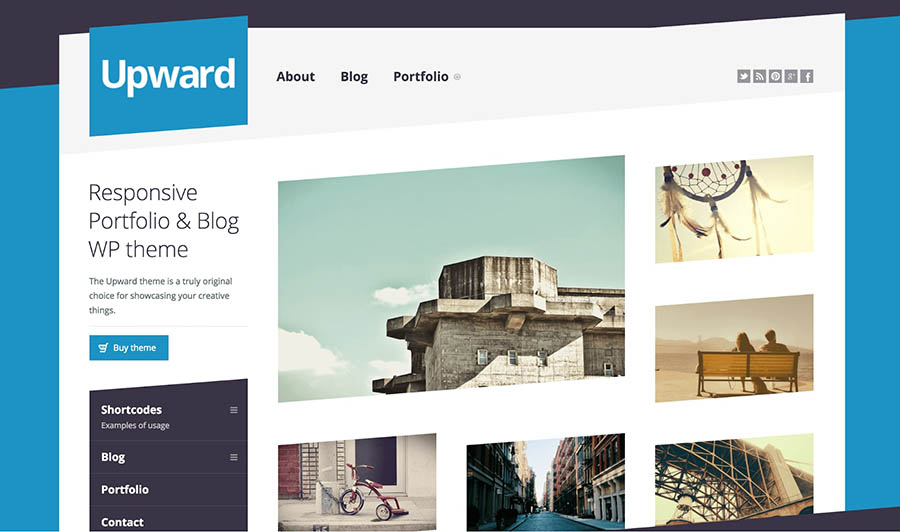
A ferde kialakítás egy másik változata az Upward téma. Ez az opció hagyományosabb, rács alapú elrendezést használ, de ferde vonalakat valósít meg a szokatlan és stílusos megjelenés érdekében. Emellett teljesen testreszabható, rengeteg beállítási lehetőséggel.

Amint láthatja, egy szokatlan dizájn használatával igazán kifejezővé teheti webhelyét. Emellett remek módja annak, hogy a tartalmat világosan elkülönítse, és látogatói figyelmét a legfontosabb elemekre irányítsa.
Nagy, vastag betűtípusok
A tipográfia a betűk feldolgozásának és nyomtatásának művészete. Más szóval a szavak műalkotássá alakítása. A nagy betűtípusok használatával azonnal megadhatja a webhelye alaphangját egy stílusos fejléccel. A nagyméretű szöveg azt is biztosítja, hogy az üzenet még egy kisebb képernyőn is átjön.
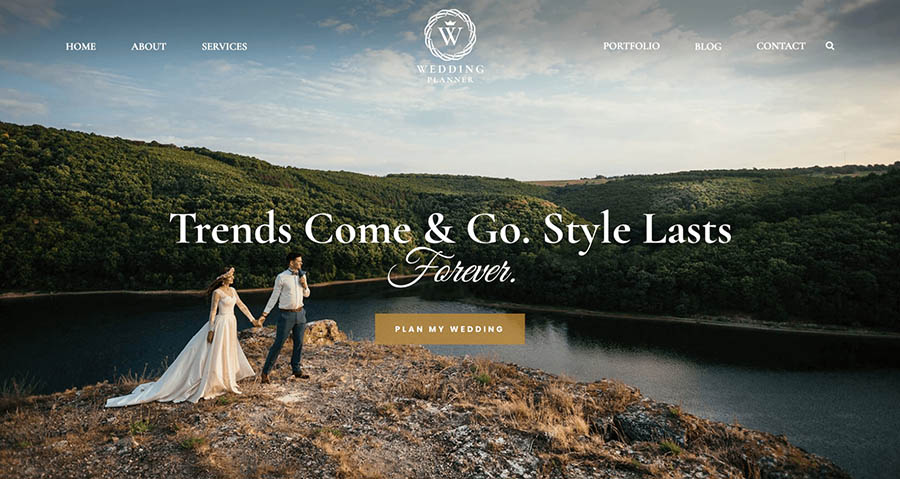
Egy téma, amely jól mutatja ezt, az Esküvői tervező.

