Medför glitter, glamour och massor av chiffong på modeveckans modevisningar – oavsett om det är i Milano, Paris eller Big Apple – finns det två saker som är säkra:
- Vogue-redaktionens redaktör kommer att ha solglasögon på sig inomhus.
- Vissa mönster kommer att stiga till toppen och skapa en stor mängd nya trender för den kommande säsongen.
Mottagningen på WordPress catwalk är inte annorlunda. Tja, förutom för redaktören för Vogue-delen.

För att hålla din webbplats i framkant när det gäller webbutveckling och design måste du förstå vad som är populärt i WordPress-communityt. Ännu viktigare är att du måste förstå varför vissa trender blir, ja, trendiga.
Även om det kan verka så är det sällan godtyckligt vad som är populärt. Genom att förstå när och varför man ska implementera grundläggande designelement blir du bättre rustad för att skapa en WordPress-webbplats som är vacker, modern och funktionell.
Låt oss börja med att ta en titt på de 12 mest intressanta trenderna inom webbdesign idag. Sedan visar vi dig hur de kan implementeras på din egen WordPress-webbplats.
- Webbplatsbyggare
- Minimalismen har utvecklats
- Hög mättnad och levande färger
- Asymmetriska och trasiga layouter
- CSS-grids
- Mobilanpassad design
- Vill du ha tillgång till de bästa WordPress-trenderna?
- Mikrointeraktioner
- Slants and Diagonals
- Stora, djärva typsnitt
- Anpassade illustrationer
- Mörka lägen
- En betoning på tillgänglighet
- Få en vacker webbplats som du är stolt över
- Trender för WordPress-webbdesign 2020
Webbplatsbyggare
Även med tusentals tillgängliga teman kan det vara en utmaning att skapa en webbplatsdesign som verkligen är din egen. Detta paradigm håller dock långsamt på att förändras, eftersom webbdesign blir mer demokratiskt.
Detta är delvis ett resultat av den ökade populariteten för webbplatsbyggare. Dessa använder ett WYSIWYG-gränssnitt (What You See Is What You Get) som gör det möjligt för alla användare att snabbt anpassa utseendet på sina webbsidor. Webbplatsbyggare sänker tröskeln för webbdesign och ger även oerfarna användare möjlighet att skapa slående och unika webbplatser – snabbt.
För att hålla jämna steg med konkurrenterna fokuserar WordPress mer på den här typen av funktionalitet. Det finns populära WYSIWYG-byggare som skapats uttryckligen för WordPress och som har funnits ett tag, till exempel Beaver Builder och Elementor.
WordPress kom in i handlingen 2018 med den fullskaliga lanseringen av Block Editor. Den här redigeraren släpptes nyligen som en del av WordPress-kärnan. Den ersätter den TinyMCE-baserade redigeraren som länge varit inbyggd i CMS:et.
Inspirerad av andra WYSIWYG-byggare har Block Editor ett dra-och-släpp-gränssnitt som gör att du fritt kan anpassa olika områden av ett inlägg eller en sida. Det är inte strikt en sidbyggare – du kan till exempel inte anpassa teman – men den är influerad av den användarvänliga, dynamiska karaktären hos gränssnitt för byggare.

