Intro to Knex
Knex.js は PostgreSQL, MySQL, SQLite3, Oracle, Amazon Redshift, および他の多くのデータベース ドライバーのための「電池内蔵型」クエリー ビルダです。 Knexライブラリと適切なドライバをインストールするだけで、データベースにクエリを発行することができます。 主にNode.jsのために作られたKnexは、Nodeスタイルのコールバックとプロミスの両方をサポートしています。 この記事では、Knex を使用して Postgres データベースにクエリすることについて見ていきます。
Connecting Knex with Postgres
Knex と Postgres を使用するには、まずアプリに Knex と pg ドライバーがインストールされる必要があります。
const db = require("knex")({ client: "pg", connection: { host: "localhost", user: "postgres", password: "", database: "knex-test" }});app.set("db", db);
接続が確立されたら、Knex と faker.js でクエリを一切書かずにデータをシードします。 構築中のAPIをテストするためにPostmanとpgAdminを使用しています。
ダンプデータのシード
Knexはテーブルスキーマを構築するために多くの組み込みヘルパーを提供します。 テーブルが存在しない場合は、組み込みの createTable 関数を使って users というテーブルを作成しました。 Faker.jsは、テーブルにダミーデータをシードするのを助けてくれています。 組み込みの .insert メソッドを使って、先ほど作成した users テーブルにデータを挿入しています。 これはすべて、http:localhost:3000/seed.
router.get("/seed", function(req, res, next) { const db = req.app.get('db'); db.schema.hasTable("users").then(function(exists) { if (!exists) { db.schema .createTable("users", function(table) { table.increments("id").primary(); table.string("name"); table.string("email"); }) .then(function() { const recordsLength = Array.from(Array(100).keys()); const records = recordsLength.map(rec => ({ name: faker.name.findName(), email: faker.internet.email() })); db("users") .insert(records) .then(() => { res.send("Seeded data"); }); }); } else { res.send("Table exists - Seeded data"); } });});
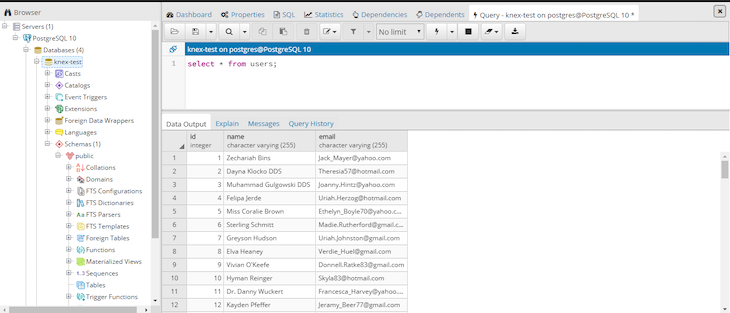
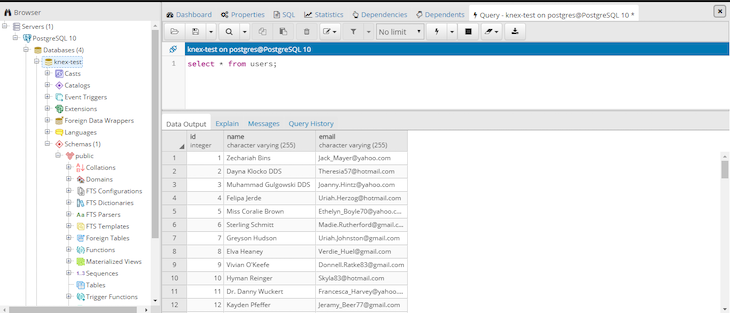
というルートを叩いたときに起こります。pgAdminがインストールされていれば、シードされたデータをすぐに見ることができます。 すべてがうまくいくと、ブラウザまたはPostmanインタフェースに “Seeded data “という応答が表示されます。 ルートを打ち直そうとすると、”Table exists – Seed data. “という応答が返ってきます。”


データの問い合わせ、挿入、削除
すべてのデータのフェッチ
Knexでは本当に簡単に問い合わせることができるようになっています。 ユーザーをフェッチ、アップデート、削除、作成できるサービスを書こうと思います。
getAllUsers(db) { return db .select("*") .from("users") .then(rows => rows); }
データベースからすべてのユーザーをフェッチするためにgetルートを作成します。 このエンドポイントがPostmanからpingされると、Knexは要求しているデータのクエリを構築してデータを返します。
router .route("/") .get(function(req, res) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); })
データを挿入する
データベースに新しいユーザを挿入することも簡単です。 すでに作成したルートに.postメソッドを作成し、usersService.jsをpgデータベースにデータを挿入するクエリで更新してみます。
const UsersService = { insertUser(db, newUser) { return db .insert(newUser) .into("users") .returning("*") .then(rows => { return rows; }); }};module.exports = UsersService;
