ビジュアル開発とは何でしょうか? それは、ストーリーを視覚化するのに役立つあらゆるものをデザインすることです。
ビジュアル開発前の段階で、アーティストは物語の世界を視覚化するために多くの情景を描きます。 今回は、絵を描くときに注目すべきさまざまなアートテクニックとは何かを取り上げます。 私はこれを、Vis-Dev の仕事の中で最も楽しい役割の 1 つと考えており、誰もがやってみることをお勧めします。
絵を描くとき、最も重要なことは価値の概念です(これについては CB の色彩理論のガイドを見てみてください)。 ピクサーでの私の師匠はかつて、”絵は、たとえ悪い色でも、その価値が完璧であれば、良いものに見える “と教えてくれました。 このワークショップでは、あなたのアートを向上させるのに役立つ、価値観、構図、色彩についてのアドバイスをお伝えします。
想像の世界を視覚化するためのステップを見ていきましょう。
参考資料を集める

私の趣味の1つは旅行ですが、帰国後に描くインスピレーションになる風景を見たら写真を撮ることですね。 旅行や写真に興味がなくても、想像力豊かな絵を描くためには、現実世界の参考資料が必要です。 あなたのペインティング プロジェクトを次の段階に発展させるために、ネット上で参考文献を探してみてください。
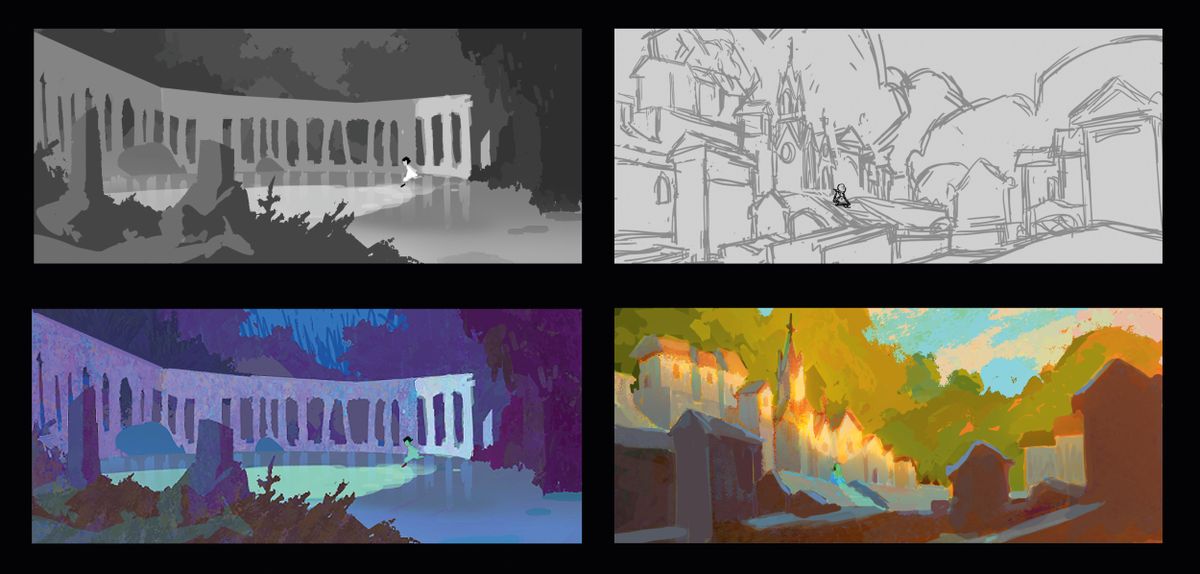
サムネイル スケッチを作成する

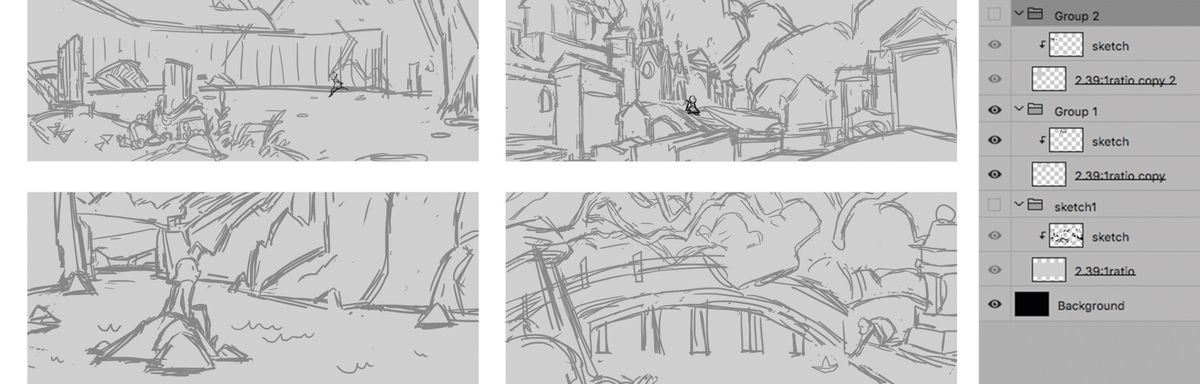
私は映画の画面の比率 (2.39:1) に合わせて、灰色の四角でサムネイルを描きはじめました。 劇場用フィルムの比率で作業するのが好きなのは、自分のアイデアが大きなスクリーンで面白く見えるかどうかを確認するのに役立つからです。 私は、フレーム内で全体の構図を見るために、小さく作業する傾向があります。 この段階で構図の問題を特定し、修正します。
基本構図を強化する