Denna förändring påverkade WordPress-upplevelsen och projektet var kontroversiellt. Trots det verkar det tydligt att sidbyggare är framtidens väg, och vi kommer troligen att se dem utvecklas och växa ännu mer under de kommande åren.
Minimalismen har utvecklats
Fattig design har varit populär ett tag nu, och den verkar inte vara på väg någonstans. Den här typen av minimalistisk design fokuserar på enkelhet samtidigt som den använder platta färger, klarhet och mycket vitt utrymme.
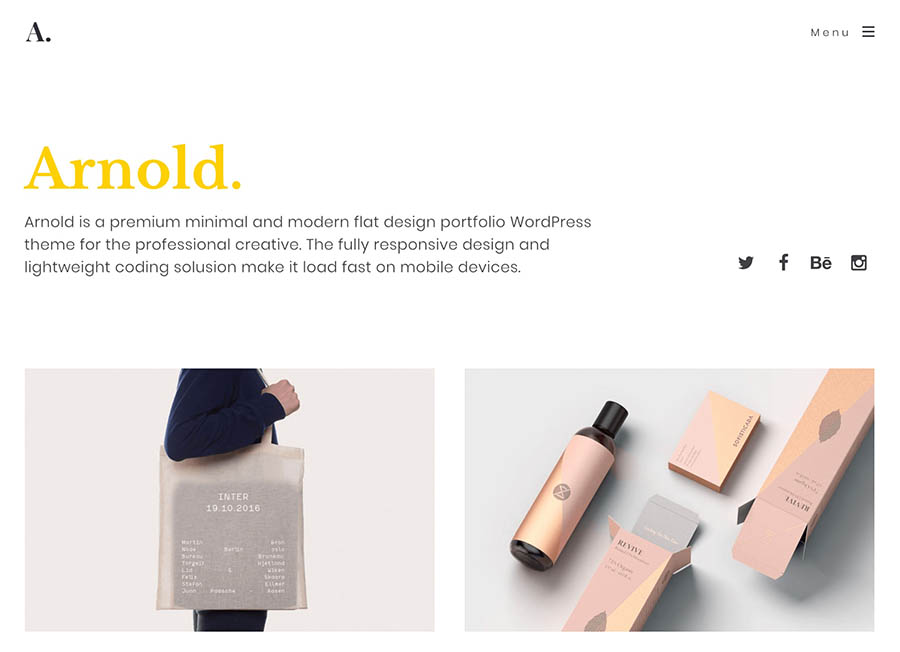
Detta sätter inte bara fokus på att visa upp ditt innehåll, utan säkerställer också att din webbplats laddas snabbt och ser bra ut på alla enheter. Denna typ av minimalism kan ses i Arnold-temat, som riktar sig till kreatörer och använder sig utmärkt av vitt utrymme för att låta både text och bilder lysa.

Den här trenden må vara en huvudtrend, men det betyder inte att den håller på att bli gammal. Faktum är att designen har utvecklats så att gradienter, skuggor och bilder har införlivats i större utsträckning. Detta skapar en större känsla av djup på sidan och kan leda till en del iögonfallande design.
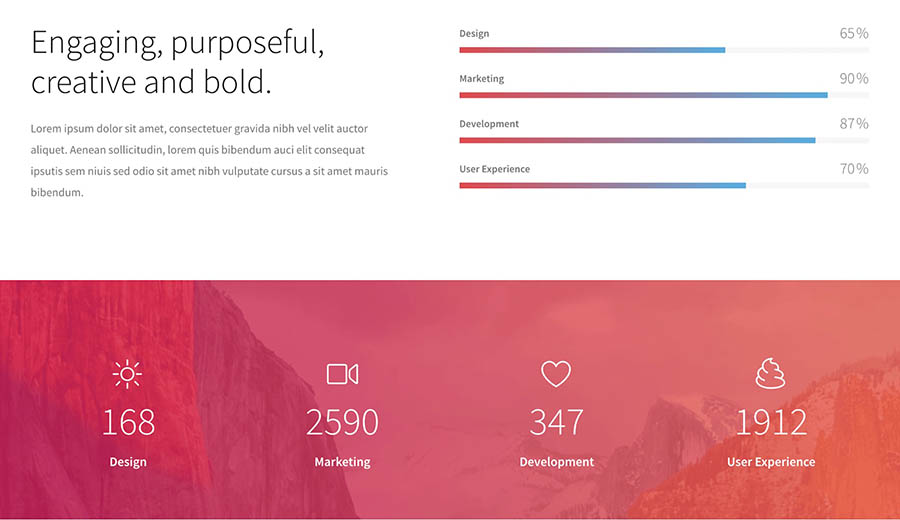
Ett perfekt exempel på denna effekt är Hue, som använder sig av stora, tydliga typsnitt och gradientfärgscheman för att skapa minnesvärda stilar.

