- Wprowadzenie do Knex
- Połączenie Knex z Postgres
- Seeding dump data
- Pytanie, wstawianie i usuwanie danych
- Pobieranie wszystkich danych
- Wprowadzanie danych
- Uaktualnianie, usuwanie i pobieranie określonych danych
- Pros i cons of Knex.js
- Pros:
- Konsekwencje:
- Czy dodajesz nowe biblioteki JS, aby poprawić wydajność lub zbudować nowe funkcje? A co jeśli robią coś przeciwnego?
Wprowadzenie do Knex
Knex.js to „dołączony do baterii” kreator zapytań dla PostgreSQL, MySQL, SQLite3, Oracle, Amazon Redshift i wielu innych sterowników baz danych. Wystarczy zainstalować bibliotekę Knex oraz odpowiedni sterownik, aby móc zadawać zapytania do bazy danych. Stworzony głównie dla Node.js, Knex obsługuje zarówno callbacki w stylu Node jak i obietnice. W tym artykule zajmiemy się zapytaniem do bazy danych Postgres za pomocą Knex.
Połączenie Knex z Postgres
Aby użyć Knex i Postgres, będziemy musieli najpierw zainstalować Knex i sterownik pg w aplikacji.
npm install pg knex --save
Po zainstalowaniu zależności, następnym krokiem jest nawiązanie połączenia z pg. Robi się to mniej więcej tak samo, jak tradycyjnie nawiązujemy połączenie z pg w aplikacjach Node. Określamy parametry połączenia dla Postgres i wskazujemy Knexowi aby połączył się z klientem pg.
const db = require("knex")({ client: "pg", connection: { host: "localhost", user: "postgres", password: "", database: "knex-test" }});app.set("db", db);
Po nawiązaniu połączenia, będziemy seedować dane bez pisania żadnych zapytań za pomocą Knexa i faker.js. Używam Postmana i pgAdmina do testowania API, które budujemy.
Seeding dump data
Knex dostarcza wiele wbudowanych pomocników do budowania naszego schematu tabel. Użyłem wbudowanej funkcji createTable, aby utworzyć tabelę o nazwie users, jeśli tabela nie istnieje. Faker.js pomaga nam w zasianiu danych do tabeli. Używam wbudowanej metody .insert, aby wstawić dane do tabeli użytkowników, którą właśnie utworzyliśmy. Wszystko to dzieje się, gdy trafimy na trasę http:localhost:3000/seed.
router.get("/seed", function(req, res, next) { const db = req.app.get('db'); db.schema.hasTable("users").then(function(exists) { if (!exists) { db.schema .createTable("users", function(table) { table.increments("id").primary(); table.string("name"); table.string("email"); }) .then(function() { const recordsLength = Array.from(Array(100).keys()); const records = recordsLength.map(rec => ({ name: faker.name.findName(), email: faker.internet.email() })); db("users") .insert(records) .then(() => { res.send("Seeded data"); }); }); } else { res.send("Table exists - Seeded data"); } });});
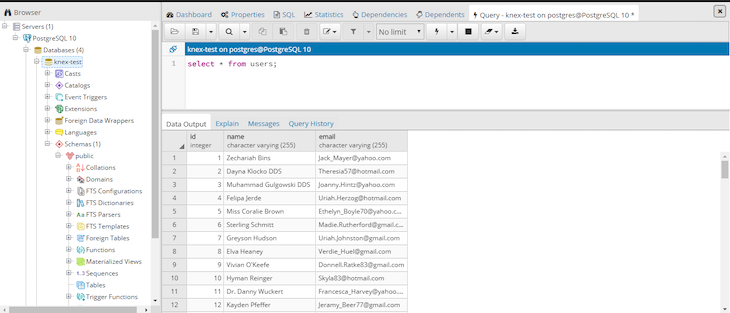
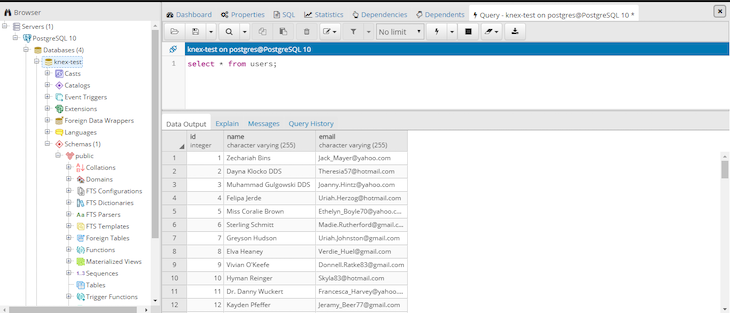
Jeśli masz zainstalowanego pgAdmina, możesz szybko rzucić okiem na zasiane dane. Jeśli wszystko pójdzie dobrze, zobaczysz odpowiedź „Seeded data” w przeglądarce lub interfejsie Postman. Gdy spróbujesz ponownie wejść na trasę, odpowie ona „Table exists – Seeded data.”