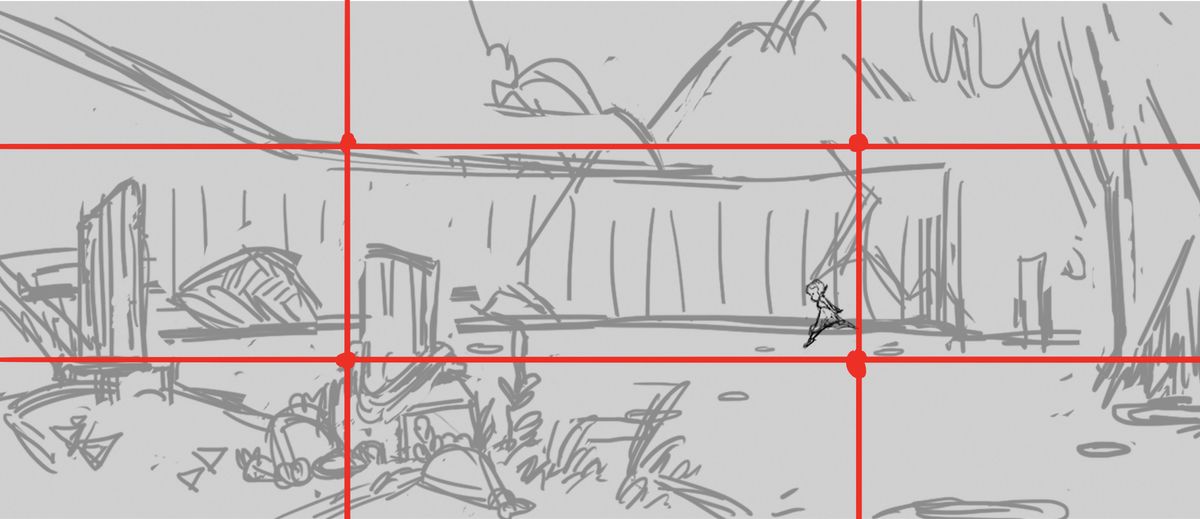
構図は、視聴者の目をあるべき場所に誘導するのに役に立ちます。 基本的な構図ツールは、絵をセクションに分割する「三分の一の法則」です。 2954>
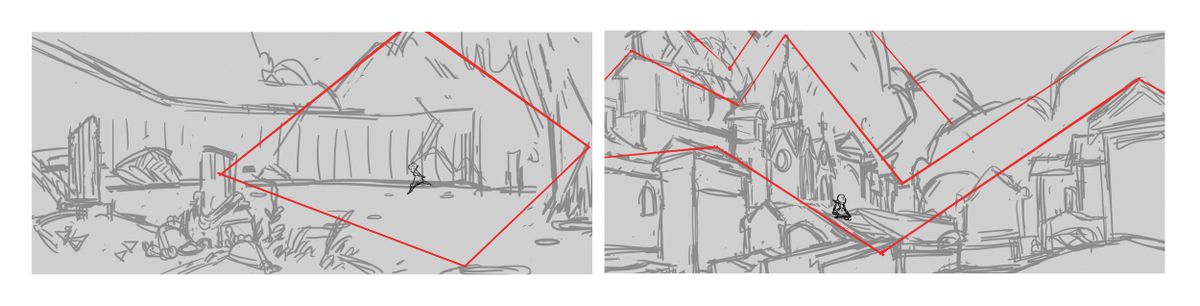
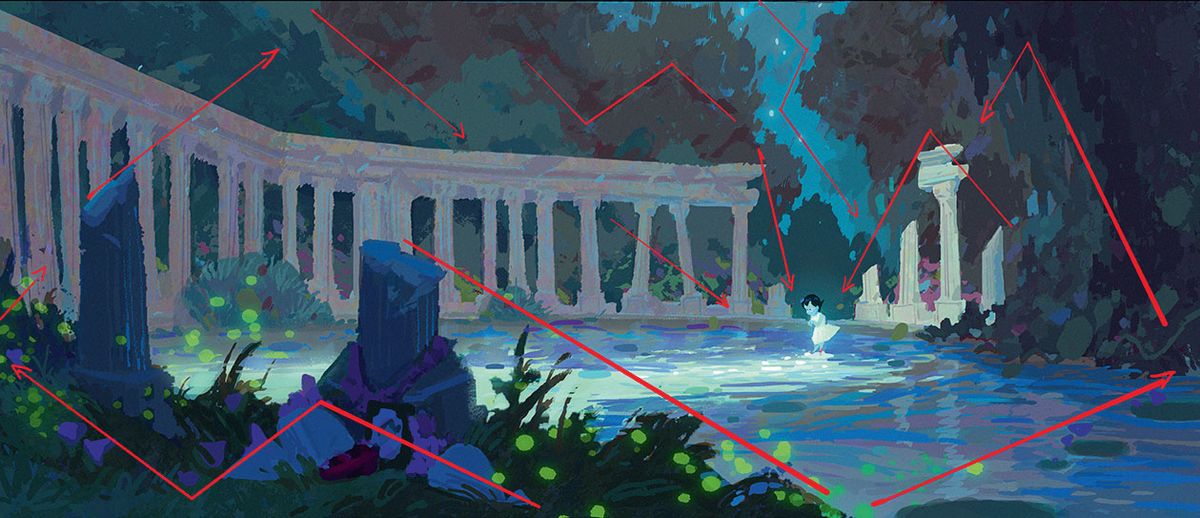
菱形やジグザグを配置する