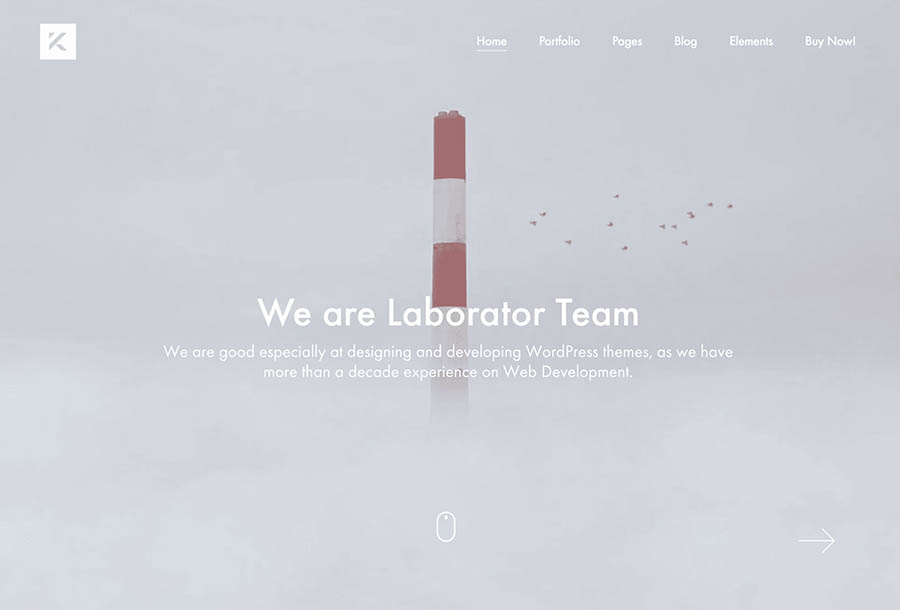
Användningen av stora, uppmärksammade fotografier och videoklipp ökar också i popularitet, i takt med att snabbare internetuppkopplingar blir allt vanligare. Teman som Kalium drar nytta av detta och kombinerar en övergripande minimalistisk design med rubriker i full bredd.

Om du använder denna ”less is more”-strategi för design kan du skapa webbplatser som sticker ut. Dessutom kan det bidra till att förbättra webbplatsens laddningshastighet och göra det lättare för besökarna att hitta den information de behöver.
Hög mättnad och levande färger
Dagarna med ”Du kan ha vilken färg som helst, så länge den är svart” är sedan länge förbi. Idag är djärva färger och kontrasterande kombinationer vanliga. Människor reagerar väldigt visuellt på färg, så ditt val av färgschema kan påverka hur vi uppfattar ett varumärke eller en webbplats avsevärt. Faktum är att enligt Buffer görs 90 % av vår bedömning när det gäller produkter enbart baserat på färg.
Det är självklart att använda en slående färgkombination är ett perfekt sätt att få din webbplats att synas. WordPress-designers har inte heller sovit på den här trenden. Många teman har ett färgcentrerat fokus.
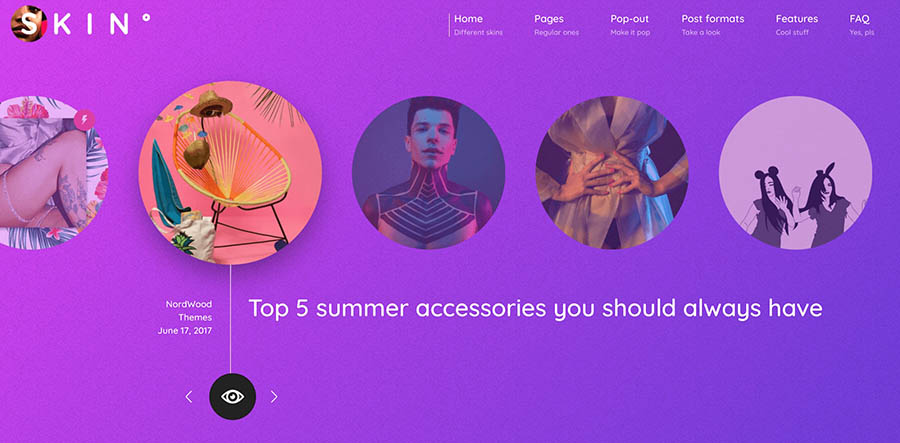
Tema Skin låter dig till exempel välja två färger, och det kommer att skapa ett gradientschema för din webbplats. Du kan också skapa egna gradienter och lägga till mönster och texturer.

