- Introducere la Knex
- Conectarea Knex cu Postgres
- Însămânțarea datelor de dumping
- Interogare, inserție și eliminare de date
- Fetching all data
- Inserarea datelor
- Actualizarea, ștergerea și extragerea anumitor date
- Poroane și dezavantaje ale Knex.js
- Poroane:
- Cons:
- Adaugați noi biblioteci JS pentru a îmbunătăți performanța sau pentru a construi noi caracteristici? Ce se întâmplă dacă fac opusul?
Introducere la Knex
Knex.js este un constructor de interogări „cu baterii incluse” pentru PostgreSQL, MySQL, SQLite3, Oracle, Amazon Redshift și multe alte drivere de baze de date. Pur și simplu instalăm biblioteca Knex și driverul corespunzător pentru a interoga baza de date. Realizată în primul rând pentru Node.js, Knex suportă atât callback-uri în stil Node, cât și promisiuni. În acest articol, vom analiza interogarea unei baze de date Postgres cu Knex.
Conectarea Knex cu Postgres
Pentru a utiliza Knex și Postgres, va trebui să avem mai întâi Knex și driverul pg instalate în aplicație.
npm install pg knex --save
După ce dependențele sunt instalate, următorul pas este stabilirea conexiunii cu pg. Acest lucru se face mai mult sau mai puțin la fel ca și cum facem în mod tradițional conexiunea pg în aplicațiile Node. Specificăm parametrii de conectare pentru Postgres și îi indicăm lui Knex să se conecteze la clientul pg.
const db = require("knex")({ client: "pg", connection: { host: "localhost", user: "postgres", password: "", database: "knex-test" }});app.set("db", db);
După ce conexiunea este stabilită, vom semăna datele fără a scrie nicio interogare cu Knex și faker.js. Folosesc Postman și pgAdmin pentru a testa API-urile pe care le construim.
Însămânțarea datelor de dumping
Knex oferă o mulțime de ajutoare încorporate pentru a construi schema noastră de tabele. Am folosit funcția încorporată createTable pentru a crea o tabelă numită users dacă aceasta nu există. Faker.js ne ajută să semănăm date fictive în tabel. Folosesc metoda încorporată .insert pentru a insera date în tabelul de utilizatori pe care tocmai l-am creat. Toate acestea se întâmplă atunci când atingem ruta http:localhost:3000/seed.
router.get("/seed", function(req, res, next) { const db = req.app.get('db'); db.schema.hasTable("users").then(function(exists) { if (!exists) { db.schema .createTable("users", function(table) { table.increments("id").primary(); table.string("name"); table.string("email"); }) .then(function() { const recordsLength = Array.from(Array(100).keys()); const records = recordsLength.map(rec => ({ name: faker.name.findName(), email: faker.internet.email() })); db("users") .insert(records) .then(() => { res.send("Seeded data"); }); }); } else { res.send("Table exists - Seeded data"); } });});
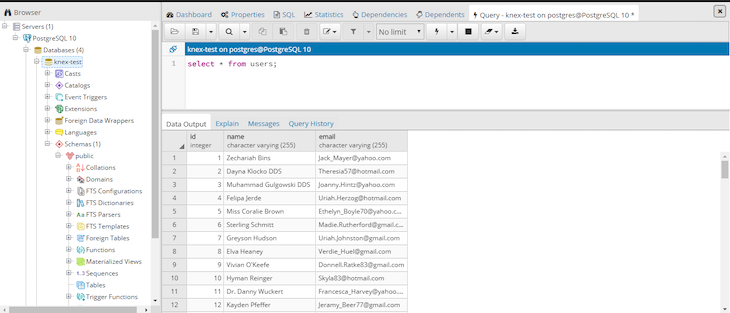
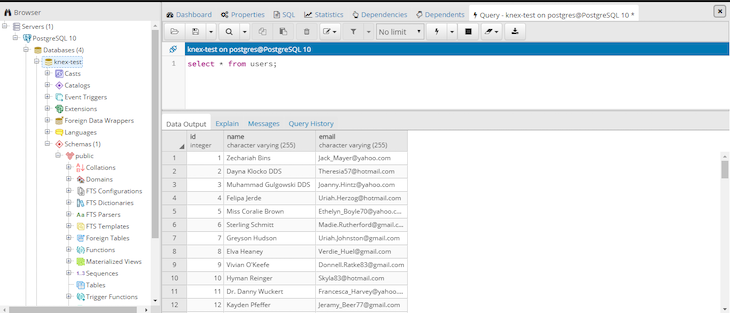
Dacă aveți pgAdmin instalat, puteți arunca rapid o privire la datele însămânțate. Când totul merge bine, veți vedea răspunsul „Seeded data” pe browser sau pe interfața Postman. Când veți încerca să reluați traseul, acesta va răspunde înapoi cu „Table exists – Seeded data.”