方向性の線を作ることによって、焦点の周りに菱形の枠を配置することができます。 各形状は、見る人がそれを追うことができるように存在しています。 ジグザグは、図形を整理し、視覚的な多様性を生み出すのに役立ちます。 また、見る人の目が特定の方向に動くように促します。
完全価値研究

これは絵画プロセスの中で最も大切な部分です。 光や色を加える前に、値が正しく見える必要があります。 鑑賞者は、遠くからでもあなたの焦点を読み取ることができるはずです。 小さくして確認できるようにしましょう。
感覚的に値をまとめる

光や影があっても、値は常に同様の値域で機能します。 光も影も、よほどのことがない限り、自分が選んだ値域を壊してはいけません。 例えば、その値域内の形状は、見る人の目を誘導するのにも役立ちます。
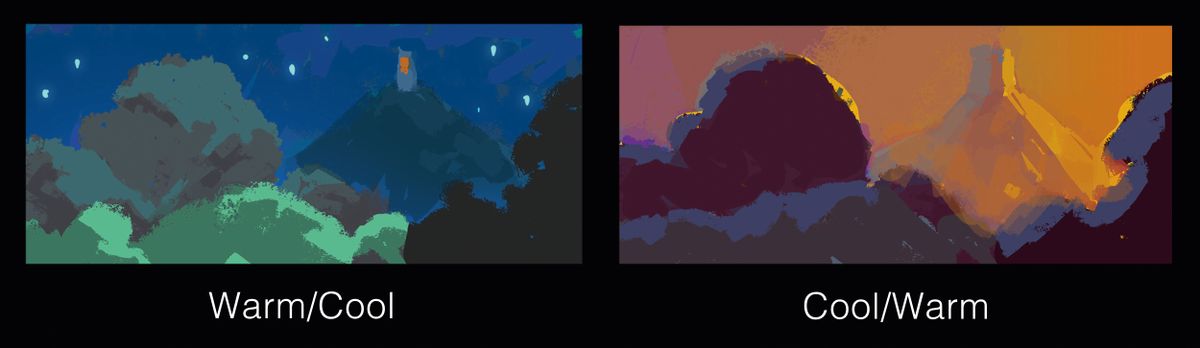
反対色を使用してコントラストを作成する