Ez a téma egy másik aktuális trendet is illusztrál: a betűtípus-variációt. Ahelyett, hogy ragaszkodnánk egy vagy két hasonló választáshoz, a serif és sans-serif betűtípusok együttes használatával egyedi eredményt érhetünk el.
A betűtípusok kreatív használata nem csak a fejlécek esetében is lehetséges. A Retro Portfolio téma megmutatja, hogyan használhat több különböző betűtípust, hogy retró ihletésű megjelenést hozzon létre magán az oldalon.

A fontos dolog, hogy ne feledje, az olvashatóság még mindig számít. Amíg azonban a szöveged még elemezhető, nyugodtan kísérletezz különböző betűtípusokkal, méretekkel és elhelyezésekkel.
Egyedi illusztrációk
Tradicionálisan a legtöbb weboldal ragaszkodik ahhoz, hogy a szöveges tartalom mellett fényképeket és animációkat használjon. Ez azonban gyorsan változik. Sok tervező felismeri, hogy az illusztrációk megrendelése lehetővé teszi számukra, hogy egyedi identitást teremtsenek, és még nagyobb szabadságot ad nekik a vizuális márkaépítésben.
Az illusztrációk használata webhelye tervezésében nagyszerű módja annak, hogy személyesebbé tegye azt, és hogy pusztán a képek segítségével meséljen el egy történetet. Egy tehetséges illusztrátor felbérlése ráadásul sokkal olcsóbb is lehet, mint egy fotóscsapat megbízása, amikor webhelye frissítésre szorul.
A legtöbb trenddel ellentétben, amellyel ebben a cikkben foglalkoztunk, itt nincs könnyen letölthető megoldás. A lényeg az, hogy olyan illusztrátort kell találnia, akinek stílusa illik a webhelyéhez. Az is elengedhetetlen, hogy mindenképpen fizess nekik a munkájukért. A tehetség pénzbe kerül, és senki sem akar igazán “a leleplezésért” dolgozni.”
Ezeken kívül van néhány dolog, amit figyelembe kell vennie, amikor az illusztrációk köré tervezi a webhelyét.
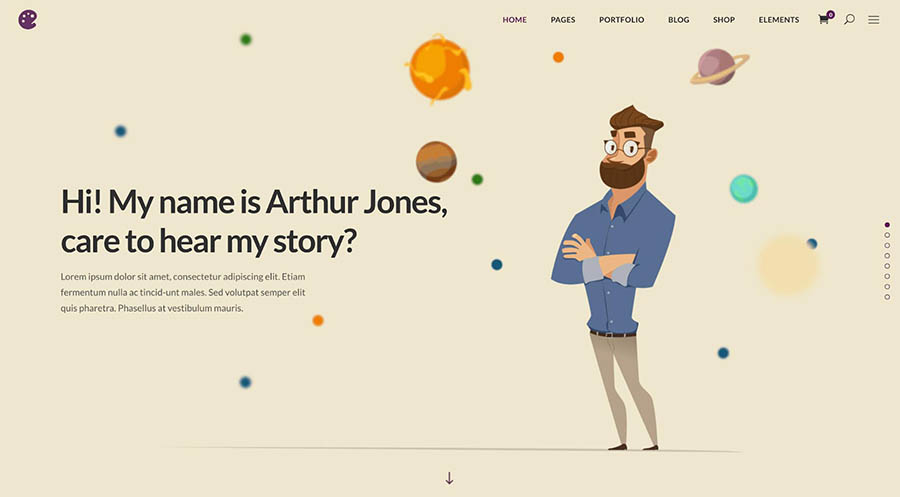
Először is, gondoskodnia kell arról, hogy a témája teljes szélességű elrendezést használjon, hogy a képeket a lehető legjobban ki tudja mutatni. Egy nagyszerű példa erre az Illustrator téma, amelyet kifejezetten az ilyen típusú kialakítás szem előtt tartásával hoztak létre.