Pytanie, wstawianie i usuwanie danych
Pobieranie wszystkich danych
Knex sprawia, że zapytania są naprawdę proste. Zamierzam napisać usługę, która może pobierać, aktualizować, usuwać i tworzyć użytkowników. Dzięki Knexowi, zapytanie o dane z bazy Postgres jest tak proste jak:
getAllUsers(db) { return db .select("*") .from("users") .then(rows => rows); }
Powstanie trasa get do pobierania wszystkich użytkowników z bazy danych. Kiedy ten punkt końcowy jest pingowany z Postmana, Knex buduje zapytanie dla danych, których żądamy i zwraca dane.
router .route("/") .get(function(req, res) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); })
Wprowadzanie danych
Wprowadzanie nowego użytkownika do bazy danych jest również proste. Stworzę metodę .post do trasy, którą już utworzyliśmy i zaktualizuję usersService.js zapytaniem, aby wstawić dane do bazy pg.
const UsersService = { insertUser(db, newUser) { return db .insert(newUser) .into("users") .returning("*") .then(rows => { return rows; }); }};module.exports = UsersService;
Zaktualizowana trasa wygląda następująco:
router.route('/') .get(function(req, res, next) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); }) .post(function(req, res) { const db = req.app.get("db"); UsersService.insertUser(db, req.body).then(data => { res.send(data); }); });
Uaktualnianie, usuwanie i pobieranie określonych danych
Zamierzam zgrupować razem trasy do aktualizacji, usuwania i pobierania danych według identyfikatora użytkownika.
router .route("/:id") .get(function(req, res) { const db = req.app.get("db"); UsersService.getById(db, req.params.id).then(data => { res.send(data); }); }) .patch(function(req, res) { const db = req.app.get("db"); UsersService.updateUser(db, req.params.id, req.body).then(() => { res.status(204).end(); }); }) .delete(function(req, res) { const db = req.app.get("db"); UsersService.deleteUser(db, req.params.id).then(data => { res.status(204).end(); }); });
Pytanie o określone informacje z Knex jest całkiem proste. W tym przykładzie używamy kombinacji select, update i delete z klauzulą where , aby wybrać użytkowników według ID i zmodyfikować ich informacje. usersService.js wygląda następująco:
const UsersService = { getById(db, id) { return db .from("users") .select("*") .where("id", id) .first(); }, deleteUser(db, id) { return db("users") .where({ id }) .delete(); }, updateUser(db, id, userFields) { return db("users") .where({ id }) .update(userFields); }};module.exports = UsersService;
Po trafieniu w ścieżkę GET, PATCH lub DELETE z odpowiednim identyfikatorem użytkownika, będziemy mogli zobaczyć, zmodyfikować lub usunąć informacje o użytkowniku z bazy danych.
Pełna wersja usersService.js oraz trasy zostały wepchnięte do tego repozytorium na GitHub.
Pros i cons of Knex.js
Pros:
- Pomaga nam pisać mniej zapytań SQL: Knex wie, z jakim systemem bazy danych się łączysz i zmieni SQL, który napisze, aby pasował
- Czuje się bardziej jak programowanie z JavaScript
- Migracje i seeding są znacznie prostsze
Konsekwencje:
- Wciąż powinieneś poświęcić czas na naukę manipulacji db na głębszym poziomie
- Knex wymaga krzywej uczenia się. Jest to biblioteka sama w sobie, a programista powinien znać swoją drogę wewnątrz, aby używać Knex
- Jeśli jesteś początkującym próbującym budować API, lepiej jest wybrać trudną ścieżkę niż szczęśliwą. Pisanie zapytań samodzielnie sprawi, że będziesz bardziej biegły i wygodny z bazami danych niż używanie konstruktora zapytań, takiego jak Knex
Czy dodajesz nowe biblioteki JS, aby poprawić wydajność lub zbudować nowe funkcje? A co jeśli robią coś przeciwnego?
Nie ma wątpliwości, że frontendy stają się coraz bardziej złożone. W miarę dodawania nowych bibliotek JavaScript i innych zależności do aplikacji, będziesz potrzebował większej widoczności, aby upewnić się, że Twoi użytkownicy nie napotkają nieznanych problemów.
LogRocket jest rozwiązaniem do monitorowania aplikacji frontendowych, które pozwala odtwarzać błędy JavaScript tak, jakby wydarzyły się w Twojej własnej przeglądarce, dzięki czemu możesz skuteczniej reagować na błędy.
 https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket działa doskonale z każdą aplikacją, niezależnie od frameworka, i posiada wtyczki do rejestrowania dodatkowego kontekstu z Redux, Vuex, i @ngrx/store. Zamiast zgadywać, dlaczego zdarzają się problemy, możesz agregować i raportować, w jakim stanie była Twoja aplikacja w momencie wystąpienia problemu. LogRocket monitoruje również wydajność Twojej aplikacji, raportując takie wskaźniki jak obciążenie procesora klienta, wykorzystanie pamięci klienta i inne.
Buduj pewnie – Zacznij monitorować za darmo.
.