- Indledning til Knex
- Forbindelse af Knex med Postgres
- Såning af dumpdata
- Søgning, indsættelse og fjernelse af data
- Hentning af alle data
- Insættelse af data
- Opdatering, sletning og hentning af bestemte data
- Pros og cons af Knex.js
- Pros:
- Kontra:
- Føjer du nye JS-biblioteker til for at forbedre ydeevnen eller bygge nye funktioner? Hvad hvis de gør det modsatte?
Indledning til Knex
Knex.js er en “batteri-inkluderet” forespørgselsværktøj til PostgreSQL, MySQL, SQLite3, Oracle, Amazon Redshift og mange andre databasedrivere. Vi installerer blot Knex-biblioteket og den relevante driver for at forespørge databasen. Knex er primært lavet til Node.js og understøtter både Node-style callbacks og promises. I denne artikel vil vi se på at forespørge en Postgres-database med Knex.
Forbindelse af Knex med Postgres
For at bruge Knex og Postgres skal vi først få installeret Knex og pg-driveren i appen.
npm install pg knex --save
Når afhængighederne er installeret, er det næste skridt at etablere forbindelsen til pg. Dette gøres mere eller mindre på samme måde, som vi traditionelt laver pg-forbindelse i Node-apps. Vi angiver forbindelsesparametrene for Postgres og peger Knex til at oprette forbindelse til pg-klienten.
const db = require("knex")({ client: "pg", connection: { host: "localhost", user: "postgres", password: "", database: "knex-test" }});app.set("db", db);
Når forbindelsen er etableret, skal vi så data uden at skrive nogen forespørgsler med Knex og faker.js. Jeg bruger Postman og pgAdmin til at teste de API’er, vi bygger.
Såning af dumpdata
Knex indeholder en masse indbyggede hjælpere til at opbygge vores tabelskema. Jeg har brugt den indbyggede createTable-funktion til at oprette en tabel kaldet users, hvis tabellen ikke findes. Faker.js hjælper os med at sætte dummy-data ind i tabellen. Jeg bruger den indbyggede .insert-metode til at indsætte data i den brugertabel, vi lige har oprettet. Alt dette sker, når vi rammer ruten http:localhost:3000/seed.
router.get("/seed", function(req, res, next) { const db = req.app.get('db'); db.schema.hasTable("users").then(function(exists) { if (!exists) { db.schema .createTable("users", function(table) { table.increments("id").primary(); table.string("name"); table.string("email"); }) .then(function() { const recordsLength = Array.from(Array(100).keys()); const records = recordsLength.map(rec => ({ name: faker.name.findName(), email: faker.internet.email() })); db("users") .insert(records) .then(() => { res.send("Seeded data"); }); }); } else { res.send("Table exists - Seeded data"); } });});
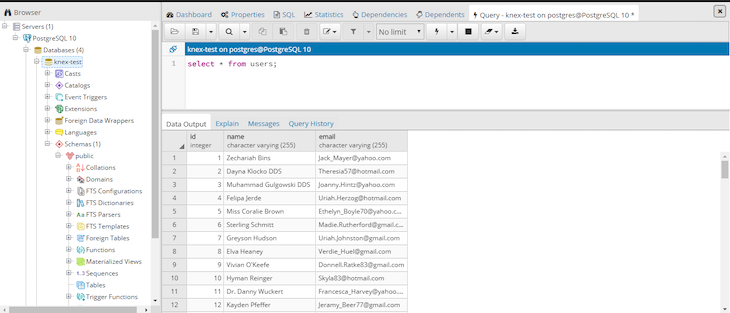
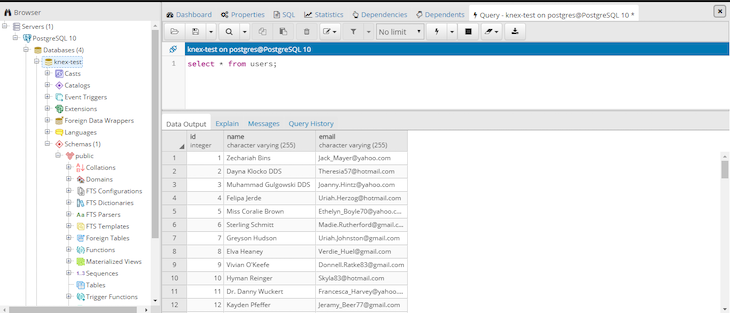
Hvis du har pgAdmin installeret, kan du hurtigt få et kig på de seedede data. Når alt går som det skal, vil du se svaret “Seeded data” i din browser eller Postman-grænseflade. Når du forsøger at genhente ruten, vil den svare tilbage med “Table exists – Seeded data.”


