Mellem glitter, glamour og meter af chiffon ved modeugens løbeshow – uanset om det er i Milano, Paris eller Big Apple – er der to ting, der er sikre:
- Vogues redaktør vil bære solbriller indendørs.
- Visse designs vil komme til tops og skabe en storslået høst af friske tendenser til den kommende sæson.
Den catwalk i WordPress er ikke anderledes. Tja, bortset fra redaktøren af Vogue-delen.

For at holde dit websted på forkant med webudvikling og design, skal du forstå, hvad der er populært i WordPress-fællesskabet. Endnu vigtigere er det, at du skal forstå, hvorfor nogle tendenser bliver, ja, trendy.
Selv om det måske ser sådan ud, er det sjældent vilkårligt, hvad der er populært. Ved at forstå, hvornår og hvorfor du skal implementere grundlæggende designelementer, vil du være bedre rustet til at skabe et WordPress-websted, der er smukt, moderne og funktionelt.
Lad os komme i gang med at tage et kig på de 12 mest interessante tendenser inden for webdesign i dag. Derefter viser vi dig, hvordan de kan implementeres på dit eget WordPress-websted.
- Webside Builders
- Minimalisme udviklet
- Høj mætning og levende farver
- Asymmetriske og brudte layouts
- CSS-grids
- Mobilvenlige designs
- Vil du have adgang til de bedste WordPress-tendenser?
- Mikrointeraktioner
- Slants and Diagonals
- Store, fede skrifttyper
- Specialiserede illustrationer
- Dark Modes
- En vægt på tilgængelighed
- Få et smukt websted, som du er stolt af
- WordPress-webdesigntrends i 2020
Webside Builders
Selv med tusindvis af tilgængelige temaer kan det være en udfordring at skabe et webstedsdesign, der virkelig er dit eget. Dette paradigme er dog langsomt ved at ændre sig, da webdesign bliver mere og mere demokratiseret.
Dette er til dels resultatet af en bølge af popularitet for webside builders. Disse bruger en WYSIWYG-grænseflade (What You See Is What You Get), som giver alle brugere mulighed for hurtigt at tilpasse udseendet af deres websider. Webside builders sænker tærsklen for webdesign og giver selv uerfarne brugere mulighed for at skabe slående og unikke websteder – hurtigt.
For at holde trit med konkurrenterne fokuserer WordPress mere på denne type funktionalitet. Der findes populære WYSIWYG-buildere, der er skabt eksplicit til WordPress, og som har eksisteret i et stykke tid, såsom Beaver Builder og Elementor.
WordPress kom med på vognen i 2018 med den fulde udgivelse af Block Editor. Denne editor blev for nylig frigivet som en del af WordPress-kernen. Den erstatter den TinyMCE-baserede editor, som længe havde været indbygget i CMS’et.
Inspireret af andre WYSIWYG-byggere har Block Editor en træk-og-slip-grænseflade, der giver dig mulighed for frit at tilpasse forskellige områder af et indlæg eller en side. Det er ikke strengt taget en side builder – den giver dig f.eks. ikke mulighed for at tilpasse temaer – men den er påvirket af den brugervenlige, dynamiske karakter af builder-grænseflader.

Denne ændring havde indflydelse på WordPress-oplevelsen, og projektet var kontroversielt. Alligevel synes det klart, at side builders er fremtidens vej, og vi vil sandsynligvis se dem udvikle sig og vokse endnu mere i de kommende år.
Minimalisme udviklet
Flat design har været populært i et stykke tid nu, og det ser ikke ud til at gå nogen steder hen. Denne type minimalistisk design fokuserer på enkelhed og bruger samtidig flade farver, klarhed og masser af hvidt rum.
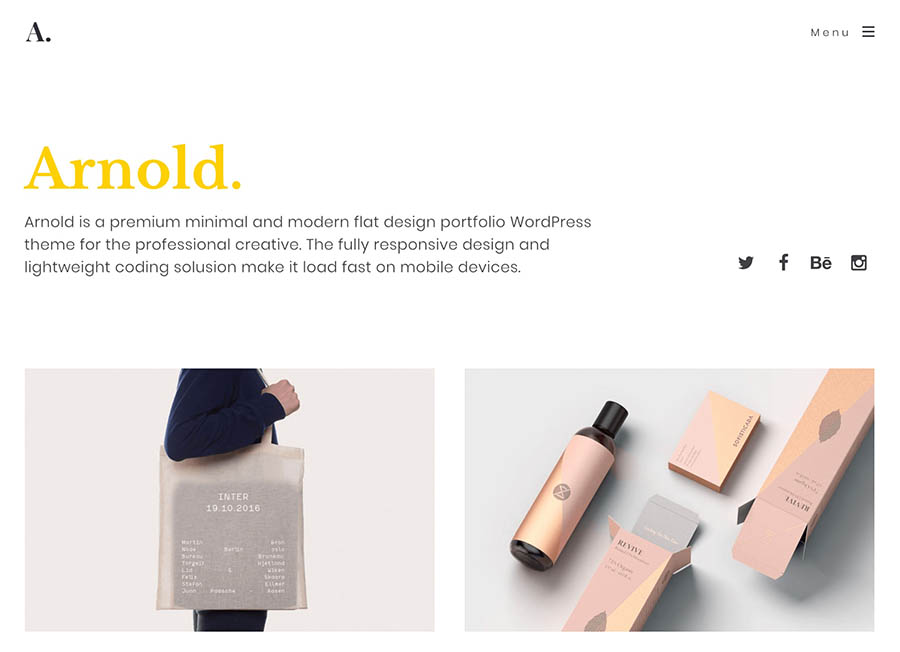
Dette sætter ikke kun fokus på at fremvise dit indhold, men det sikrer også, at dit websted indlæses hurtigt og ser godt ud på alle enheder. Denne form for minimalisme kan ses i Arnold-temaet, som er rettet mod kreative og gør fremragende brug af hvidt rum for at lade både tekst og billeder skinne.