Ett annat sätt att se på den här trenden, som blivit mer populär på sistone, är användningen av skarpa kontraster. Att använda kontrasterande färger ger din webbplats en rolig, konstnärlig känsla och kan också underlätta tillgängligheten.
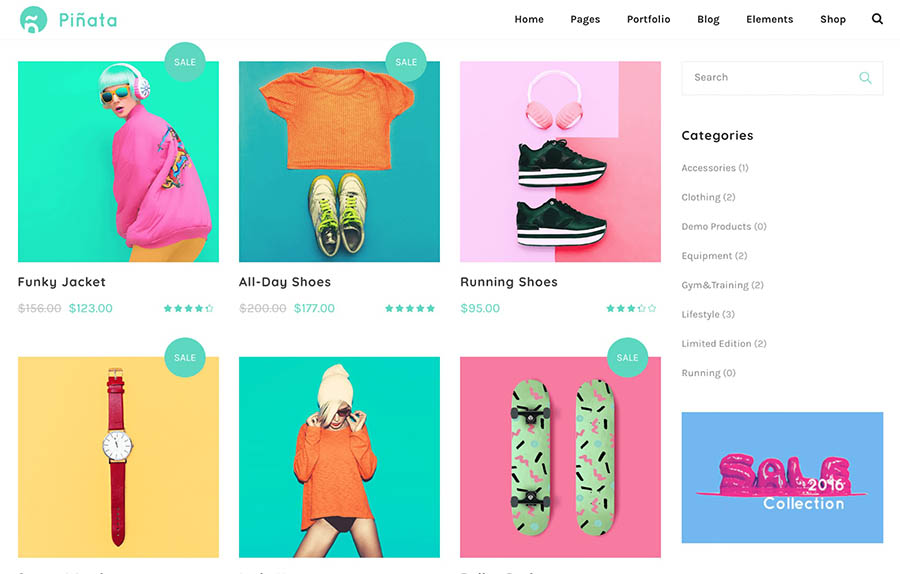
Ett tema som lyckas bra med detta är Piñata, med sina livliga färgscheman som också är helt anpassningsbara.

Det är otroligt vad en kreativ användning av färg kan göra för att få en annars enkel design att hoppa upp från sidan. Som du kan se med Piñata-temat kan ett konsekvent färgschema över hela webbplatsen, inklusive i dina bilder, göra den till något oförglömligt.
Asymmetriska och trasiga layouter
Minimalism och platta designer är bra, men ibland vill du ha motsatsen till ett rent och snyggt utseende. Formgivare börjar tänja på gränserna genom att skapa medvetet brutna rutnät och asymmetriska konstruktioner.
Ett tema som lyckas bra med detta är Albert. Det använder glidande bilder, överlappande element och ett medvetet snedvridet utseende som fångar ögat och tvingar dig att vara uppmärksam.

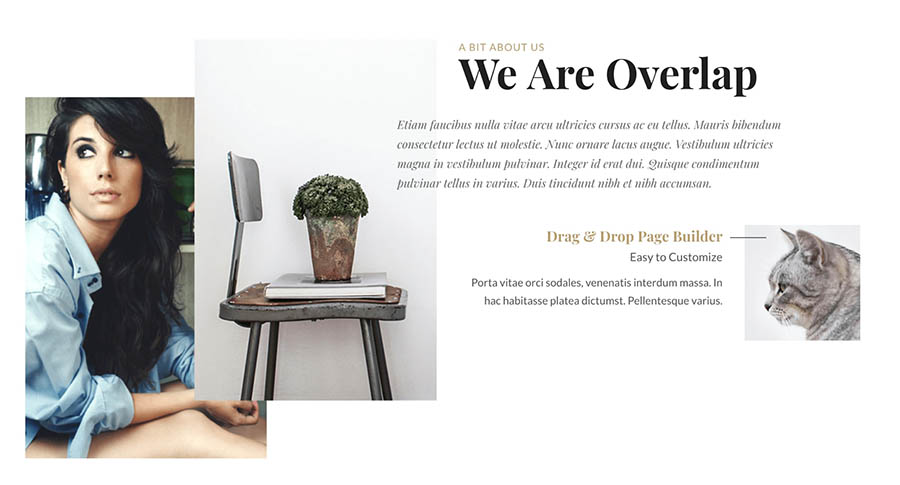
En annan variant av den här trenden kommer i form av Overlap-temat, som använder överlappande element och en bruten rutnätskonstruktion för att skapa ett unikt utseende.