Søgning, indsættelse og fjernelse af data
Hentning af alle data
Knex gør forespørgsler virkelig enkle. Jeg har tænkt mig at skrive en tjeneste, der kan hente, opdatere, slette og oprette brugere. Med Knex er forespørgsel efter data fra Postgres-databasen så enkel som:
getAllUsers(db) { return db .select("*") .from("users") .then(rows => rows); }
Jeg vil oprette en get-rute for at hente alle brugere i fra databasen. Når dette endpoint pinges fra Postman, opbygger Knex forespørgslen til de data, vi anmoder om, og returnerer dataene.
router .route("/") .get(function(req, res) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); })
Insættelse af data
Insættelse af en ny bruger i databasen er også enkel. Jeg vil oprette en .post-metode til den rute, vi allerede har oprettet, og opdatere usersService.js med en forespørgsel for at indsætte data i pg-databasen.
const UsersService = { insertUser(db, newUser) { return db .insert(newUser) .into("users") .returning("*") .then(rows => { return rows; }); }};module.exports = UsersService;
Den opdaterede rute ser således ud:
router.route('/') .get(function(req, res, next) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); }) .post(function(req, res) { const db = req.app.get("db"); UsersService.insertUser(db, req.body).then(data => { res.send(data); }); });
Opdatering, sletning og hentning af bestemte data
Jeg vil gruppere ruterne til opdatering, sletning og hentning efter bruger-id sammen.
router .route("/:id") .get(function(req, res) { const db = req.app.get("db"); UsersService.getById(db, req.params.id).then(data => { res.send(data); }); }) .patch(function(req, res) { const db = req.app.get("db"); UsersService.updateUser(db, req.params.id, req.body).then(() => { res.status(204).end(); }); }) .delete(function(req, res) { const db = req.app.get("db"); UsersService.deleteUser(db, req.params.id).then(data => { res.status(204).end(); }); });
Søgning efter bestemte oplysninger fra Knex er ret ligetil. I dette eksempel bruger vi en kombination af select, update og delete med en where klausul til at vælge brugere efter ID og til at ændre deres oplysninger. usersService.js ser således ud:
const UsersService = { getById(db, id) { return db .from("users") .select("*") .where("id", id) .first(); }, deleteUser(db, id) { return db("users") .where({ id }) .delete(); }, updateUser(db, id, userFields) { return db("users") .where({ id }) .update(userFields); }};module.exports = UsersService;
Når vi rammer GET-, PATCH- eller DELETE-ruten med det relevante bruger-id, vil vi kunne se, ændre eller slette brugeroplysningerne fra databasen.
Den komplette version af usersService.js og ruterne er skubbet ind i dette repository på GitHub.
Pros og cons af Knex.js
Pros:
- Hjælper os med at skrive færre SQL-forespørgsler: Knex ved, hvilket databasesystem du opretter forbindelse til, og ændrer den SQL, den skriver, så den passer til
- Føles mere som programmering med JavaScript
- Migreringer og seedning er meget enklere
Kontra:
- Du skal stadig tage dig tid til at lære db-manipulationer på et dybere niveau
- Knex kræver en indlæringskurve. Det er et bibliotek i sig selv, og udvikleren skal kende sin vej ud og ind for at bruge Knex
- Hvis du er en nybegynder, der forsøger at bygge API’er, er det bedre at vælge den hårde vej end den lykkelige vej. Hvis du selv skriver forespørgsler, bliver du mere dygtig og fortrolig med databaser end ved at bruge en forespørgselsbygger som Knex
Føjer du nye JS-biblioteker til for at forbedre ydeevnen eller bygge nye funktioner? Hvad hvis de gør det modsatte?
Der er ingen tvivl om, at frontends bliver mere komplekse. Efterhånden som du tilføjer nye JavaScript-biblioteker og andre afhængigheder til din app, har du brug for mere synlighed for at sikre, at dine brugere ikke løber ind i ukendte problemer.
LogRocket er en løsning til overvågning af frontend-applikationer, som giver dig mulighed for at afspille JavaScript-fejl, som om de skete i din egen browser, så du kan reagere mere effektivt på fejl.
 https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket fungerer perfekt med enhver app, uanset ramme, og har plugins til at logge yderligere kontekst fra Redux, Vuex og @ngrx/store. I stedet for at gætte på, hvorfor problemer opstår, kan du samle og rapportere om, hvilken tilstand din applikation var i, da et problem opstod. LogRocket overvåger også din app’s ydeevne og rapporterer målinger som klientens CPU-belastning, klientens hukommelsesforbrug og meget mere.
Byg trygt op – Start overvågning gratis.