Denne tendens er måske en fast bestanddel, men det betyder ikke, at den er ved at blive forældet. Faktisk har design udviklet sig til at inkorporere gradienter, skygger og billeder i højere grad. Dette skaber en større følelse af dybde på siden og kan føre til nogle iøjnefaldende designs.
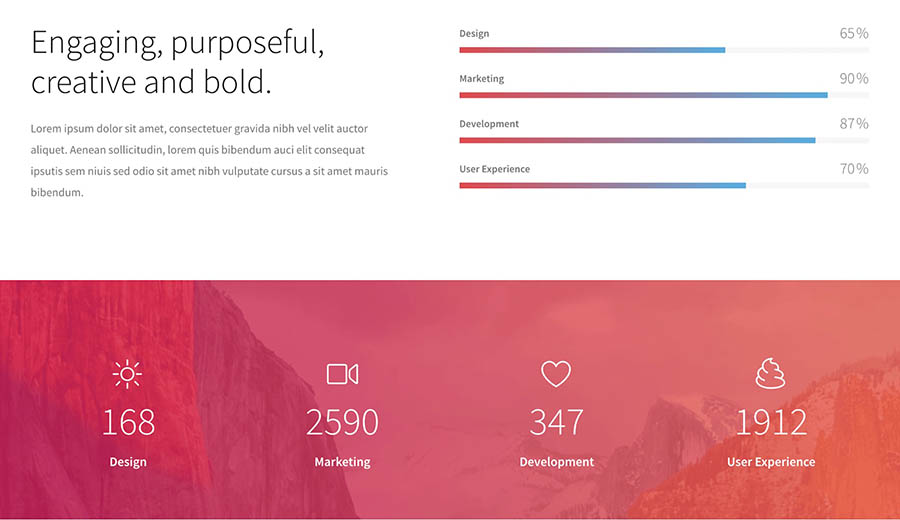
Et perfekt eksempel på denne effekt er Hue, som gør brug af store, klare skrifttyper og gradientfarveskemaer for at skabe mindeværdige stilarter.

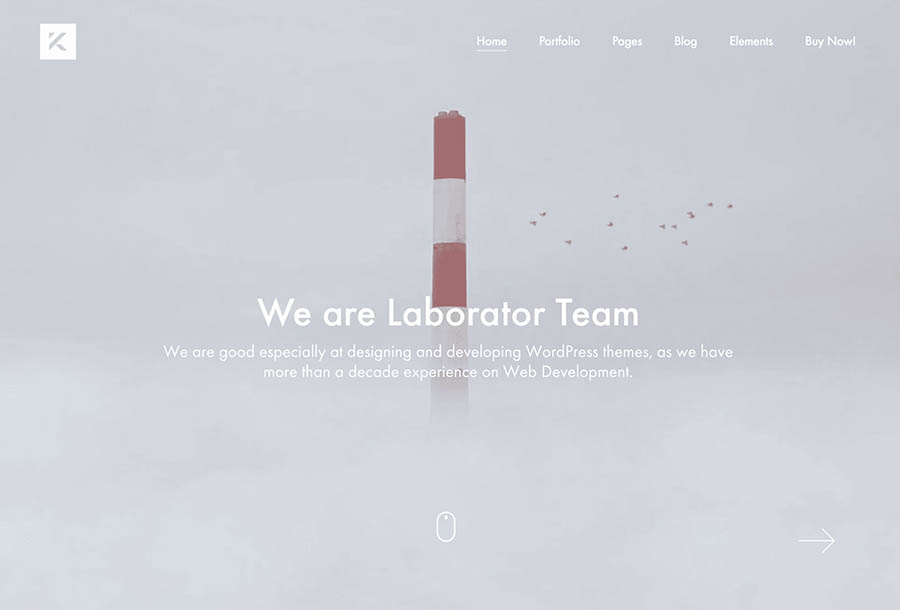
Brugen af store, opsigtsvækkende fotografier og video er også stigende i popularitet i takt med, at hurtigere internetforbindelser bliver mere almindelige. Temaer som Kalium udnytter dette og kobler et generelt minimalistisk design med overskrifter i fuld bredde.

