- Intro till Knex
- Anslutning av Knex med Postgres
- Seeding dumpdata
- Sökning, insättning och borttagning av data
- Hämtning av alla data
- Insättning av data
- Uppdatering, radering och hämtning av särskilda data
- Fördelar och nackdelar med Knex.js
- Fördelar:
- Nackdelar:
- Har du lagt till nya JS-bibliotek för att förbättra prestandan eller bygga nya funktioner? Tänk om de gör det motsatta?
Intro till Knex
Knex.js är en ”batteriinkluderad” frågebyggare för PostgreSQL, MySQL, SQLite3, Oracle, Amazon Redshift och många andra databasdrivrutiner. Vi installerar helt enkelt Knex-biblioteket och den lämpliga drivrutinen för att fråga databasen. Knex är främst gjort för Node.js och har stöd för både Node-liknande callbacks och löften. I den här artikeln ska vi titta på att fråga en Postgres-databas med Knex.
Anslutning av Knex med Postgres
För att kunna använda Knex och Postgres måste vi först få Knex och pg-drivrutinen installerade i appen.
npm install pg knex --save
När beroendena är installerade är nästa steg att etablera anslutningen till pg. Det här görs ungefär på samma sätt som hur vi traditionellt gör pg-anslutningen i Node-appar. Vi anger anslutningsparametrarna för Postgres och pekar ut Knex för att ansluta till pg-klienten.
const db = require("knex")({ client: "pg", connection: { host: "localhost", user: "postgres", password: "", database: "knex-test" }});app.set("db", db);
När anslutningen är etablerad ska vi så data utan att skriva några frågor med Knex och faker.js. Jag använder Postman och pgAdmin för att testa API:erna vi bygger.
Seeding dumpdata
Knex tillhandahåller många inbyggda hjälpmedel för att bygga vårt tabellschema. Jag har använt den inbyggda funktionen createTable för att skapa en tabell som heter users om tabellen inte finns. Faker.js hjälper oss att såga in dummy data i tabellen. Jag använder den inbyggda .insert-metoden för att infoga data i tabellen users som vi just har skapat. Allt detta händer när vi träffar rutten http:localhost:3000/seed.
router.get("/seed", function(req, res, next) { const db = req.app.get('db'); db.schema.hasTable("users").then(function(exists) { if (!exists) { db.schema .createTable("users", function(table) { table.increments("id").primary(); table.string("name"); table.string("email"); }) .then(function() { const recordsLength = Array.from(Array(100).keys()); const records = recordsLength.map(rec => ({ name: faker.name.findName(), email: faker.internet.email() })); db("users") .insert(records) .then(() => { res.send("Seeded data"); }); }); } else { res.send("Table exists - Seeded data"); } });});
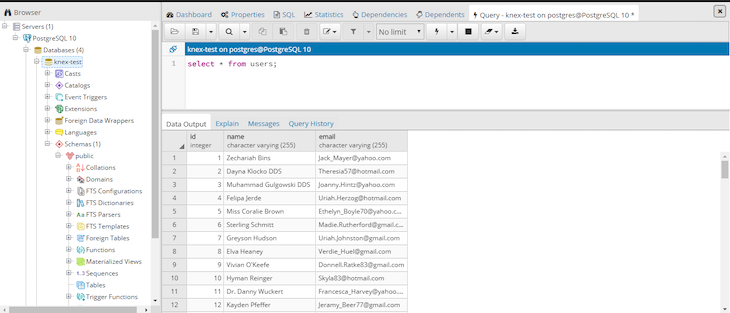
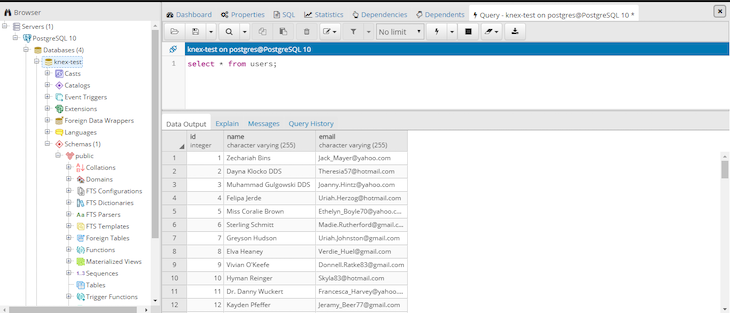
Om du har pgAdmin installerat kan du snabbt ta en titt på de seedade uppgifterna. När allt går som det ska ser du svaret ”Seeded data” i din webbläsare eller i Postman-gränssnittet. När du försöker återvända till rutten kommer den att svara tillbaka med ”Table exists – Seeded data”.”