シーン内で最も明るい色と最も暗い色を使用して、値を対比させることができます。 これらは、見る人の注意をすぐに引きつけるでしょう。 私たちの目は、絵の中で最も彩度の高い色か、強い色に囲まれたグレーのどちらかに集中する傾向があります。 相反するものが目を引きつけるのです。同じ原理が形にも当てはまります。
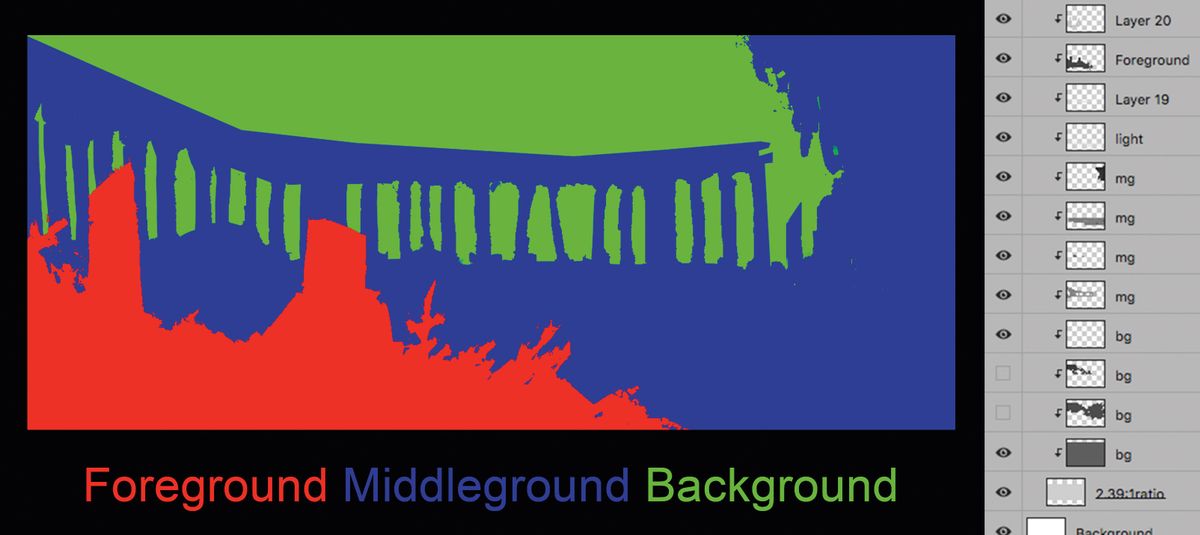
シーンの構造を構築する

私はいつも前、中、後ろの3セクションに分けて価値を決めています。 それぞれの構造は、グループの範囲内でより多くの値に分割されます。 形状の重なりを作ることで、より深みを出すことができます。
Creating a sense of space

私の画像を見れば、各グラウンド構造間にスペース感を作り出す方法がわかると思います。 明暗の値を重ねることで、奥行きを出すことができます。 イメージ>調整>明るさ/コントラストで値の範囲を調整することができます。 この方法は、値をグループ化するのに役立ちます。
ローカルカラーの考察

好きな色を使用できますが、価値構造に焦点を当てることが極めて重要です。 さらに、カラーホイールで隣り合っている色や色相を使うようにしましょう。 そうすることで、シーンに調和が生まれます。 色で遊ぶことを恐れないでください。 色相/彩度レイヤーを使用していつでも変更できます。
色を絞り込み、照明を加える

地元の色に青と紫をさらに追加するのです。 色相・彩度ツールやカラーバランス調整レイヤーを使って、色を変えることができます。
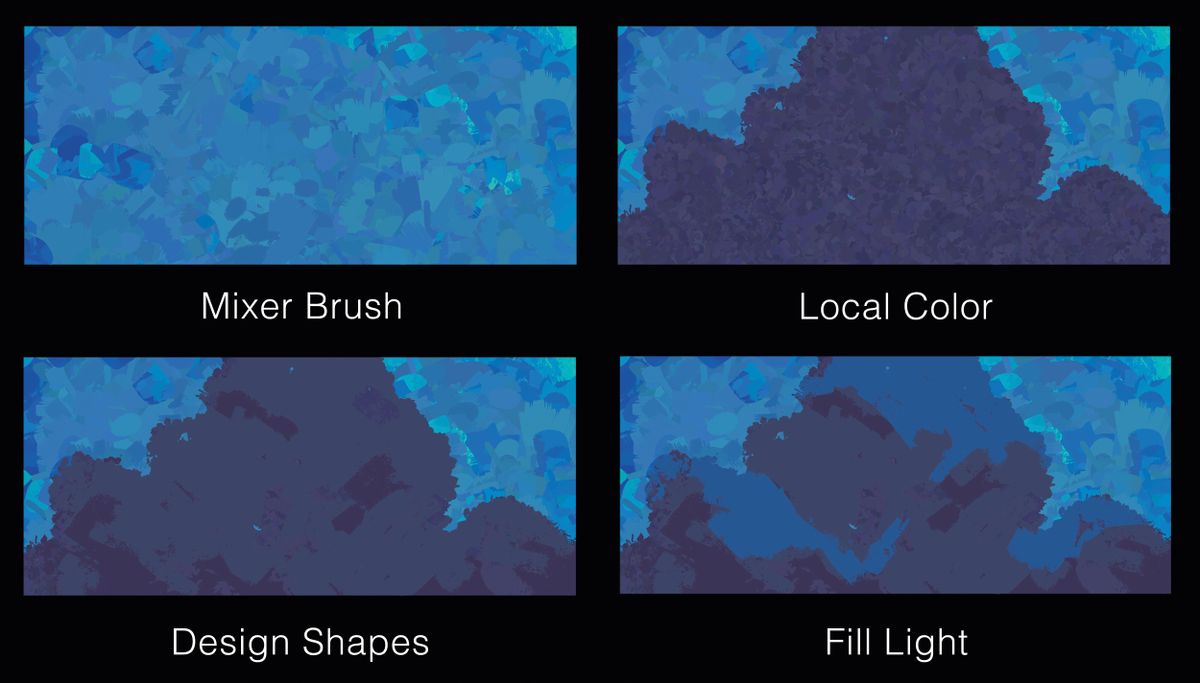
環境にペイントを開始

