- Előadás a Knex-hez
- Knex és Postgres összekapcsolása
- Dömpingadatok vetése
- Az adatok lekérdezése, beszúrása és eltávolítása
- Az összes adat lekérdezése
- Adatok beillesztése
- A konkrét adatok frissítése, törlése és lekérdezése
- A Knex.js előnyei és hátrányai
- Előnyei:
- Hátrányok:
- Új JS könyvtárakat adsz hozzá a teljesítmény javítása vagy új funkciók létrehozása érdekében? Mi van, ha éppen az ellenkezőjét teszik?
Előadás a Knex-hez
A Knex.js egy “elemeket tartalmazó” lekérdezéskészítő a PostgreSQL, MySQL, SQLite3, Oracle, Amazon Redshift és sok más adatbázis-illesztőprogramhoz. Az adatbázis lekérdezéséhez egyszerűen telepítjük a Knex könyvtárat és a megfelelő meghajtót. Elsősorban a Node.js számára készült, a Knex támogatja a Node-stílusú visszahívásokat és az ígéreteket is. Ebben a cikkben egy Postgres adatbázis lekérdezését fogjuk megvizsgálni a Knex segítségével.
Knex és Postgres összekapcsolása
A Knex és a Postgres használatához először a Knexet és a pg illesztőprogramot kell telepítenünk az alkalmazásba.
npm install pg knex --save
A függőségek telepítése után a következő lépés a kapcsolat létrehozása a pg-hez. Ez nagyjából ugyanúgy történik, mint ahogy hagyományosan a pg kapcsolatot készítjük a Node alkalmazásokban. Megadjuk a Postgres kapcsolati paramétereit, és rámutatunk a Knex-re, hogy csatlakozzon a pg klienshez.
const db = require("knex")({ client: "pg", connection: { host: "localhost", user: "postgres", password: "", database: "knex-test" }});app.set("db", db);
Mihelyt a kapcsolat létrejött, a Knex és a faker.js segítségével lekérdezések írása nélkül fogunk adatokat vetni. A Postman és a pgAdmin segítségével teszteljük az általunk épített API-kat.
Dömpingadatok vetése
A Knex rengeteg beépített segédprogramot biztosít a táblasémánk felépítéséhez. A beépített createTable függvényt használtam egy users nevű tábla létrehozására, ha a tábla nem létezik. A Faker.js segít nekünk a dummy adatok beültetésében a táblázatba. A beépített .insert metódust használom az adatok beszúrására az imént létrehozott users táblába. Mindez akkor történik, amikor elérjük a http:localhost:3000/seed.
router.get("/seed", function(req, res, next) { const db = req.app.get('db'); db.schema.hasTable("users").then(function(exists) { if (!exists) { db.schema .createTable("users", function(table) { table.increments("id").primary(); table.string("name"); table.string("email"); }) .then(function() { const recordsLength = Array.from(Array(100).keys()); const records = recordsLength.map(rec => ({ name: faker.name.findName(), email: faker.internet.email() })); db("users") .insert(records) .then(() => { res.send("Seeded data"); }); }); } else { res.send("Table exists - Seeded data"); } });});
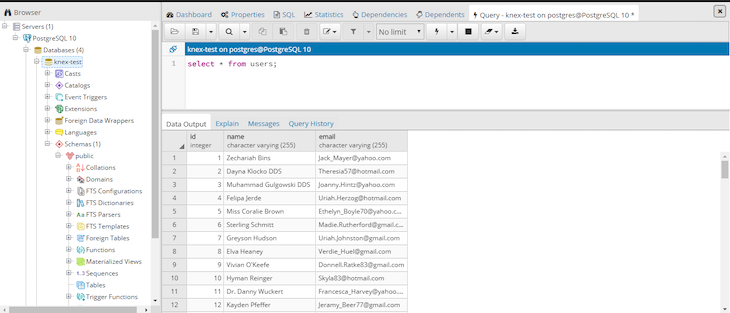
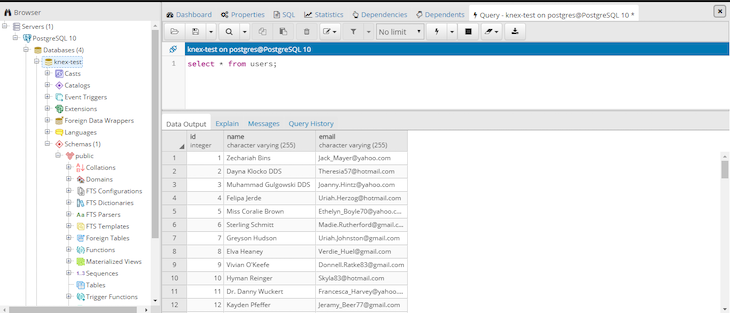
útvonalat Ha telepítettük a pgAdmin-t, akkor gyorsan megnézhetjük a beültetett adatokat. Ha minden rendben megy, akkor a böngészőjében vagy a Postman felületén a “Seeded data” választ fogja látni. Ha megpróbálod újra elindítani az útvonalat, akkor a “Table exists – Seeded data” választ kapod vissza.”