Gennem at bruge denne less-is-more-tilgang til design kan du skabe websites, der skiller sig ud. Desuden kan det være med til at forbedre dit websteds indlæsningshastighed og gøre det lettere for besøgende at finde de oplysninger, de har brug for.
Høj mætning og levende farver
Den tid, hvor “du kan have alle de farver, du vil, så længe det er sort”, er for længst forbi. I dag er dristige farver og kontrastfyldte kombinationer hverdagskost. Folk reagerer meget visuelt på farver, så dit valg af farveskema kan i høj grad påvirke den måde, vi opfatter et brand eller et websted på. Ifølge Buffer foretages 90 % af vores vurdering, når det gælder produkter, faktisk udelukkende på baggrund af farver.
Det er indlysende, at brugen af en slående farvekombination er en perfekt måde at få dit websted til at fremstå. WordPress-designere har heller ikke sovet på denne tendens. Mange temaer har et farvecentreret fokus.
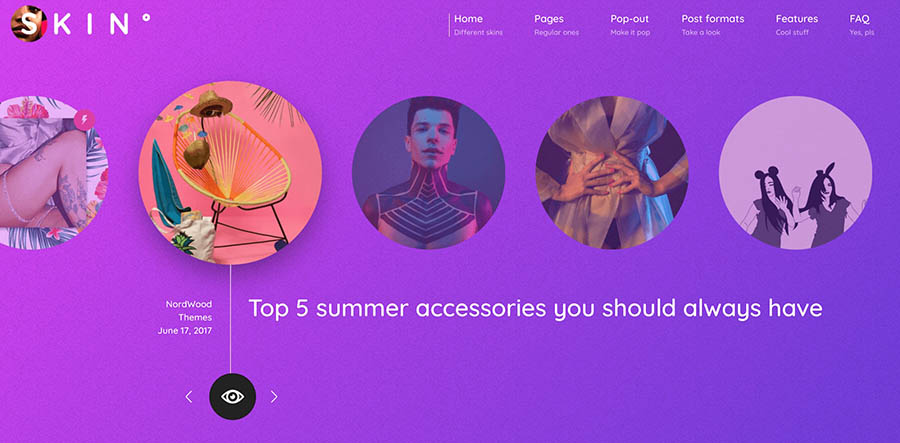
For eksempel kan du med Skin-temaet vælge to farver, og det vil skabe et gradientskema for dit websted. Du kan også oprette dine egne gradienter og tilføje mønstre og teksturer.

En anden tilgang til denne trend, som er blevet mere og mere populær på det seneste, er brugen af skarpe kontraster. Brug af kontrastfarver giver dit websted en sjov, kunstnerisk stemning og kan også hjælpe med tilgængelighed.
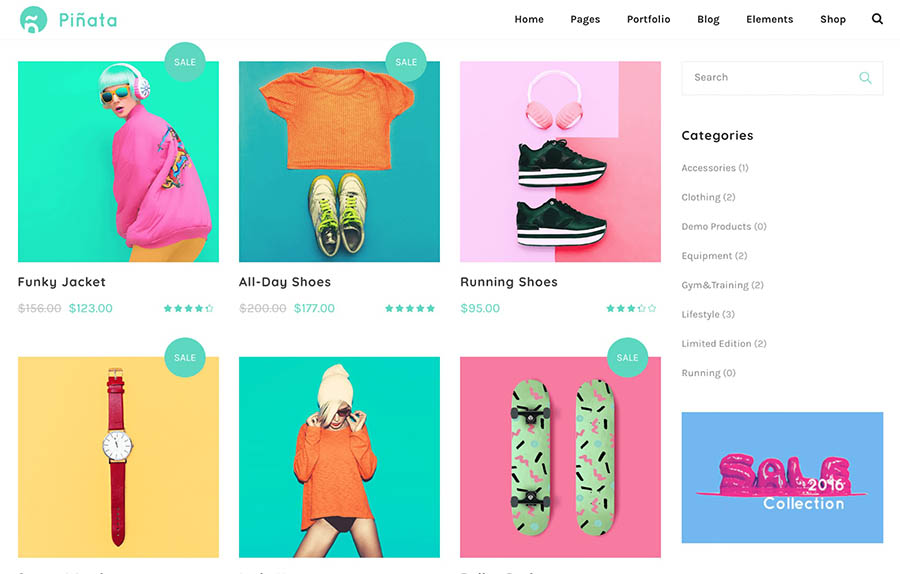
Et tema, der klarer dette godt, er Piñata med sine livlige farveskemaer, der også kan tilpasses fuldt ud.

