
By Rohit Kumar
このチュートリアルで構築するのは、このような素晴らしい React カードです。

このチュートリアルでは、ユーザーまたはクローラーによってページ URL がヒットすると、サーバー側レンダリングを利用して HTML 応答が配信されます。 後者のリクエストはクライアント側で処理します。
なぜそれが必要なのでしょうか。
- クライアント側レンダリングとサーバー側レンダリングの違いは何でしょうか。 JavaScript をレンダリングし、コンテンツをそこに記入します。
- Cons of Rendering React on the Server
- When should you use Server Side Rendering?
- パフォーマンスを向上させる
- React Rendered on Server
- React Rendered on Client’s Browser
- How does it Work? – (4 つのシンプルなステップ)
- Getting Started by Setting up our App
- なぜソースファイルをコンパイルする必要があるのか?
- Copy Precoded & Static files
- Server Side
- src/server.js
- 2. src/template.js
- クライアントサイド
- src/bundle.js
- src/client.js
- すべてをまとめる
- Index.js
- Build & Run
- Ready to become a React Pro?
- 読んでいただきありがとうございます。
クライアント側レンダリングとサーバー側レンダリングの違いは何でしょうか。 JavaScript をレンダリングし、コンテンツをそこに記入します。
一方、サーバーサイド・レンダリングでは、サーバー上の React コンポーネントをレンダリングします。
これらの 2 つを組み合わせて、同型のアプリを作成できます。
Cons of Rendering React on the Server
- アプリケーションが小さい場合、SSR はパフォーマンスを向上させる可能性があります。 しかし、重い場合はパフォーマンスを低下させることもあります。
- 応答時間が長くなります(サーバーがビジー状態の場合はさらに悪化する可能性があります)。
When should you use Server Side Rendering?
SSR のこれらの結果にもかかわらず、それを使用することができ、使用すべきいくつかの状況があります。
残念ながら、検索エンジンのクローラーは JavaScript を理解/レンダリングしません。
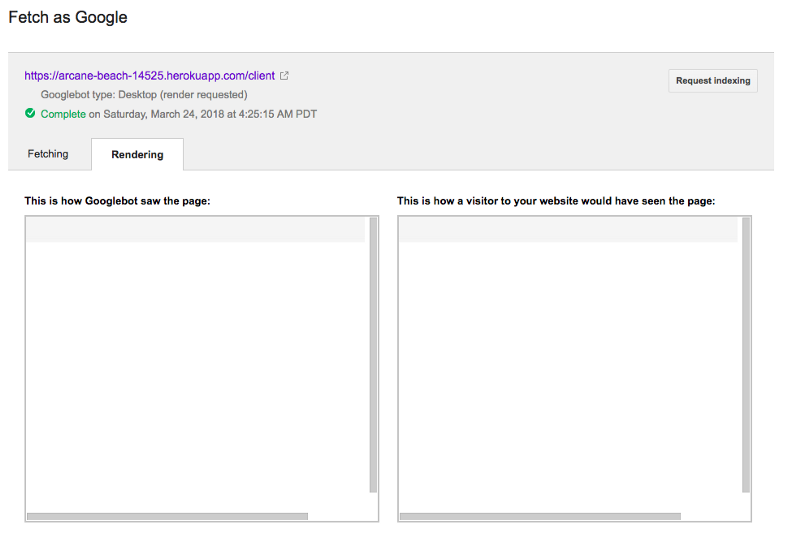
これは、あなたのサイトがどれほど有用であっても、空のページが見られることを意味します。 以下は、Google Search Console で私が見たものです:

A blank page.