Den här typen av design är svår att få till. Den kräver att du går en fin linje mellan att vara visuellt fängslande och att hålla din webbplats användbar och överskådlig. Även om innehållet är utspritt över sidan på okonventionella sätt måste allt fortfarande vara tydligt synligt och möjligt att läsa med en blick.
Det är trots allt inte meningen att du ska få en snygg webbplats som ingen förstår hur den ska användas.
CSS-grids
Webdesignern Hui Jing Chen beskrev CSS-grids som att ”webben äntligen har fått sitt körkort”. Enligt henne har webbdesignen alltför länge varit bunden till tryckstandarder och hon ser CSS-grids som ett stort steg bort från denna självpåtagna begränsning. Så vad exakt är ett CSS-grid?
I korthet är det en responsiv typ av grid som ändras dynamiskt beroende på var det visas. Du har förmodligen stött på den här typen av design oftast på mobila enheter. Sidelement krymper och omorganiseras beroende på fönstrets storlek. Samma sak kan också göras i vanliga webbläsare, där siddesignen skiftar i realtid när du ändrar storleken på fönstret.

Det är en rimlig gissning att CSS-griddesigns kommer att fortsätta att bli mer populära. Vissa WordPress-teman använder sig redan av dem, bland annat Kuhn-temat, som du kan se i aktion ovan. Lägg märke till hur bilder, text och kolumner ändras i realtid när fönstret växer och krymper?
Detta är långt ifrån statisk, tryckinspirerad design.
Mobilanpassad design
På tal om responsiv design, låt oss tala om mobila enheter. Under 2016 översteg antalet internetanvändare på mobila enheter för första gången antalet datoranvändare. Detta var en vändpunkt för webbanvändningen och gjorde det tydligt att det är viktigare än någonsin att skapa webbplatser som är responsiva på mobila enheter.
Vi har tidigare pratat om hur du optimerar din WordPress-webbplats för mobila användare.
Ett sätt du kan göra detta är att ladda ner insticksprogrammet WPtouch, som skapar ett mobilt tema baserat på din webbplats som du kan anpassa som du vill. Detta plugin rekommenderas av Google och ser till att ditt mobiltema uppfyller sökmotorns standarder (även om det är värt att komma ihåg att recensionerna är lite blandade).
Du kan också använda insticksprogrammet Jetpack för att snabbt skapa ett mobilt tema för din webbplats.
Vill du ha tillgång till de bästa WordPress-trenderna?
När du samarbetar med DreamHost får du tillgång till WP Website Builder och 200+ branschspecifika startsidor gratis!

Ett annat plugin som lägger stor vikt vid kompatibilitet mellan enheter är Elementor. Med det här verktyget med flera användningsområden kan du ställa in dynamiska bredder och konfigurera enskilda sidelement beroende på visningsenhet.

Den här sidbyggaren kan användas med vilket tema som helst. Du kan också se din webbplats emulerad på telefoner, surfplattor och stationära datorer, så att du kan försäkra dig om att den kommer att se bra ut oavsett hur den visas.
Mikrointeraktioner
Design handlar om detaljerna. Den stigande trenden med mikrointeraktioner fokuserar på dessa små detaljer och har blivit alltmer populär under de senaste åren. Som namnet antyder hänvisar konceptet till hur element på webbplatsen reagerar på små interaktioner på olika sätt.
Ett exempel på det här konceptet i praktiken är när en kort animation spelas upp om du klickar på eller håller muspekaren över en ikon. Du har säkert själv stött på detta, till exempel med Facebooks reaktionsemojis.

Mikrointeraktioner ger din webbplats en levande, taktil känsla. De får det att kännas som om du verkligen interagerar med sidan – i stället för att bara stirra på en statisk vägg av information.
Du kan lägga till en liknande effekt på din egen webbplats med insticksprogrammet Animate It! Med det här insticksprogrammet kan du lägga till animationer till nästan vilket innehåll som helst, inklusive bilder och text. Du kan också bestämma när animationen ska utlösas, bestämma hur många gånger den ska upprepas och ställa in både start- och slutpunkt.
Ta en titt på följande exempel, där bilden är inställd på att utföra en ”pop”-animation när markören svävar över den.

Mikrointeraktioner är dock inte bara för animationer och bilder. Den här tekniken kan också göra det möjligt att använda text på intressanta sätt.
På vissa sidor kan du till exempel välja att markera text och sedan dela den på sociala medier. Du kan lägga till den här funktionen på din egen webbplats med insticksprogrammet Highlight and Share, som stöder populära nätverk som Facebook, Pinterest och LinkedIn.