Det er utroligt, hvad en kreativ brug af farver kan gøre for at få et ellers simpelt design til at springe ud fra siden. Som du kan se med Piñata-temaet, kan det at holde et konsistent farveskema på hele dit websted, herunder i dine billeder, gøre det til noget uforglemmeligt.
Asymmetriske og brudte layouts
Minimalisme og flade designs er alt sammen godt, men nogle gange vil du have det modsatte af et rent, pænt udseende. Designere er begyndt at flytte grænserne ved at skabe bevidst brudte gitter og asymmetriske designs.
Et tema, der klarer dette godt, er Albert. Det bruger glidende billeder, overlappende elementer og et bevidst forskruet udseende, der fanger dit øje og tvinger dig til at være opmærksom.

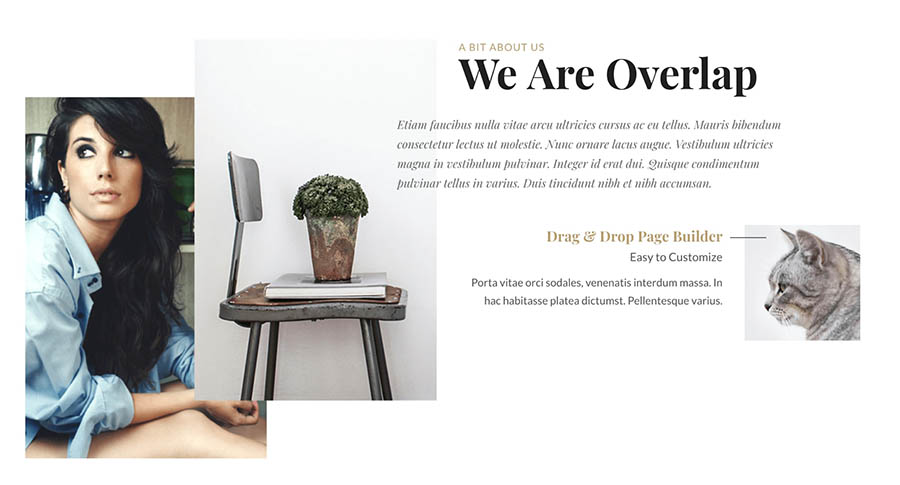
En anden variation af denne tendens kommer i form af Overlap-temaet, som bruger overlappende elementer og et brudt gitterdesign for at skabe et unikt udseende.

Denne type design er svært at lave. Det kræver, at du skal gå en hårfin linje mellem at være visuelt fængende og samtidig holde dit websted brugbart og overskueligt. Selv om indholdet er spredt ud over siden på utraditionelle måder, skal alt stadig være klart synligt og muligt at læse med et enkelt blik.
Du vil trods alt ikke ende med et stilfuldt websted, som ingen forstår at bruge.
CSS-grids
Webdesigner Hui Jing Chen beskrev CSS-grids som “nettet, der endelig får sit kørekort”. Efter hendes mening har webdesign alt for længe været fastlåst i at holde sig til printstandarder, og hun ser CSS-grids som et stort skridt væk fra denne selvpålagte begrænsning. Så hvad er et CSS-gitter egentlig?
Kort sagt er det en responsiv type gitter, der dynamisk ændrer sig afhængigt af, hvor det vises. Du er sikkert stødt på denne type design oftest på mobile enheder. Sidens elementer vil krympe og omorganiseres afhængigt af vinduets størrelse. Det samme kan også gøres i standardbrowsere, hvor sidedesignet skifter i realtid, når du ændrer vinduets størrelse.