更新されたルートは次のようになります。
router.route('/') .get(function(req, res, next) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); }) .post(function(req, res) { const db = req.app.get("db"); UsersService.insertUser(db, req.body).then(data => { res.send(data); }); });
特定のデータの更新、削除、取得
ユーザー ID による更新、削除、取得のルートをまとめてみます。
router .route("/:id") .get(function(req, res) { const db = req.app.get("db"); UsersService.getById(db, req.params.id).then(data => { res.send(data); }); }) .patch(function(req, res) { const db = req.app.get("db"); UsersService.updateUser(db, req.params.id, req.body).then(() => { res.status(204).end(); }); }) .delete(function(req, res) { const db = req.app.get("db"); UsersService.deleteUser(db, req.params.id).then(data => { res.status(204).end(); }); });
Knex から特定の情報を照会することは非常にわかりやすい方法です。 この例では、select、update、deleteにwhere 句を組み合わせて、IDによるユーザーのピックアップとその情報の修正を行っています。 usersService.jsは次のようになります。
const UsersService = { getById(db, id) { return db .from("users") .select("*") .where("id", id) .first(); }, deleteUser(db, id) { return db("users") .where({ id }) .delete(); }, updateUser(db, id, userFields) { return db("users") .where({ id }) .update(userFields); }};module.exports = UsersService;
適切なユーザーIDでGET、PATCH、DELETEルートをヒットすると、データベースからユーザー情報を参照、変更、削除することができます。
usersService.js の完全版とルートは GitHub のこのリポジトリにプッシュされています。
Knex.js
Pros:
- SQL クエリを少なく書くことができるようになりました。 Knex はどのデータベース システムに接続しているかを知っており、それに合わせて書く SQL を変更する
- Feels more like programming with JavaScript
- Migrations and Seeding are much simpler
Cons:
- You should still time to learn db manipations at the deeper level
- Knex には学習カーブが必要である。 これはライブラリそのものであり、開発者はKnexを使うために自分のやり方を熟知していなければならない
- APIを作ろうとしている初心者なら、ハッピーパスよりハードパスを選んだほうがよい。 Knex
パフォーマンスを向上させたり新しい機能を構築するために、新しい JS ライブラリを追加しますか。 逆のことをしているとしたらどうでしょう。
フロントエンドがより複雑になっていることは間違いありません。 新しい JavaScript ライブラリやその他の依存関係をアプリに追加すると、ユーザーが未知の問題に遭遇しないように、より多くの可視性が必要になります。
LogRocket はフロントエンド アプリケーション監視ソリューションで、自分のブラウザで起こったように JavaScript エラーを再生できるので、バグにもっと効果的に対応できます。
 https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket は、フレームワークに関係なく、あらゆるアプリで完全に動作し、Redux、Vuex、および @ngrx/store から追加のコンテキストを記録するプラグインも備えています。 問題が起こる理由を推測する代わりに、問題が発生したときにアプリケーションがどのような状態であったかを集約して報告することができます。 LogRocketはアプリのパフォーマンスも監視し、クライアントのCPU負荷、クライアントメモリ使用量などのメトリクスを報告します。
自信を持って構築 – 無料で監視を開始