Det här är bara några exempel på hur du kan använda mikrointeraktioner för att få din webbplats att kännas mer levande och lyhörd.
Slants and Diagonals
Att få din webbplats att se ojämn ut låter kanske inte som den bästa idén, men det är faktiskt en av de snabbast växande designtrenderna. Sneda linjer och diagonala brytningar ger inte bara din webbplats en modern känsla, utan de hjälper också till att leda ögat nedåt på sidan. Detta fungerar särskilt bra på design med en sida och separerar varje avsnitt på ett visuellt tilltalande sätt.
Flera WordPress-teman gör det möjligt för dig att implementera ett snedstreckat utseende på din webbplats.
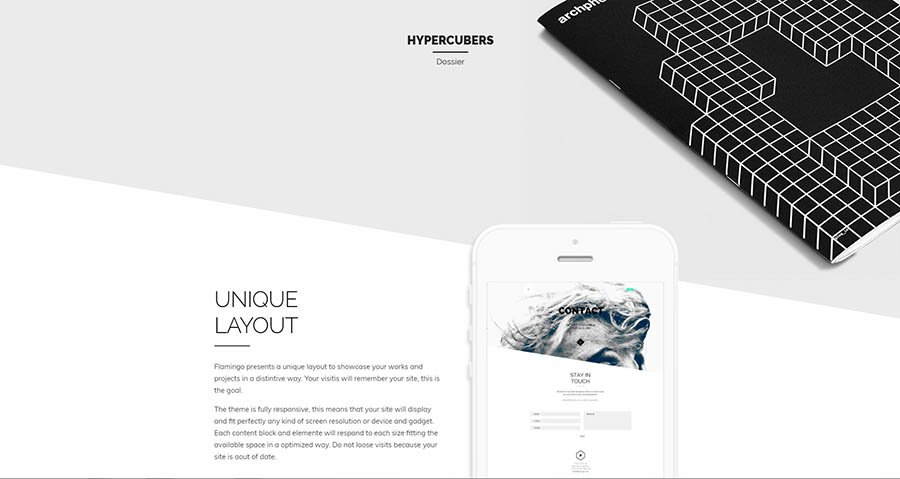
Titta till exempel på temat Flamingo, som låter dig skapa en unik design med diagonala separatorer. Resultatet är onekligen iögonfallande, och temats anpassningsmöjligheter gör att du kan vara kreativ med den slutliga designen.

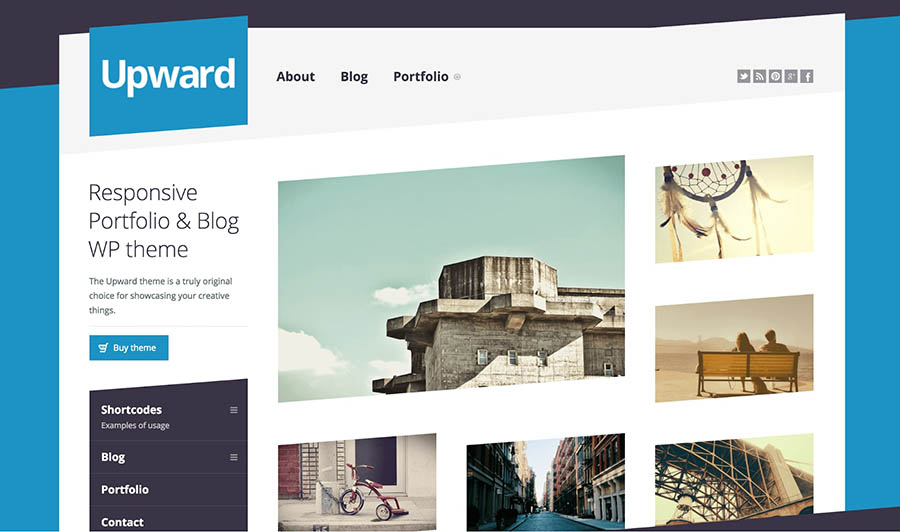
En annan variant av sned design kommer från temat Upward. Det här alternativet använder en mer traditionell, rutnätsbaserad layout, men implementerar snedställda linjer för ett ovanligt och elegant utseende. Det är också helt anpassningsbart, med många alternativ.

