Az egyedi UIView alosztályok hatalmas termelékenységi nyereséget jelentenek. Egyszer programozhatja őket, majd az eredményt az egész projektjében vagy projektjeiben felhasználhatja. Azonban alapértelmezés szerint az Xcode nem teszi lehetővé, hogy .XIB fájlt is hozzon létre a Storyboard szerkesztővel történő tervezéshez, mint például az egyéni UITableViewCell esetében.
Ebben a rövid bejegyzésben megmutatom, hogyan tervezzen egyéni UIView .XIB fájl segítségével.
Swift osztály létrehozása
Az első lépés a .swift fájl létrehozása az Ön UIView számára. Valahogy így:
import UIKitclass CustomView: UIView {}Create .XIB fájl
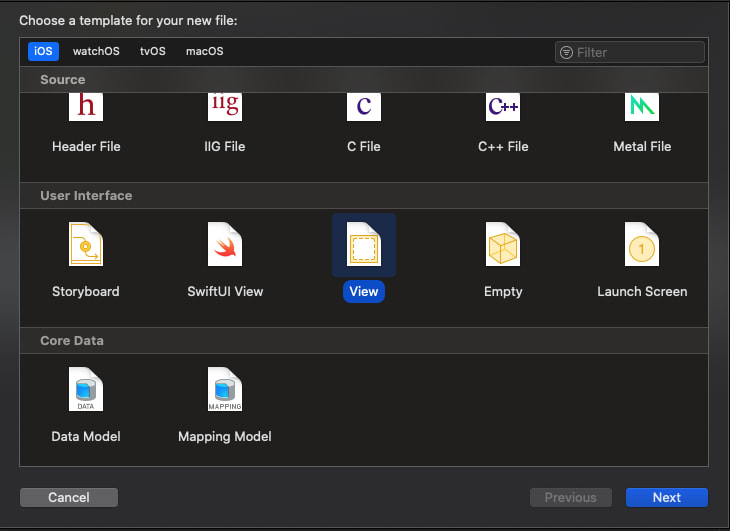
Ezután adjon hozzá új fájlt a projektjéhez a “Felhasználói felület” alatt válassza a “Nézet” opciót:

Az alosztály nevével megegyező nevet használjon, ebben az esetben CustomView.
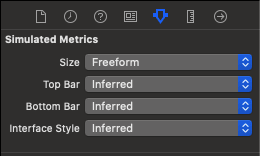
Az előnézet alapértelmezés szerint teljes eszközként jelenik meg. Ezt azonban megváltoztathatja a Size Inspectorban. A “Szimulált mérőszámok” alatt válassza a “Méret”-t “Szabad alakú”-nak, és alul válassza ki például az iPhone 8-at is, hogy megszabaduljon a notch-kal rendelkező iPhone-ok biztonságos területeitől.

Most már szabadon átméretezheti a nézetet, és közelítheti, hogyan fog kinézni használat közben.
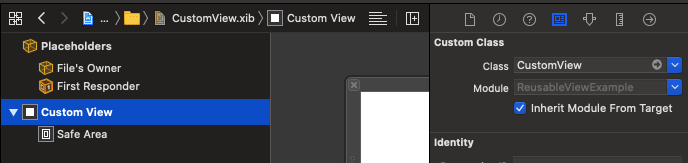
Az CustomView.xib összekapcsolásához a mi osztályunkkal, válasszuk ki a “View”-t a Document Outline-ban, váltsunk az Identity Inspectorba, és “Class”-ként adjuk meg a “CustomView”-t.

Ez minden! Most már megtervezheti a nézetét, és csatlakoztathatja a @IBOutletsokat az osztályhoz.
CustomView
A CustomView példány létrehozásához a .xib fájl segítségével adja hozzá ezt a metódust:
Szükség van egyéni inicializálási kódra, létrehozhatja a setupView metódust, és meghívhatja, mielőtt visszaadja a view:
Köszönjük az olvasást!
Vannak saját módszereid az újrafelhasználható nézetek létrehozására? Tudasd velem 🙂

—
Az iPhone-ra kell koncentrálnod? Szerezd meg az ingyenes WebBlock alkalmazást a weboldalak ütemezett blokkolásához az App Store-ból!