Det er et rimeligt bud, at CSS-gitterdesigns fortsat vil blive mere populære. Nogle WordPress-temaer gør allerede brug af dem, herunder Kuhn-temaet, som du kan se i aktion ovenfor. Bemærk, hvordan billeder, tekst og kolonner alle ændrer sig i realtid, når vinduet vokser og krymper?
Det er langt fra statiske, print-inspirerede designs.
Mobilvenlige designs
Når vi taler om responsive designs, så lad os tale om mobile enheder. I 2016 oversteg antallet af internetbrugere på mobile enheder for første gang antallet af desktopbrugere for første gang. Dette var et vendepunkt for brugen af internettet og gjorde det klart, at det er mere afgørende end nogensinde før at skabe websteder, der er responsive på mobile enheder.
Vi har før talt om, hvordan du optimerer dit WordPress-websted til mobile brugere.
En måde du kan gøre dette på er ved at downloade WPtouch-plugin’et, som vil oprette et mobilt tema baseret på dit websted, som du kan tilpasse som du vil. Dette plugin anbefales af Google og sørger for, at dit mobiltema opfylder søgemaskinens standarder (selvom det er værd at huske på, at anmeldelserne er lidt blandede).
Du kan også bruge Jetpack-plugin’et til hurtigt at oprette et mobilt tema til dit websted.
Vil du have adgang til de bedste WordPress-tendenser?
Når du samarbejder med DreamHost, får du gratis adgang til WP Website Builder og 200+ branchespecifikke startwebsteder!

Et andet plugin, der lægger stor vægt på kompatibilitet på tværs af enheder, er Elementor. Dette værktøj til mange anvendelsesmuligheder giver dig mulighed for at indstille dynamiske bredder og konfigurere individuelle sideelementer afhængigt af visningsenheden.

Denne side builder kan bruges med ethvert tema. Du kan også se dit websted emuleret på telefoner, tablets og stationære computere, så du kan sikre dig, at det vil se godt ud, uanset hvordan det bliver vist.
Mikrointeraktioner
Design handler om detaljerne. Den stigende tendens med mikrointeraktioner fokuserer på disse små detaljer og er blevet mere og mere populær i løbet af de sidste par år. Som navnet antyder, henviser dette koncept til den måde, hvorpå elementer på webstedet reagerer på små interaktioner på forskellige måder.
Et eksempel på dette koncept i praksis er, når en kort animation afspilles, hvis du klikker eller holder musen hen over et ikon. Du er sikkert selv stødt på dette, f.eks. med Facebooks reaktions-emojis.

Mikrointeraktioner giver dit websted en levende, taktil fornemmelse. De får det til at føles, som om du virkelig interagerer med siden – i stedet for blot at stirre på en statisk væg af oplysninger.
Du kan tilføje en lignende effekt til dit eget websted med Animate It! plugin’et. Med dette plugin kan du tilføje animationer til næsten alt indhold, herunder billeder og tekst. Du kan også bestemme, hvornår animationen skal udløses, bestemme, hvor mange gange den skal gentages, og indstille både et start- og slutpunkt.
Se det følgende eksempel, hvor billedet er indstillet til at udføre en “pop”-animation, når markøren svæver over det.

Mikrointeraktioner er dog ikke kun til animationer og billeder. Denne teknik kan også give dig mulighed for at bruge tekst på interessante måder.
For eksempel giver nogle sider dig mulighed for at fremhæve tekst og derefter dele den på sociale medier. Du kan tilføje denne funktion til dit eget websted med plugin’et Highlight and Share, som understøtter populære netværk som Facebook, Pinterest og LinkedIn.