Interogare, inserție și eliminare de date
Fetching all data
Knex face interogarea foarte simplă. Am de gând să scriu un serviciu care poate prelua, actualiza, șterge și crea utilizatori. Cu Knex, interogarea datelor din baza de date Postgres este la fel de simplă ca:
getAllUsers(db) { return db .select("*") .from("users") .then(rows => rows); }
Va trebui să creez o rută get pentru a prelua toți utilizatorii din baza de date. Când acest endpoint este pingat de Postman, Knex construiește interogarea pentru datele pe care le solicităm și returnează datele.
router .route("/") .get(function(req, res) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); })
Inserarea datelor
Inserarea unui nou utilizator în baza de date este, de asemenea, simplă. Voi crea o metodă .post la ruta pe care am creat-o deja și voi actualiza usersService.js cu o interogare pentru a introduce date în baza de date pg.
const UsersService = { insertUser(db, newUser) { return db .insert(newUser) .into("users") .returning("*") .then(rows => { return rows; }); }};module.exports = UsersService;
Ruta actualizată arată astfel:
router.route('/') .get(function(req, res, next) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); }) .post(function(req, res) { const db = req.app.get("db"); UsersService.insertUser(db, req.body).then(data => { res.send(data); }); });
Actualizarea, ștergerea și extragerea anumitor date
Voi grupa împreună rutele pentru actualizare, ștergere și extragere în funcție de ID-ul utilizatorului.
router .route("/:id") .get(function(req, res) { const db = req.app.get("db"); UsersService.getById(db, req.params.id).then(data => { res.send(data); }); }) .patch(function(req, res) { const db = req.app.get("db"); UsersService.updateUser(db, req.params.id, req.body).then(() => { res.status(204).end(); }); }) .delete(function(req, res) { const db = req.app.get("db"); UsersService.deleteUser(db, req.params.id).then(data => { res.status(204).end(); }); });
Cercetarea unor informații specifice din Knex este destul de simplă. În acest exemplu, folosim o combinație de select, update și delete cu o clauză where pentru a alege utilizatorii după ID și pentru a le modifica informațiile. usersService.js arată astfel:
const UsersService = { getById(db, id) { return db .from("users") .select("*") .where("id", id) .first(); }, deleteUser(db, id) { return db("users") .where({ id }) .delete(); }, updateUser(db, id, userFields) { return db("users") .where({ id }) .update(userFields); }};module.exports = UsersService;
La accesarea rutei GET, PATCH sau DELETE cu ID-ul de utilizator corespunzător, vom putea vedea, modifica sau șterge informațiile despre utilizator din baza de date.
Versiunea completă a usersService.js și rutele sunt împinse în acest depozit pe GitHub.
Poroane și dezavantaje ale Knex.js
Poroane:
- Ne ajută să scriem mai puține interogări SQL: Knex știe la ce sistem de baze de date vă conectați și va schimba SQL-ul pe care îl scrie pentru a se potrivi
- Seamănă mai mult cu programarea cu JavaScript
- Migrațiile și seeding-ul sunt mult mai simple
Cons:
- Ar trebui să vă luați totuși timp pentru a învăța manipulările db la un nivel mai profund
- Knex necesită o curbă de învățare. Este o bibliotecă în sine, iar dezvoltatorul trebuie să-și cunoască drumul pe dinafară pentru a utiliza Knex
- Dacă sunteți un începător care încearcă să construiască API-uri, este mai bine să alegeți calea grea decât calea fericită. Scrierea interogărilor de unul singur vă va face mai competent și mai confortabil cu bazele de date decât utilizarea unui constructor de interogări precum Knex
Adaugați noi biblioteci JS pentru a îmbunătăți performanța sau pentru a construi noi caracteristici? Ce se întâmplă dacă fac opusul?
Nu există nicio îndoială că front-end-urile devin din ce în ce mai complexe. Pe măsură ce adăugați noi biblioteci JavaScript și alte dependențe la aplicația dvs., veți avea nevoie de mai multă vizibilitate pentru a vă asigura că utilizatorii dvs. nu se confruntă cu probleme necunoscute.
LogRocket este o soluție de monitorizare a aplicațiilor frontend care vă permite să redați erorile JavaScript ca și cum s-ar fi întâmplat în propriul browser, astfel încât să puteți reacționa mai eficient la erori.
 https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket funcționează perfect cu orice aplicație, indiferent de framework, și are plugin-uri pentru a înregistra contexte suplimentare din Redux, Vuex și @ngrx/store. În loc să ghiciți de ce apar problemele, puteți agrega și raporta în ce stare se afla aplicația dvs. atunci când a apărut o problemă. LogRocket monitorizează, de asemenea, performanța aplicației dvs., raportând măsurători cum ar fi sarcina CPU a clientului, utilizarea memoriei clientului și multe altele.
Construiți cu încredere – Începeți să monitorizați gratuit.