Som du kan se kan användningen av en okonventionell design göra din webbplats riktigt uttrycksfull. Det är också ett bra sätt att separera innehållet tydligt och rikta besökarnas uppmärksamhet mot de viktigaste delarna.
Stora, djärva typsnitt
Typografi är konsten att bearbeta och trycka typsnitt. Med andra ord är det ett sätt att förvandla ord till konstverk. Genom att använda stora typsnitt kan du omedelbart sätta tonen för din webbplats med en snygg rubrik. Stor text ser också till att budskapet kommer fram även på en mindre skärm.
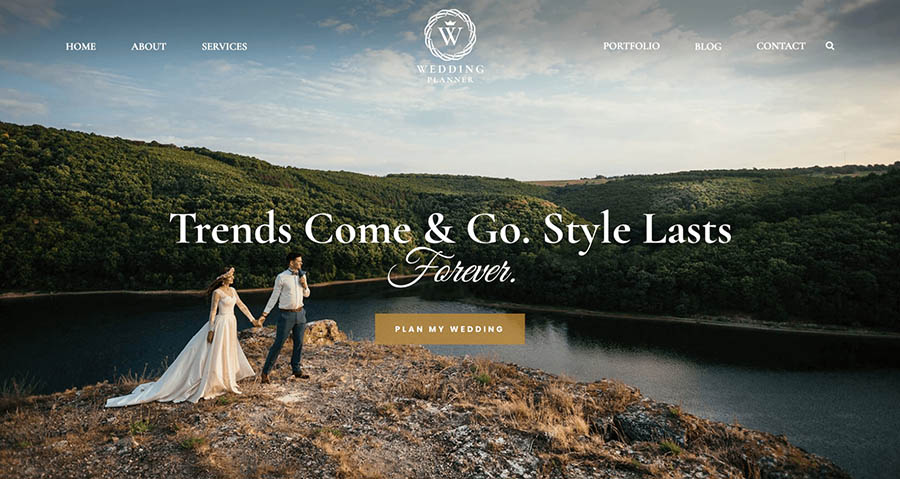
Ett tema som visar detta väl är Wedding Planner.

Detta tema illustrerar också en annan aktuell trend: typsnittsvariation. Istället för att hålla sig till ett eller två liknande val kan man skapa ett unikt resultat genom att använda serif- och sans-serif-typsnitt tillsammans.
Kreativ användning av typsnitt är inte heller bara för rubriker. Temat Retro Portfolio visar hur du kan använda flera olika typsnitt för att skapa ett retroinspirerat utseende på själva sidan.

Det viktiga att komma ihåg är att läsbarheten fortfarande är viktig. Så länge din text fortfarande är läsbar bör du dock känna dig fri att experimentera med olika typsnittsstilar, storlekar och placeringar.
Anpassade illustrationer
Traditionsenligt har de flesta webbplatser hållit sig till att använda fotografier och animationer tillsammans med sitt textinnehåll. Detta håller dock snabbt på att förändras. Många designers inser att beställning av illustrationer ger dem möjlighet att skapa en unik identitet och ger dem ännu större frihet när det gäller deras visuella varumärke.
Att använda illustrationer i designen av din webbplats är ett utmärkt sätt att få den att kännas mer personlig och att berätta en historia med enbart bilder. Att anlita en begåvad illustratör kan också vara mycket billigare än att beställa ett team av fotografer när din webbplats behöver en uppfräschning.
I motsats till de flesta av de trender som vi har behandlat i den här artikeln finns det ingen enkel nedladdningsbar lösning här. Det viktigaste är att du måste hitta en illustratör vars stil matchar din webbplats. Det är också absolut nödvändigt att du ser till att betala dem för deras arbete. Talang kostar pengar, och ingen vill egentligen arbeta för ”exponering”.
Det finns dessutom några saker du bör tänka på när du utformar din webbplats kring illustrationer.
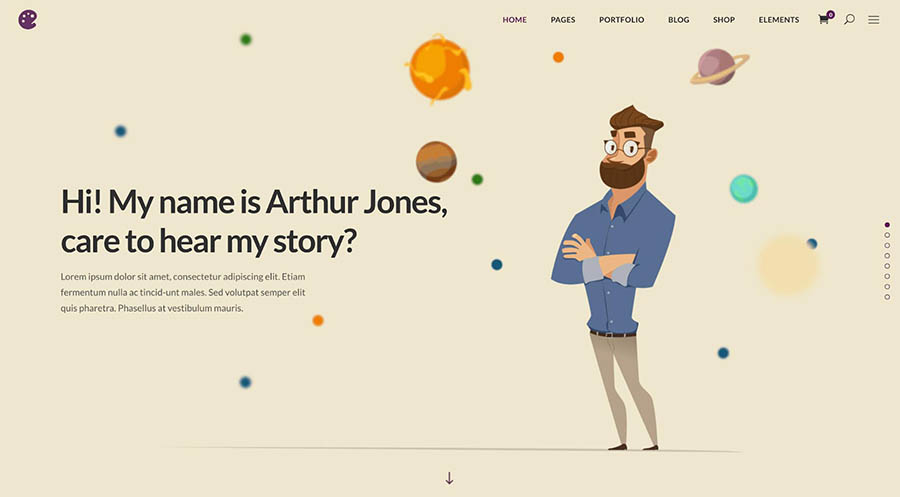
För det första bör du se till att ditt tema använder sig av en layout med full bredd, så att du kan visa upp bilderna på bästa sätt. Ett bra exempel är Illustrator-temat, som skapats speciellt för den här typen av design.