Dette er blot nogle få eksempler på, hvordan du kan bruge mikrointeraktioner til at få dit websted til at føles mere levende og responsivt.
Slants and Diagonals
At få dit websted til at se skævt ud lyder måske ikke som den bedste idé, men det er faktisk en af de hurtigst voksende designtrends. Skrå linjer og diagonale afbrydelser giver ikke kun dit websted et moderne udtryk, men de hjælper også med at lede øjet nedad på siden. Dette fungerer særligt godt på designs med én side, idet de adskiller hvert afsnit på en visuelt tiltalende måde.
Flere WordPress-temaer giver dig mulighed for at implementere et skråt udseende på dit websted.
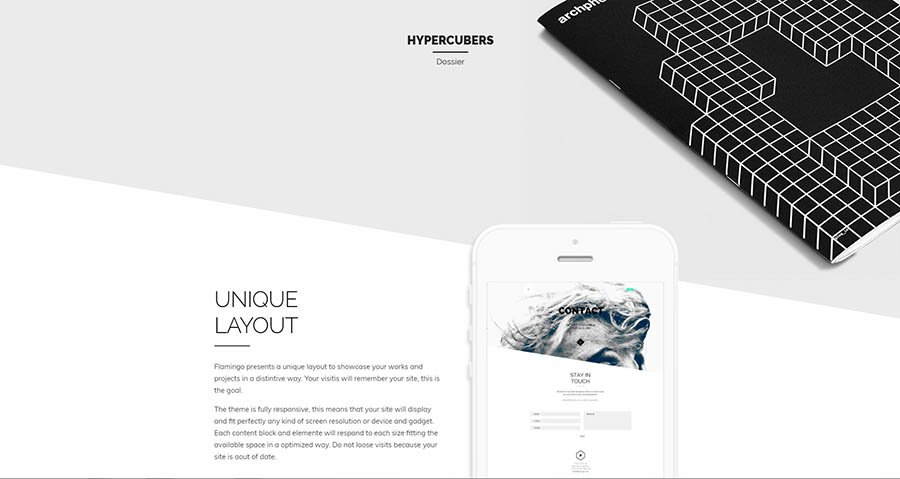
Se for eksempel Flamingo-temaet, som giver dig mulighed for at skabe et unikt design med diagonale separatorer. Resultaterne er unægteligt iøjnefaldende, og temaets tilpasningsmuligheder giver dig mulighed for at være kreativ med det endelige design.

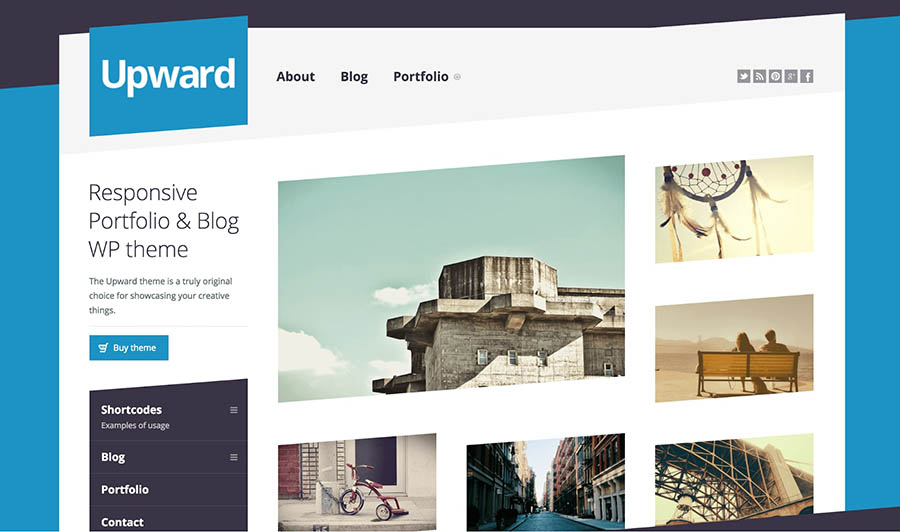
Et andet bud på skråt design kommer fra Upward-temaet. Denne mulighed bruger et mere traditionelt, gitterbaseret layout, men implementerer skrå linjer for et usædvanligt og stilfuldt udseende. Det kan også tilpasses fuldt ud, med masser af muligheder.

Som du kan se, kan brugen af et utraditionelt design gøre dit websted virkelig udtryksfuldt. Det er også en god måde at adskille indholdet tydeligt og rette dine besøgendes opmærksomhed mod de mest væsentlige elementer.
Store, fede skrifttyper
Typografi er kunsten at bearbejde og udskrive skrifttyper. Med andre ord er det en måde at forvandle ord til kunstværker. Ved at bruge store skrifttyper kan du med det samme sætte tonen for dit websted med en stilfuld overskrift. Stor tekst vil også sikre, at budskabet kommer frem, selv på en mindre skærm.
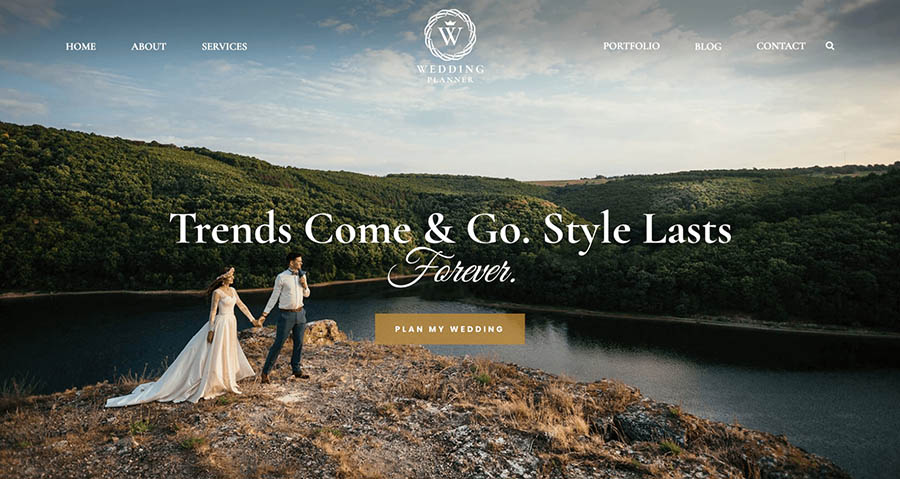
Et tema, der viser dette godt, er Wedding Planner.

