- Představení Knexu
- Připojení Knexu k Postgresu
- Vysílání výpisu dat
- Dotazování, vkládání a odstraňování dat
- Vyhledání všech dat
- Vložení dat
- Aktualizace, mazání a načítání konkrétních dat
- Pro a proti Knex.js
- Pro:
- Nevýhody:
- Přidáváte nové knihovny JS, abyste zlepšili výkon nebo vytvořili nové funkce? Co když dělají pravý opak?“
Představení Knexu
Knex.js je nástroj pro vytváření dotazů „na baterie“ pro PostgreSQL, MySQL, SQLite3, Oracle, Amazon Redshift a mnoho dalších databázových ovladačů. Pro dotazování do databáze jednoduše nainstalujeme knihovnu Knex a příslušný ovladač. Knihovna Knex je primárně vytvořena pro Node.js a podporuje zpětná volání ve stylu Node i sliby. V tomto článku se podíváme na dotazování databáze Postgres pomocí Knexu.
Připojení Knexu k Postgresu
Pro použití Knexu a Postgresu budeme muset nejprve do aplikace nainstalovat Knex a ovladač pg.
npm install pg knex --save
Po instalaci závislostí je dalším krokem navázání spojení s pg. To se provádí víceméně stejně, jako když tradičně vytváříme spojení s pg v aplikacích Node. Zadáme parametry připojení pro Postgres a nasměrujeme Knex, aby se připojil k pg klientovi.
const db = require("knex")({ client: "pg", connection: { host: "localhost", user: "postgres", password: "", database: "knex-test" }});app.set("db", db);
Po navázání spojení budeme pomocí Knex a faker.js nasazovat data bez psaní dotazů. K testování rozhraní API, které vytváříme, používám Postman a pgAdmin.
Vysílání výpisu dat
Knex poskytuje spoustu vestavěných pomocníků pro vytvoření našeho schématu tabulek. Použil jsem vestavěnou funkci createTable pro vytvoření tabulky s názvem users, pokud tabulka neexistuje. Faker.js nám pomáhá do tabulky nasadit fiktivní data. Pomocí vestavěné metody .insert vkládám data do tabulky users, kterou jsme právě vytvořili. To vše se děje, když narazíme na trasu http:localhost:3000/seed.
router.get("/seed", function(req, res, next) { const db = req.app.get('db'); db.schema.hasTable("users").then(function(exists) { if (!exists) { db.schema .createTable("users", function(table) { table.increments("id").primary(); table.string("name"); table.string("email"); }) .then(function() { const recordsLength = Array.from(Array(100).keys()); const records = recordsLength.map(rec => ({ name: faker.name.findName(), email: faker.internet.email() })); db("users") .insert(records) .then(() => { res.send("Seeded data"); }); }); } else { res.send("Table exists - Seeded data"); } });});
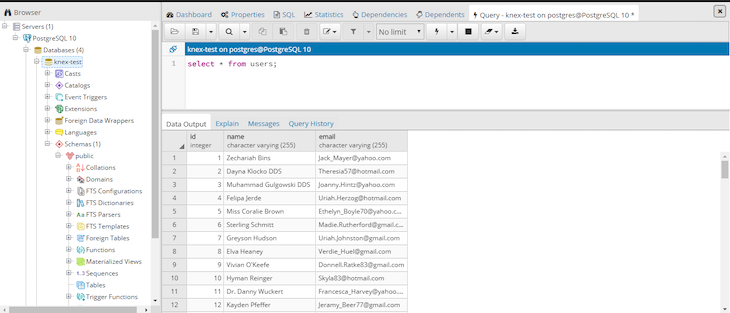
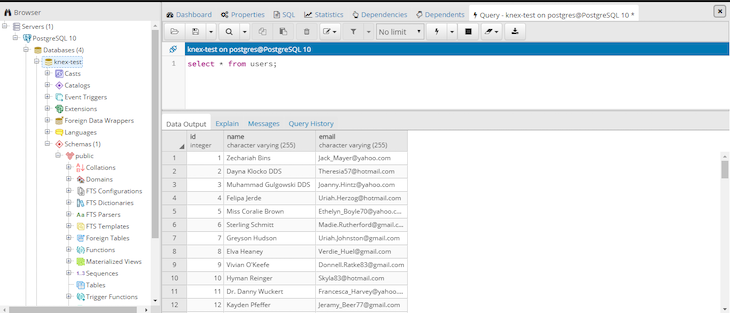
Pokud máte nainstalovaný program pgAdmin, můžete se na nasednutá data rychle podívat. Když vše proběhne v pořádku, zobrazí se v prohlížeči nebo v rozhraní Postman odpověď „Seeded data“. Při pokusu o opětovné zadání trasy se vrátí odpověď „Table exists – Seeded data.“


Dotazování, vkládání a odstraňování dat
Vyhledání všech dat
Knex umožňuje opravdu jednoduché dotazování. Chystám se napsat službu, která umí načítat, aktualizovat, odstraňovat a vytvářet uživatele. Pomocí služby Knex je dotazování na data z databáze Postgres tak jednoduché jako:
getAllUsers(db) { return db .select("*") .from("users") .then(rows => rows); }
Vytvořím trasu get pro načtení všech uživatelů z databáze. Když je tento koncový bod pingován z Postmanu, Knex sestaví dotaz na data, která požadujeme, a vrátí je.