Sökning, insättning och borttagning av data
Hämtning av alla data
Knex gör sökningen riktigt enkel. Jag ska skriva en tjänst som kan hämta, uppdatera, ta bort och skapa användare. Med Knex är det så enkelt som att fråga efter data från Postgres-databasen:
getAllUsers(db) { return db .select("*") .from("users") .then(rows => rows); }
Jag ska skapa en get-väg för att hämta alla användare i från databasen. När den här ändpunkten pingas från Postman bygger Knex upp frågan för de data vi begär och returnerar data.
router .route("/") .get(function(req, res) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); })
Insättning av data
Att sätta in en ny användare i databasen är också enkelt. Jag kommer att skapa en .post metod till den rutt vi redan har skapat och uppdatera usersService.js med en fråga för att infoga data i pg-databasen.
const UsersService = { insertUser(db, newUser) { return db .insert(newUser) .into("users") .returning("*") .then(rows => { return rows; }); }};module.exports = UsersService;
Den uppdaterade rutten ser ut så här:
router.route('/') .get(function(req, res, next) { const db = req.app.get("db"); UsersService.getAllUsers(db).then(data => { res.send(data); }); }) .post(function(req, res) { const db = req.app.get("db"); UsersService.insertUser(db, req.body).then(data => { res.send(data); }); });
Uppdatering, radering och hämtning av särskilda data
Jag kommer att gruppera rutterna för uppdatering, radering och hämtning efter användar-ID tillsammans.
router .route("/:id") .get(function(req, res) { const db = req.app.get("db"); UsersService.getById(db, req.params.id).then(data => { res.send(data); }); }) .patch(function(req, res) { const db = req.app.get("db"); UsersService.updateUser(db, req.params.id, req.body).then(() => { res.status(204).end(); }); }) .delete(function(req, res) { const db = req.app.get("db"); UsersService.deleteUser(db, req.params.id).then(data => { res.status(204).end(); }); });
Att fråga efter särskild information från Knex är ganska okomplicerat. I det här exemplet använder vi en kombination av select, update och delete med en where klausul för att välja användare efter ID och ändra deras information. usersService.js ser ut så här:
const UsersService = { getById(db, id) { return db .from("users") .select("*") .where("id", id) .first(); }, deleteUser(db, id) { return db("users") .where({ id }) .delete(); }, updateUser(db, id, userFields) { return db("users") .where({ id }) .update(userFields); }};module.exports = UsersService;
När vi slår på GET-, PATCH- eller DELETE-rutten med lämpligt användar-ID kommer vi att kunna se, ändra eller ta bort användarinformationen från databasen.
Den fullständiga versionen av usersService.js och rutterna är inlagda i detta arkiv på GitHub.
Fördelar och nackdelar med Knex.js
Fördelar:
- Hjälper oss att skriva färre SQL-förfrågningar: Knex vet vilket databassystem du ansluter till och ändrar den SQL som skrivs för att matcha
- Känns mer som att programmera med JavaScript
- Migreringar och sådd är mycket enklare
Nackdelar:
- Du bör fortfarande ta dig tid att lära dig db-manipulationer på en djupare nivå
- Knex kräver en inlärningskurva. Det är ett bibliotek i sig självt, och utvecklaren bör kunna sin väg ut och in för att använda Knex
- Om du är en nybörjare som försöker bygga API:er är det bättre att välja den hårda vägen än den lyckliga vägen. Att skriva frågor själv kommer att göra dig mer kunnig och bekväm med databaser än att använda en frågebyggare som Knex
Har du lagt till nya JS-bibliotek för att förbättra prestandan eller bygga nya funktioner? Tänk om de gör det motsatta?
Det råder ingen tvekan om att frontends blir mer komplexa. När du lägger till nya JavaScript-bibliotek och andra beroenden i din app behöver du mer insyn för att se till att dina användare inte stöter på okända problem.
LogRocket är en lösning för övervakning av frontend-tillämpningar som gör att du kan spela upp JavaScript-fel som om de inträffade i din egen webbläsare, så att du kan reagera på buggar mer effektivt.
 https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket fungerar perfekt med alla appar, oavsett ramverk, och har plugins för att logga ytterligare sammanhang från Redux, Vuex och @ngrx/store. Istället för att gissa varför problem uppstår kan du aggregera och rapportera om vilket tillstånd din applikation befann sig i när ett problem uppstod. LogRocket övervakar också appens prestanda och rapporterar mätvärden som klientens CPU-belastning, klientens minnesanvändning med mera.
Bygg tryggt – Börja övervaka gratis.