Dette tema illustrerer også en anden aktuel tendens: skrifttypevariation. I stedet for at holde sig til et eller to lignende valg, kan man ved at bruge serif- og sans-serif-skrifttyper sammen skabe et unikt resultat.
Kreativ brug af skrifttyper er heller ikke kun for overskrifter. Retro Portfolio-temaet viser, hvordan du kan bruge flere forskellige skrifttyper til at skabe et retroinspireret look på selve siden.

Det vigtige at huske er, at læsbarheden stadig er vigtig. Så længe din tekst stadig kan læses, skal du dog føle dig fri til at eksperimentere med forskellige skrifttyper, størrelser og placeringer.
Specialiserede illustrationer
Traditionelt set har de fleste websites holdt sig til at bruge fotografi og animation sammen med deres tekstindhold. Dette er dog ved at ændre sig hurtigt. Mange designere er ved at indse, at bestilling af illustrationer giver dem mulighed for at skabe en unik identitet og giver dem endnu mere frihed, når det kommer til deres visuelle branding.
Anvendelse af illustrationer i designet af dit websted er en fantastisk måde at få det til at føles mere personligt og fortælle en historie med billeder alene. Det kan også være meget billigere at hyre en dygtig illustrator end at bestille et hold fotografer, når dit websted har brug for en opfriskning.
I modsætning til de fleste af de tendenser, vi har dækket i denne artikel, er der ingen nem løsning, der kan downloades her. Det vigtigste punkt er, at du skal finde en illustrator, hvis stil passer til dit websted. Det er også bydende nødvendigt, at du sørger for at betale dem for deres arbejde. Talent koster penge, og ingen ønsker virkelig at arbejde for “eksponering.”
Der er desuden nogle ting, du bør overveje, når du designer dit websted omkring illustrationer.
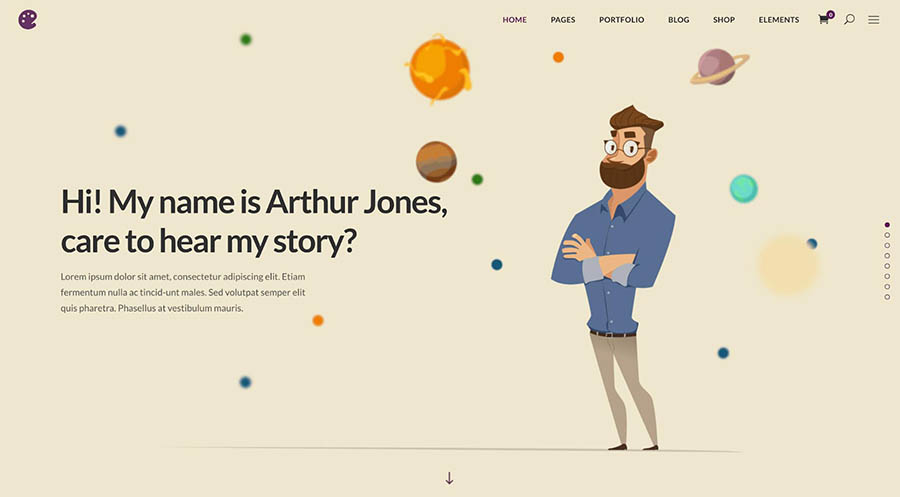
Først af alt bør du sørge for, at dit tema bruger et layout i fuld bredde, så du kan vise billederne bedst muligt frem. Et godt eksempel er Illustrator-temaet, der er specielt skabt med denne type design i tankerne.