Egy másik téma, amelyet érdemes megnézni, a TheGem, amelynek reszponzív, teljes szélességű dizájnja tökéletesen alkalmas a nagyméretű képekhez. Ez a téma nagyon sokoldalú, az elrendezések alkalmasak üzletekhez, portfóliókhoz és vállalkozásokhoz egyaránt.

Egy pár jól elhelyezett illusztráció sokat dobhat az oldaladon. Emellett javítják a történetmesélést, és teljesen egyedi vizuális identitást kölcsönöznek a márkádnak.
Sötét módok
A felhasználói élmény idén némi változáson mehet keresztül, mivel az interfészek a sötét oldalra kerülnek. Akár a szem megerőltetésének enyhítése érdekében, akár egyszerűen azért, mert a megjelenés jobban illik webhelye stílusához, érdemes megfontolni egy sötétebb színpaletta bevezetését.
Az egyik módja annak, hogy egy kis hangulatot vigyen be a WordPress admin panelen belül, a Dark Mode plugin.

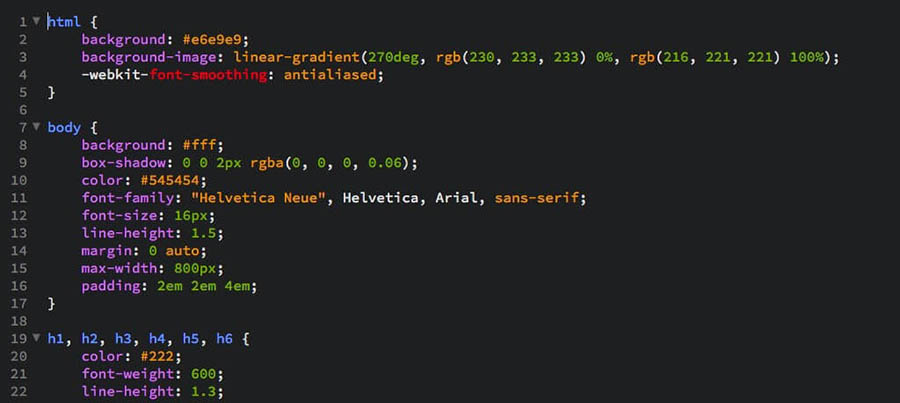
Ez a bizonyos trend valószínűleg a programozókkal kezdődött. A legtöbb kódszerkesztő szoftver rendelkezik sötét móddal, szintén a szemfáradtság csökkentése érdekében. A Brackets például lehetővé teszi a felhasználó számára, hogy válasszon a világos és a sötét témák között.

Azt is láthatja, hogy egyre több téma és weboldal kínálja fel a front-end felhasználóknak a sötétebb verzióra való váltás lehetőségét. Érdemes megjegyezni, hogy a sötét módok általában megtakarítják a képernyő energiafogyasztását, ami környezetbarátabbá is teszi őket.
Az akadálymentesítés hangsúlyozása
Az akadálymentesített webhelyek létrehozása olyan trend, amelyre érdemes nagy figyelmet fordítani. A WordPress különösen nagy hangsúlyt fektet az akadálymentes kódolási szabványokra.
A WordPress-csapat igazi nyílt forráskódú módon egy átfogó információs oldalt hozott létre az összes hozzáférhetőségi erőfeszítéséről. A közösségi tagokat és a felhasználókat is arra ösztönzik, hogy csatlakozzanak a munkához. Ha többet szeretne megtudni, tanulmányozhatja a legfrissebb Web Content Accessibility Guidelines (WCAG) irányelveket.
Szerezzen egy gyönyörű weboldalt, amelyre büszke lehet
Tervezőink a semmiből készítenek egy gyönyörű weboldalt, amely tökéletesen illeszkedik a márkájához.

WordPress webdesign trendek 2020-ban
Kétség sem fér hozzá: 2020 izgalmas év lesz a WordPress felhasználók számára, és egy kis munkát kell végeznie, hogy lépést tartson a legújabb webfejlesztési trendekkel. A tervezők sosem alszanak, és mindig új módszereket találnak ki, hogy a WordPress jobban nézzen ki és jobban működjön.