これが、私がサーバー サイド レンダリングを調査した最大の理由でした。 特に、ランディング ページやブログなど、基盤となるページである場合です。
Googleがサイトをレンダリングするかどうかを確認するには、次のサイトにアクセスします:
Search Console Dashboard > Crawl > Fetch as Google. ページの URL を入力するか、ホームページの場合は空欄にします。
[フェッチしてレンダリング] を選択します。
パフォーマンスを向上させる
SSRでは、アプリケーションのパフォーマンスは、サーバーのリソースとユーザーのネットワーク速度に依存します。 このため、コンテンツが多いサイトでは非常に有効です。
たとえば、インターネットの速度が遅い中価格帯の携帯電話を持っているとします。
2-4 秒以内に画面上の何かを見ることができますか。
もう一度そのサイトにアクセスしますか。 これは、ユーザーが URL をヒットしてからコンテンツを見るまでの時間の差です。
以下はその比較です。 開発用 Mac でテストしました。
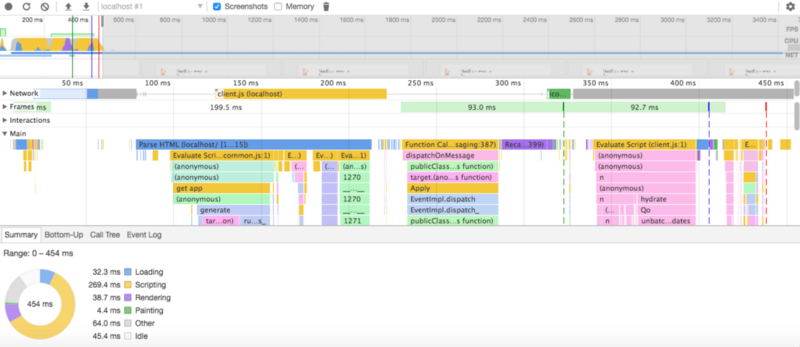
React Rendered on Server

最初の対話時間が 300ms になっています。 Hydrate は 400ms で終了します。 ロード イベントは約 500ms で終了します。 上の画像を確認するとわかります。
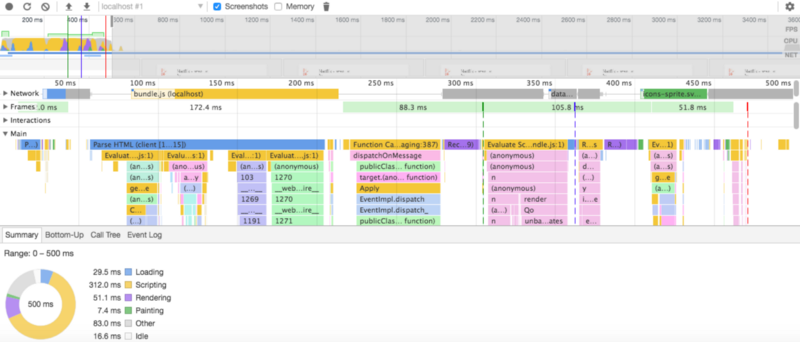
React Rendered on Client’s Browser

The first interaction time is 400ms.最初のインタラクション タイムは 400ms. ロード イベントは 470ms で終了します。
結果はそれを物語っています。 このような小さなアプリの最初のユーザー インタラクション時間には 100ms の差があります。
How does it Work? – (4 つのシンプルなステップ)
- リクエストごとに新しい Redux ストアを作成します。
- オプションでいくつかのアクションをディスパッチします。
- ストアから状態を取得して SSR を実行します。
始める前に、Github から完全な例をクローン/ダウンロードし、参考にしてください。
Getting Started by Setting up our App
まず、お気に入りのエディターとシェルを開いてください。 アプリケーションのための新しいフォルダーを作成します。 Let’s start.
npm init --yes詳細を記入します。
Install all dependencies by running:
npm installYou need to configure Babel and webpack for our build script to work.
npm installInstall all dependencies by running:
Install all details.
Babel は ESM と react を Node とブラウザで理解できるコードに変換します。
Create a new file
.babelrcand put the line below in it.{ "presets": }webpack はアプリとその依存性を単一のファイルに束ねます。
const path = require('path');module.exports = { entry: { client: './src/client.js', bundle: './src/bundle.js' }, output: { path: path.resolve(__dirname, 'assets'), filename: ".js" }, module: { rules: }}ビルド プロセスは 2 つのファイルを出力します。
-
assets/bundle.js– クライアント側アプリ -
assets/client.js– SSR のクライアント側仲間
src/フォルダにはソース コードが含まれます。 Babelのコンパイルされたファイルはviews/に入ります。viewsディレクトリがない場合は自動的に作成されます。なぜソースファイルをコンパイルする必要があるのか?
