Brugerdefinerede UIView underklasser er en stor produktivitetsgevinst. Du kan programmere dem én gang og derefter bruge resultatet på tværs af dit projekt eller dine projekter. Men som standard giver Xcode ikke mulighed for også at oprette .XIB-fil til design ved hjælp af Storyboard-editor, som det f.eks. er tilfældet for brugerdefinerede UITableViewCell.
I dette korte indlæg vil jeg vise dig, hvordan du designer brugerdefinerede UIView med .XIB-fil.
Opret Swift-klasse
Det første skridt er at oprette .swift-fil til din UIView. Noget i stil med dette:
import UIKitclass CustomView: UIView {}Opret .XIB-fil
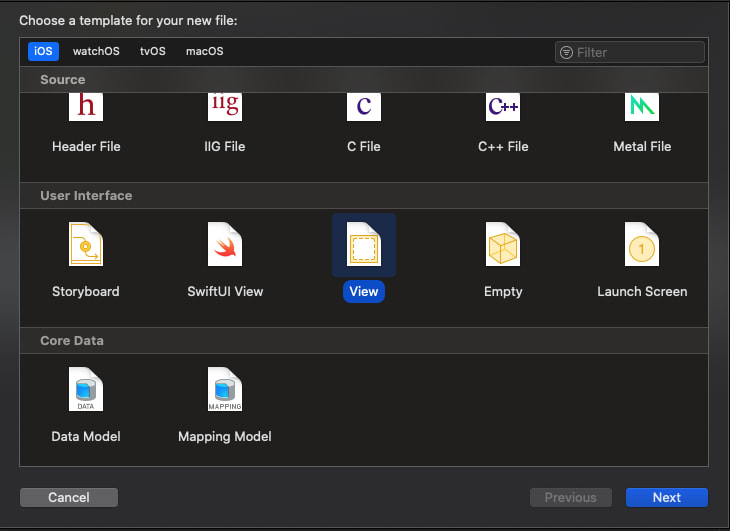
Føj derefter en ny fil til dit projekt og vælg under “User Interface” indstillingen “View”:

Brug det samme navn som til din underklasse, i dette tilfælde CustomView.
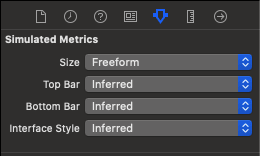
Som standard vises forhåndsvisningen som hele enheden. Men du kan ændre dette i størrelsesinspektøren. Under “Simulated Metrics” vælger du “Size” til at være “Freeform”, og i bunden vælger du også for eksempel iPhone 8 for at slippe for de sikre områder på iPhones med en notch.

Nu kan du ændre størrelsen på visningen frit og tilnærme dig, hvordan den kommer til at se ud i brug.
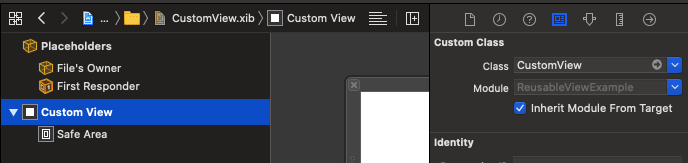
For at forbinde CustomView.xib med vores klasse skal du vælge “View” i Document Outline, skifte til Identity Inspector og som “Class” indtaste “CustomView”.

Det er alt! Du kan nu designe din visning og forbinde @IBOutlets til klassen.
Brug af CustomView
For at oprette instans af CustomView ved hjælp af .xib-filen tilføjes denne metode:
Du har brug for tilpasset initialiseringskode, du kan oprette setupView-metoden og kalde den, før du returnerer view:
Tak for læsning!
Har du dine egne måder at skabe genanvendelige visninger på? Lad mig vide det 🙂

—
Har du brug for at fokusere på din iPhone? Få den gratis WebBlock-app til planlagt blokering af websteder fra App Store!