router .route("/") .get(function(req, res) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); })
Vložení dat
Vložení nového uživatele do databáze je také jednoduché. Vytvořím metodu .post k již vytvořené trase a aktualizuji usersService.js dotazem pro vložení dat do databáze pg.
const UsersService = { insertUser(db, newUser) { return db .insert(newUser) .into("users") .returning("*") .then(rows => { return rows; }); }};module.exports = UsersService;
Aktualizovaná trasa vypadá takto:
router.route('/') .get(function(req, res, next) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); }) .post(function(req, res) { const db = req.app.get("db"); UsersService.insertUser(db, req.body).then(data => { res.send(data); }); });
Aktualizace, mazání a načítání konkrétních dat
Trasy pro aktualizaci, mazání a načítání seskupím podle ID uživatele dohromady.
router .route("/:id") .get(function(req, res) { const db = req.app.get("db"); UsersService.getById(db, req.params.id).then(data => { res.send(data); }); }) .patch(function(req, res) { const db = req.app.get("db"); UsersService.updateUser(db, req.params.id, req.body).then(() => { res.status(204).end(); }); }) .delete(function(req, res) { const db = req.app.get("db"); UsersService.deleteUser(db, req.params.id).then(data => { res.status(204).end(); }); });
Dotazování na konkrétní informace z Knex je celkem jednoduché. V tomto příkladu používáme kombinaci select, update a delete s klauzulí where k výběru uživatelů podle ID a k úpravě jejich informací. usersService.js vypadá takto:
const UsersService = { getById(db, id) { return db .from("users") .select("*") .where("id", id) .first(); }, deleteUser(db, id) { return db("users") .where({ id }) .delete(); }, updateUser(db, id, userFields) { return db("users") .where({ id }) .update(userFields); }};module.exports = UsersService;
Po zadání cesty GET, PATCH nebo DELETE s příslušným ID uživatele budeme moci zobrazit, upravit nebo odstranit informace o uživateli z databáze.
Kompletní verze usersService.js a trasy jsou vloženy do tohoto repozitáře na GitHubu.
Pro a proti Knex.js
Pro:
- Pomáhá nám psát méně dotazů SQL: Knex ví, ke kterému databázovému systému se připojujete, a změní SQL, které píše, aby tomu odpovídalo
- Připomíná spíše programování v JavaScriptu
- Migrace a nasazování jsou mnohem jednodušší
Nevýhody:
- Měli byste se ještě chvíli učit manipulaci s db na hlubší úrovni
- Knex vyžaduje určitou křivku učení. Je to knihovna sama o sobě a vývojář by měl znát svou cestu skrz naskrz, aby mohl Knex používat
- Jste-li začátečník, který se snaží vytvořit API, je lepší zvolit těžší cestu než šťastnou cestu. Díky tomu, že si dotazy budete psát sami, budete s databázemi pracovat lépe a zběhleji než pomocí nástroje pro tvorbu dotazů, jako je Knex
Přidáváte nové knihovny JS, abyste zlepšili výkon nebo vytvořili nové funkce? Co když dělají pravý opak?“
Není pochyb o tom, že frontendy jsou stále složitější. S přidáváním nových knihoven JavaScriptu a dalších závislostí do aplikace budete potřebovat větší přehled, abyste zajistili, že uživatelé nenarazí na neznámé problémy.
LogRocket je řešení pro monitorování frontendových aplikací, které vám umožní přehrát chyby JavaScriptu, jako by se staly ve vašem vlastním prohlížeči, takže můžete na chyby reagovat efektivněji.
 https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket funguje perfektně s jakoukoli aplikací bez ohledu na framework a má pluginy pro záznam dalšího kontextu z Reduxu, Vuexu a @ngrx/store. Místo hádání, proč k problémům dochází, můžete agregovat a reportovat, v jakém stavu se aplikace nacházela, když k problému došlo. LogRocket také monitoruje výkon vaší aplikace a hlásí metriky, jako je zatížení procesoru klienta, využití paměti klienta a další.
Build confidently – Start monitoring for free.
.