Az adatok lekérdezése, beszúrása és eltávolítása
Az összes adat lekérdezése
A Knex nagyon egyszerűvé teszi a lekérdezést. Egy olyan szolgáltatást fogok írni, amely képes felhasználók lekérdezésére, frissítésére, törlésére és létrehozására. A Knex segítségével az adatok lekérdezése a Postgres adatbázisból olyan egyszerű, mint:
getAllUsers(db) { return db .select("*") .from("users") .then(rows => rows); }
Elkészítek egy get útvonalat, amely az összes felhasználót lekérdezi az adatbázisból. Amikor ezt a végpontot pingeljük a Postmanból, a Knex felépíti a lekérdezést az általunk kért adatokra, és visszaadja az adatokat.
router .route("/") .get(function(req, res) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); })
Adatok beillesztése
Az új felhasználó beillesztése az adatbázisba szintén egyszerű. Létrehozok egy .post metódust a már létrehozott útvonalhoz, és frissítem a usersService.js-et egy lekérdezéssel az adatok pg adatbázisba való beszúrásához.
const UsersService = { insertUser(db, newUser) { return db .insert(newUser) .into("users") .returning("*") .then(rows => { return rows; }); }};module.exports = UsersService;
A frissített útvonal így néz ki:
router.route('/') .get(function(req, res, next) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); }) .post(function(req, res) { const db = req.app.get("db"); UsersService.insertUser(db, req.body).then(data => { res.send(data); }); });
A konkrét adatok frissítése, törlése és lekérdezése
A frissítésre, törlésre és lekérdezésre szolgáló útvonalakat felhasználói azonosító szerint csoportosítom.
router .route("/:id") .get(function(req, res) { const db = req.app.get("db"); UsersService.getById(db, req.params.id).then(data => { res.send(data); }); }) .patch(function(req, res) { const db = req.app.get("db"); UsersService.updateUser(db, req.params.id, req.body).then(() => { res.status(204).end(); }); }) .delete(function(req, res) { const db = req.app.get("db"); UsersService.deleteUser(db, req.params.id).then(data => { res.status(204).end(); }); });
A konkrét adatok lekérdezése a Knex-ből elég egyszerű. Ebben a példában a select, update és delete kombinációját használjuk egy where kifejezéssel a felhasználók ID alapján történő kiválasztásához és az információik módosításához. A usersService.js így néz ki:
const UsersService = { getById(db, id) { return db .from("users") .select("*") .where("id", id) .first(); }, deleteUser(db, id) { return db("users") .where({ id }) .delete(); }, updateUser(db, id, userFields) { return db("users") .where({ id }) .update(userFields); }};module.exports = UsersService;
A GET, PATCH vagy DELETE útvonalra a megfelelő felhasználói azonosítóval való leütéskor láthatjuk, módosíthatjuk vagy törölhetjük a felhasználói adatokat az adatbázisból.
A teljes usersService.js verzió és az útvonalak a GitHubon ebbe a repositoryba kerültek.
A Knex.js előnyei és hátrányai
Előnyei:
- Segítségével kevesebb SQL-lekérdezést írhatunk: A Knex tudja, hogy melyik adatbázis rendszerhez csatlakozunk, és ennek megfelelően módosítja az általa írt SQL-t
- Úgy tűnik, mintha inkább JavaScript-el programoznánk
- A migrációk és a vetés sokkal egyszerűbbek
Hátrányok:
- Még mindig időt kell szánni a db manipulációk mélyebb szintű megtanulására
- A Knex igényel egy tanulási görbét. Ez maga egy könyvtár, és a fejlesztőnek kívül-belül ismernie kell magát a Knex használatához
- Ha kezdő vagy, aki API-kat próbál építeni, jobb a nehéz utat választani, mint a boldog utat. Ha saját magad írsz lekérdezéseket, akkor sokkal jártasabb és kényelmesebben fogsz bánni az adatbázisokkal, mintha egy olyan lekérdezéskészítőt használnál, mint a Knex
Új JS könyvtárakat adsz hozzá a teljesítmény javítása vagy új funkciók létrehozása érdekében? Mi van, ha éppen az ellenkezőjét teszik?
Kétségtelen, hogy a frontendek egyre összetettebbek. Ahogy új JavaScript-könyvtárakat és más függőségeket ad hozzá az alkalmazásához, nagyobb átláthatóságra lesz szüksége ahhoz, hogy a felhasználók ne ütközzenek ismeretlen problémákba.
A LogRocket egy frontend alkalmazásfigyelő megoldás, amely lehetővé teszi a JavaScript hibák visszajátszását, mintha azok a saját böngészőjében történtek volna, így hatékonyabban tud reagálni a hibákra.
 https://logrocket.com/signup/
https://logrocket.com/signup/
A LogRocket tökéletesen működik bármilyen alkalmazással, függetlenül a keretrendszertől, és rendelkezik bővítményekkel a Redux, Vuex és @ngrx/store további kontextusainak naplózásához. Ahelyett, hogy találgatnád, miért történnek problémák, összesítheted és jelentheted, hogy milyen állapotban volt az alkalmazásod, amikor a probléma felmerült. A LogRocket figyeli az alkalmazás teljesítményét is, és olyan mérőszámokat jelent, mint az ügyfél CPU-terhelése, az ügyfél memóriahasználata és így tovább.
Építsen magabiztosan – Kezdje el a felügyeletet ingyen.