Vlastní podtřídy UIView jsou velkým přínosem pro produktivitu. Můžete je naprogramovat jednou a výsledek pak použít napříč projektem nebo projekty. Ve výchozím nastavení však Xcode neumožňuje vytvořit také soubor .XIB pro návrh pomocí editoru Storyboard, jako je tomu například u vlastních UITableViewCell.
V tomto krátkém příspěvku vám ukážu, jak navrhnout vlastní UIView pomocí souboru .XIB.
Vytvoření třídy Swift
Prvním krokem je vytvoření souboru .swift pro vaši UIView. Něco takového:
import UIKitclass CustomView: UIView {}Vytvoření .XIB soubor
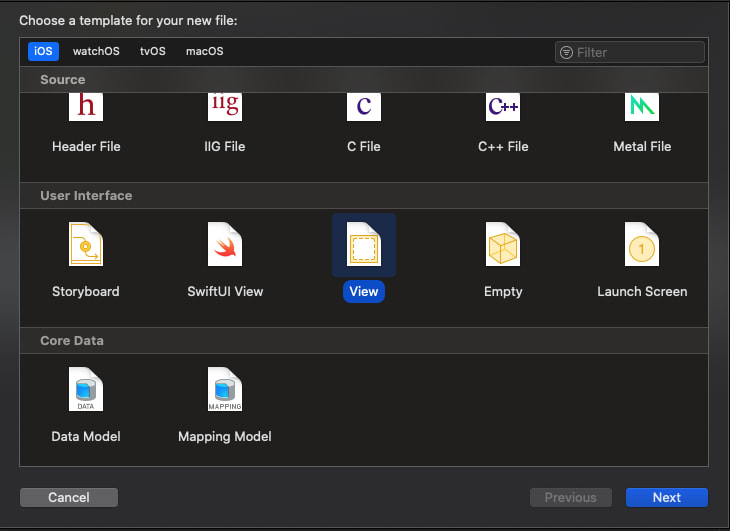
Poté přidejte nový soubor do projektu a v části „User Interface“ vyberte možnost „View“:

Použijte stejný název jako pro vaši podtřídu, v tomto případě CustomView.
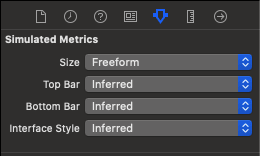
Ve výchozím nastavení se náhled zobrazí jako celé zařízení. To však můžete změnit v inspektoru velikosti. V části „Simulované metriky“ zvolte „Velikost“ jako „Volný tvar“ a také dole vyberte například iPhone 8, abyste se zbavili bezpečných oblastí iPhonů s výřezem.

Nyní můžete libovolně měnit velikost náhledu a přiblížit, jak bude vypadat při používání.
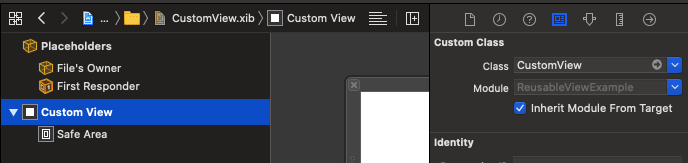
Pro propojení CustomView.xib s naší třídou vyberte v Osnově dokumentu „Zobrazení“, přepněte se do Inspektora identit a jako „Třídu“ zadejte „CustomView“.

To je vše! Nyní můžete navrhnout svůj pohled a připojit @IBOutlets třídou.
Použití CustomView
Pro vytvoření instance CustomView pomocí souboru .xib přidejte tuto metodu:
Potřebujete vlastní inicializační kód, můžete vytvořit metodu setupView a zavolat ji před vrácením view:
Díky za přečtení!
Máte vlastní způsoby vytváření opakovaně použitelných pohledů? Dejte mi vědět 🙂

—
Potřebujete se zaměřit na svůj iPhone? Pořiďte si zdarma aplikaci WebBlock pro plánované blokování webových stránek z obchodu App Store!