理由はESM & CommonJSとの構文の違いにあります。 React や Redux を書いているとき、すべてのファイルで import と export を多用します。
残念ながら、これらは Node では動きません。 ここで、Babel が救助にやってきます。 以下のスクリプトは、Babel に
srcディレクトリのすべてのファイルをコンパイルし、結果をviews."babel": "babel src -d views",に置くように指示します。
Copy Precoded & Static files
すでにリポジトリを clone したなら、そこからコピーします。 そうでない場合は、Dropbox から ssr-static.zip ファイルをダウンロードします。 これを解凍して、この3つのフォルダをアプリのディレクトリ内に置いてください。
- React
Appとコンポーネントはsrc/components. - Redux ファイルは
src/redux/. -
assets/ & media/に格納されます。style.cssや画像などの静的ファイルが含まれます。
Server Side
src/フォルダ内にserver.jsとtemplate.jsという 2 つの新しいファイルを作成します。src/server.js
魔法はここで行われます。 これは、あなたが探していたコードです。
import React from 'react';import { renderToString } from 'react-dom/server';import { Provider } from 'react-redux';import configureStore from './redux/configureStore';import App from './components/app';module.exports = function render(initialState) { // Model the initial state const store = configureStore(initialState); let content = renderToString(<Provider store={store} ><App /></Provider>); const preloadedState = store.getState(); return { content, preloadedState };};アプリをレンダリングする代わりに、それを関数にラップしてエクスポートする必要があります。 この関数は、アプリケーションの初期状態を受け取ります。
-
initialStateをconfigureStore()に渡します。configureStore()は新しいStoreインスタンスを返します。store変数に格納します。 -
renderToString()メソッドを呼び出し、入力として私たちのアプリを提供します。 このメソッドは、サーバー上でアプリをレンダリングし、生成された HTML を返します。 ここで、変数contentに HTML が格納されます。 storeでgetState()を呼び出して Redux Store から状態を取得します。 変数preloadedStateに格納しておきます。contentとpreloadedStateを返します。 これらをテンプレートに渡して最終的なHTMLページを取得します。
2. src/template.jstemplate.jsは関数をエクスポートしています。 これはtitle,state,contentを入力として受け取ります。状態を渡すために、テンプレートは
stateを<script>タグ内のwindow.__STATE__にアタッチする。これで、クライアント側で
window.__STATE__にアクセスすることにより、stateを読むことができる。また、SSR companion
assets/client.jsクライアント側アプリケーションを別の script タグ内に含める。純粋なクライアント版をリクエストすると、script タグの中に
assets/bundle.jsを入れるだけです。クライアントサイド
クライアントサイドは非常に簡単です。
src/bundle.js
これは React と Redux
Providerラップ を書く方法です。 これは、私たちの純粋なクライアント側アプリです。 ここではトリックはありません。import React from 'react';import { render } from 'react-dom';import { Provider } from 'react-redux';import configureStore from './redux/configureStore';import App from './components/app';const store = configureStore();render( <Provider store={store} > <App /> </Provider>, document.querySelector('#app'));src/client.js
見覚えはありませんか?
window.__STATE__から初期状態を取得し、それを初期状態としてconfigureStore()関数に渡すだけです。新しいクライアント ファイルを見てみましょう。
hydrate()はrender()と同じですが、ReactDOMServerによってレンダリングされた要素をハイドレートするために使用されます。 これにより、サーバとクライアントでコンテンツが同じになるようにします。 -
- グローバルウィンドウオブジェクト
window.__STATE__から状態を読み取ります。 変数に格納し、window.__STATE__を削除します。 stateを initialState として新しいストアを作成します。
すべてここで完了します。
すべてをまとめる
Index.js
これはアプリケーションのエントリポイントです。 リクエストとテンプレートを処理します。
また、initialState変数を宣言しています。 assets/data.json ファイルにあるデータでモデル化しています。
注意:src/の中にあるファイルをsrc/の外にあるファイルから参照するときは、通常のrequire()を使い、src/をviews/で置き換えてください。
Routing
-
/: デフォルトでサーバレンダリングのホームページ。 純粋なクライアント側レンダリングの例です。 -
/exit: サーバー停止ボタン。 開発時のみ使用可能。
Build & Run
いよいよアプリケーションをビルドして実行するときが来ました。
npm run build && npm run startさて、http://localhost:3000でアプリケーションを実行しています。
Ready to become a React Pro?
来週月曜日から、あなたのReactスキルをすぐに、燃え立たせるための新シリーズを始めます。
読んでいただきありがとうございます。
気に入った、役に立つと思ったら、Twitter & Webflow.
でフォローをお願いします。