Ett annat tema som är värt att kolla in är TheGem, som har en responsiv design i full bredd som passar perfekt för stora bilder. Det här temat är mycket mångsidigt, med layouter som passar både för butiker, portföljer och företag.

Ett par välplacerade illustrationer kan göra mycket för att piffa upp din webbplats. De hjälper också till att förbättra ditt berättande och ger ditt varumärke en helt unik visuell identitet.
Mörka lägen
Användarupplevelsen kan få se några förändringar i år när gränssnitten går över till den mörka sidan. Oavsett om det är för att lindra ansträngningen för ögonen eller helt enkelt för att utseendet bättre passar din webbplats stil, är det värt att överväga att anta en mörkare färgpalett.
Ett sätt att implementera lite stämning i din WordPress-administratörspanel är med insticksmodulen Dark Mode.

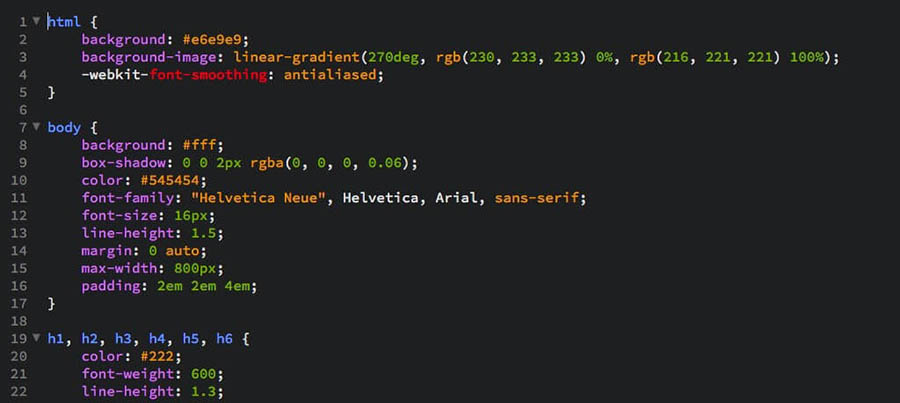
Denna speciella trend började troligen med programmerare. De flesta programvaror för kodredigering har ett mörkt läge, återigen för att hjälpa till att minska ögonstress. Brackets gör det till exempel möjligt för användaren att välja mellan ljusa och mörka teman.

Du kan också se fler teman och webbplatser som erbjuder front-end-användare möjligheten att byta till en mörkare version. Det är värt att notera att mörka lägen tenderar att spara på energiförbrukningen på skärmen, vilket gör dem också till ett mer miljövänligt alternativ.
En betoning på tillgänglighet
Skapa tillgängliga webbplatser är en trend som är väl värd att uppmärksamma. Framför allt WordPress har lagt tonvikt på tillgängliga kodningsstandarder.
På ett sant sätt med öppen källkod har WordPress-teamet skapat en omfattande informationssida om alla sina insatser för tillgänglighet. Gemenskapsmedlemmar och användare uppmuntras också att delta i arbetet. Om du är intresserad av att lära dig mer kan du läsa de senaste riktlinjerna för tillgänglighet till webbinnehåll (WCAG).
Få en vacker webbplats som du är stolt över
Våra designers kommer att skapa en underbar webbplats från grunden för att matcha ditt varumärke perfekt.

Trender för WordPress-webbdesign 2020
Ingen tvekan om det: 2020 kommer att bli ett spännande år för WordPress-användare, och du kommer att behöva göra lite arbete för att hänga med i de senaste webbutvecklingstrenderna. Designers sover aldrig, och de hittar alltid på nya sätt att hjälpa WordPress att se ut och fungera bättre.