最初に、混合ブラシを使用して色のバリエーションを生成します。 オブジェクトのローカル カラーを追加してから、見る人の視線を誘導できるような形状を設計します。 これを実現するには、図形が類似した値域に収まっていなければならないことに注意してください。
色を扱うことは、値構造を構築することと同じで、その特定の色範囲内で個々の色で遊ぶことに時間を費やし、何が最も効果的かを確認できます。
構成上の欠陥を特定する

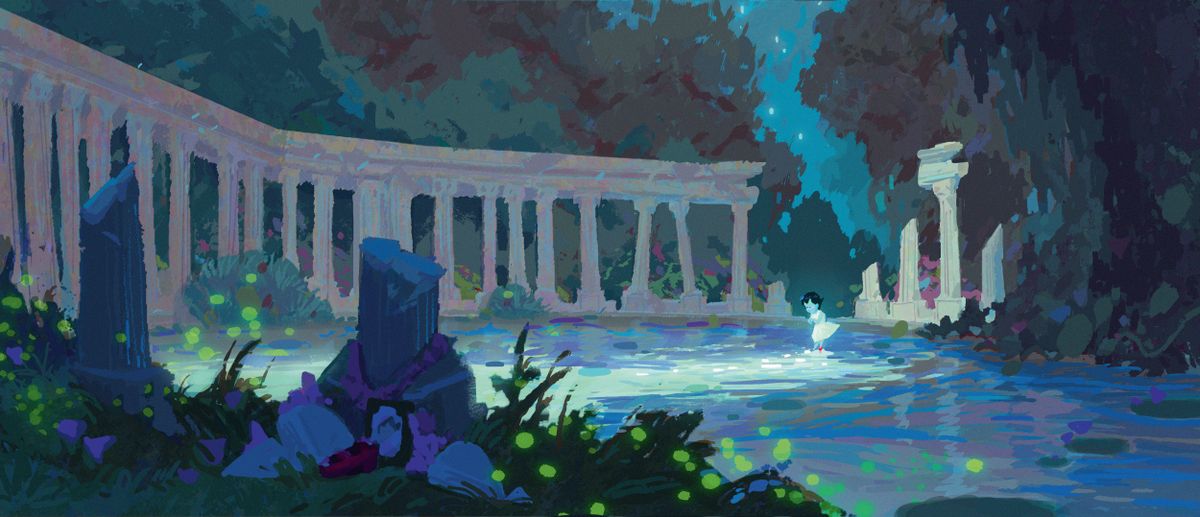
ここで大きな変化を起こします。 ゴーストガールの値が背面の柱に近すぎるのです。 私の解決策は、柱を取り除き、代わりにジグザグの形を作ることです (ステップ 4 のアドバイスを参照してください)。
暗い形の上に光があると、深みが生まれ、オブジェクトを読みやすくなることを覚えておいてください。
一度読んだら、もう一度読んでください

この絵で最初に目に入るのは幽霊の女の子で、次に前面の柱の横にある墓場のオブジェです。 少女の真っ赤な靴が、墓石との関連付けに一役買っている。 そしてこのシーンは、この池で亡くなった少女の話なんですね。 彼女は池を見ているのですが、自分の姿が映らないのです。 これが、一枚の絵の中の私の物語です!
この記事は、世界で最も売れているデジタルアーティスト向けの雑誌「ImagineFX」に掲載されたものです。 ImagineFXを購読する
- The best digital art software now
- The best Photoshop plugins
- The top alternatives to Photoshop
最近のニュース
の記事。