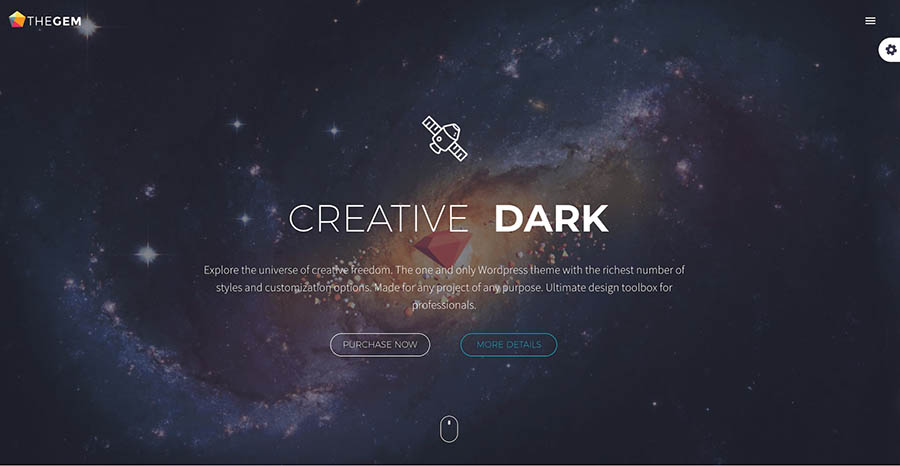
Et andet tema, der er værd at tjekke ud, er TheGem, som har et responsivt design i hele bredden, der er perfekt egnet til store billeder. Dette tema er meget alsidigt, med layouts, der passer til både butikker, porteføljer og virksomheder.

Et par velplacerede illustrationer kan gøre meget for at pifte dit websted op. De hjælper også med at forbedre din historiefortælling og vil give dit brand en helt unik visuel identitet.
Dark Modes
Brugeroplevelsen vil måske opleve nogle ændringer i år, da grænsefladerne går over til den mørke side. Uanset om det er for at lette øjenbelastning eller blot fordi udseendet passer bedre til dit websteds stil, er det værd at overveje at vedtage en mørkere farvepalet.
En måde at implementere en smule stemning i dit WordPress-administrationspanel på er med Dark Mode-plugin’et.

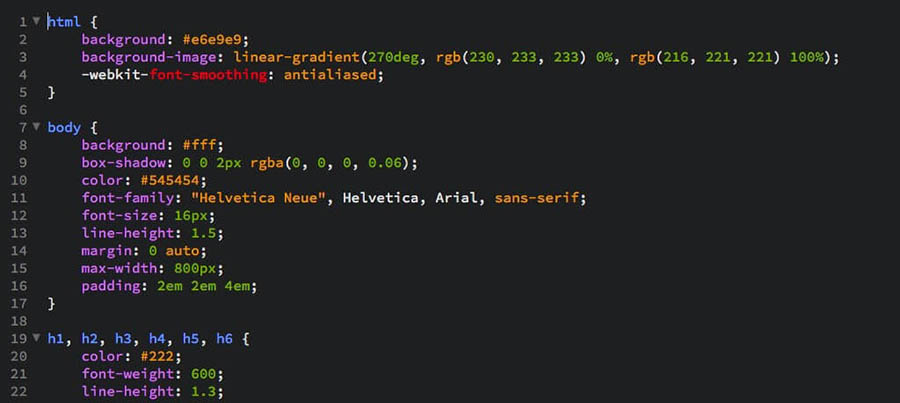
Denne særlige tendens startede sandsynligvis med programmører. De fleste programmer til redigering af kode kommer med en mørk tilstand, igen for at hjælpe med at reducere øjenbelastning. Brackets giver f.eks. brugeren mulighed for at vælge mellem lyse og mørke temaer.

Du kan også se flere temaer og websteder, der tilbyder front-end-brugere mulighed for at skifte til en mørkere version. Det er værd at bemærke, at mørke tilstande har tendens til at spare på energiforbruget på skærmen, hvilket også gør dem til en mere miljøvenlig løsning.
En vægt på tilgængelighed
Skabelse af tilgængelige websteder er en tendens, der er værd at være meget opmærksom på. Især WordPress har lagt vægt på tilgængelige kodningsstandarder.
På ægte open source-manér har WordPress-holdet oprettet en omfattende informationsside om alle deres bestræbelser på tilgængelighed. Community-medlemmer og brugere opfordres også til at deltage i arbejdet. Hvis du er interesseret i at lære mere, kan du læse mere om de seneste retningslinjer for tilgængelighed til webindhold (WCAG).
Få et smukt websted, som du er stolt af
Vores designere vil skabe et smukt websted fra bunden, der passer perfekt til dit brand.

WordPress-webdesigntrends i 2020
Ingen tvivl om det: 2020 bliver et spændende år for WordPress-brugere, og du bliver nødt til at gøre lidt arbejde for at følge med i de nyeste webudviklingstendenser. Designere sover aldrig, og de finder altid på nye måder at få WordPress til at se bedre ud og fungere bedre.